First of All, We Build a Website.
01 Software Installation
Install and Configure Node.js
Node.js download: [It makes JavaScript a scripting language on par with server-side languages like PHP, Python, Perl, Ruby, etc.].


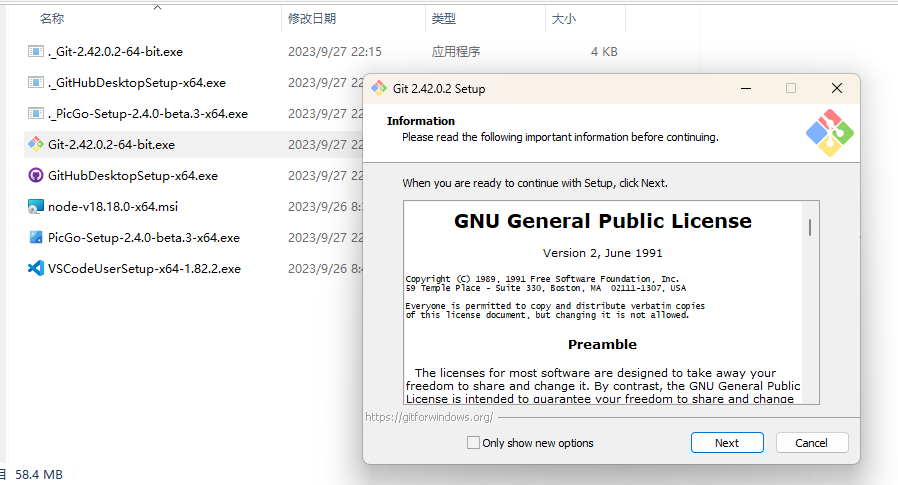
Install and Configure Git
Git is a concurrently-sourced distributed version control system that efficiently and rapidly handles the versioning of projects ranging from very small to very large.


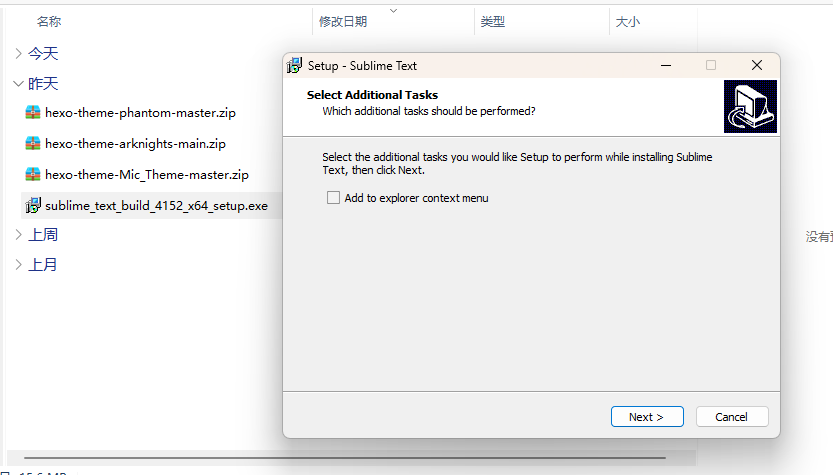
Install and Configure Sublime Text
Editing of hexo Blog is accomplished through the use of Sublime Text.
The URL for sublime is as follows:
sublimetext

Install and Configure Hexo
Once all the necessary applications are installed, you can install Hexo using npm.
1 | $ npm install -g hexo-cli |

02 Website Creation & Template Selection
Website Creation
Use the control program that comes with windows for hexo configuration.
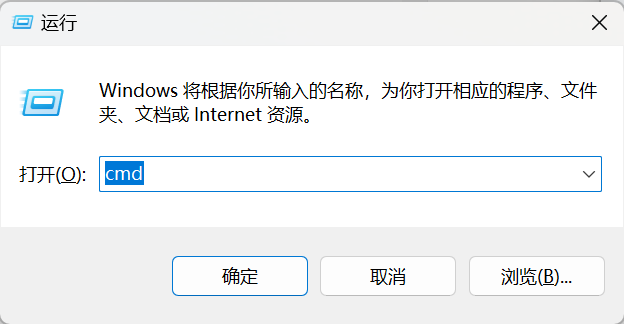
Open the Run window via the win+R shortcut and type cmd to open the console.

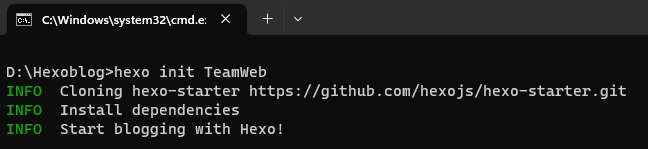
Create a folder “Hexoblog” on the D drive for the blog and create the team web project “TeamWeb” in this folder.
Create hexo blog locally by entering the following code.
1 | cd HexoBlog |

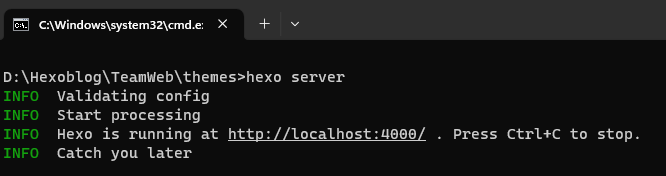
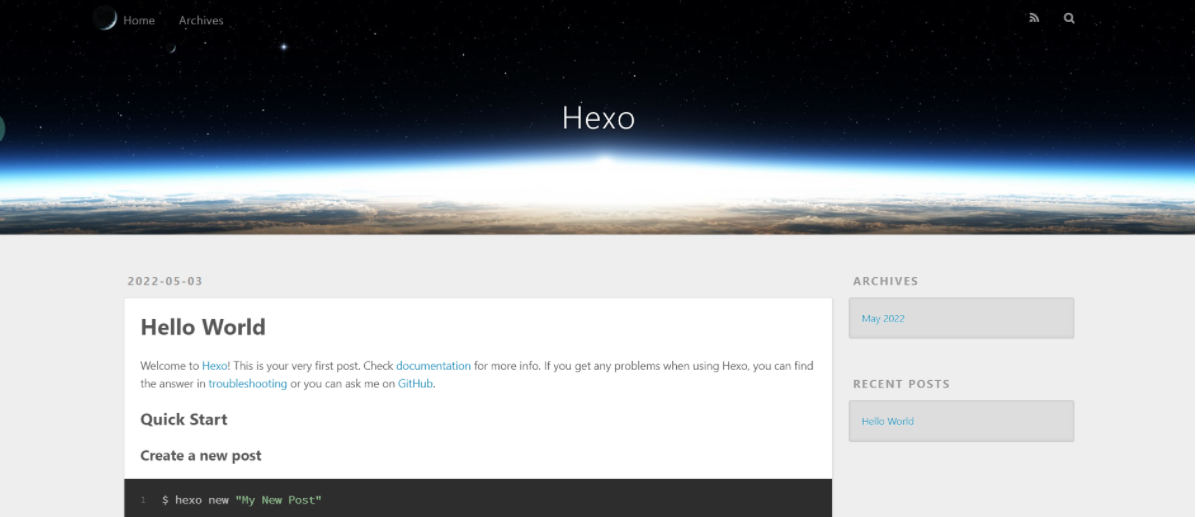
Generate and preview local hexo pages.
1 | cd themes |


Template Selection
There are many beautiful web templates on the Hexo website, so we can pick the right web template to modify and use while watching.
Different theme templates can be obtained by visiting the following links.
https://hexo.io/themes/
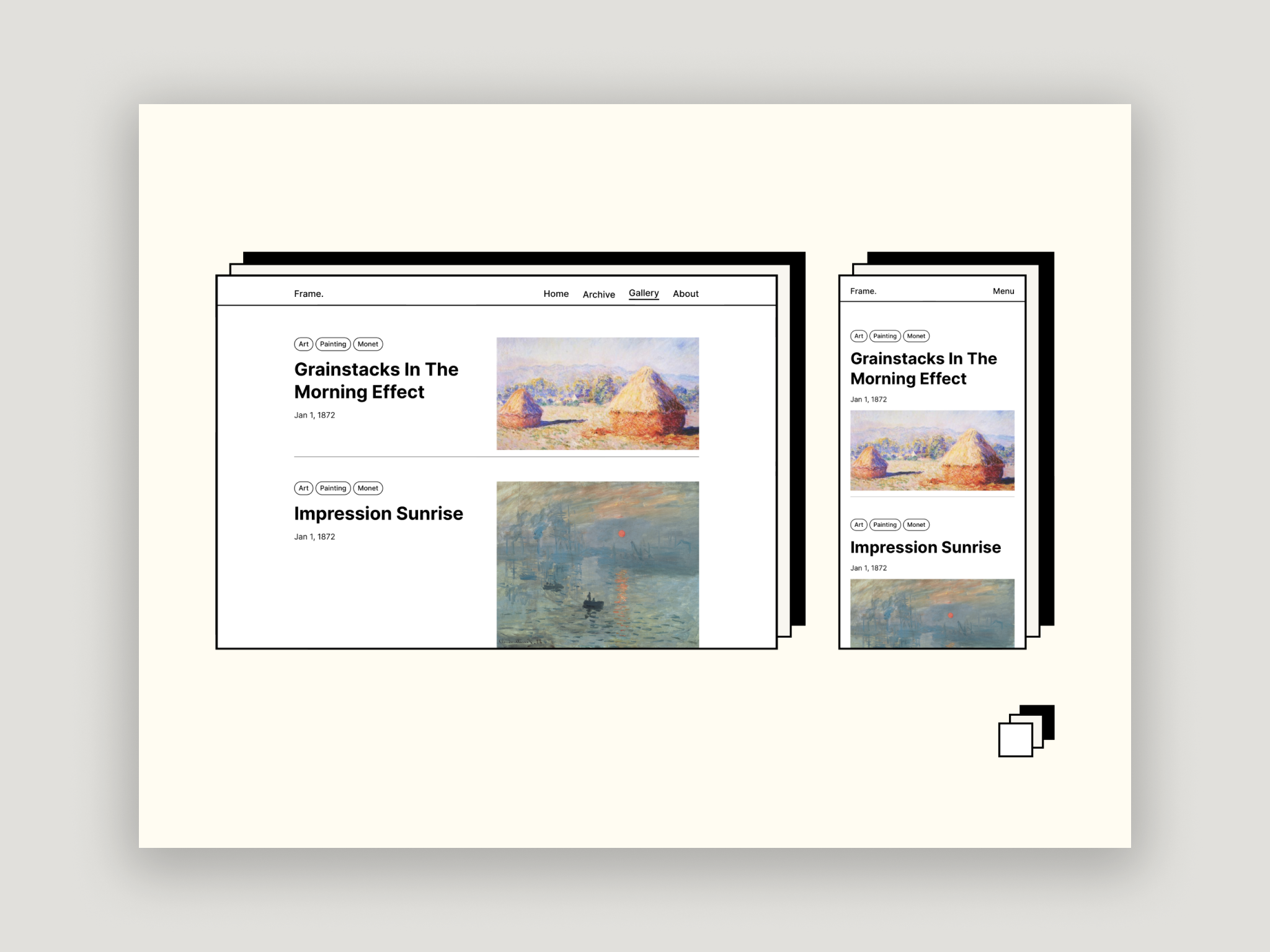
We picked a few suitable templates from them, tested and debugged them, and finalized the style of our web page.
The link to the template we chose is as follows:
https://github.com/zoeingwingkei/frame

Install the template in the hexo project theme folder and complete the theme configuration.
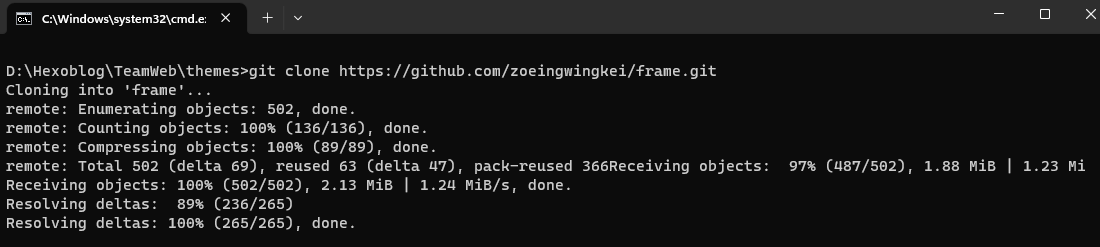
Clone the template using the following code:
1 | # go to your hexo theme folder |

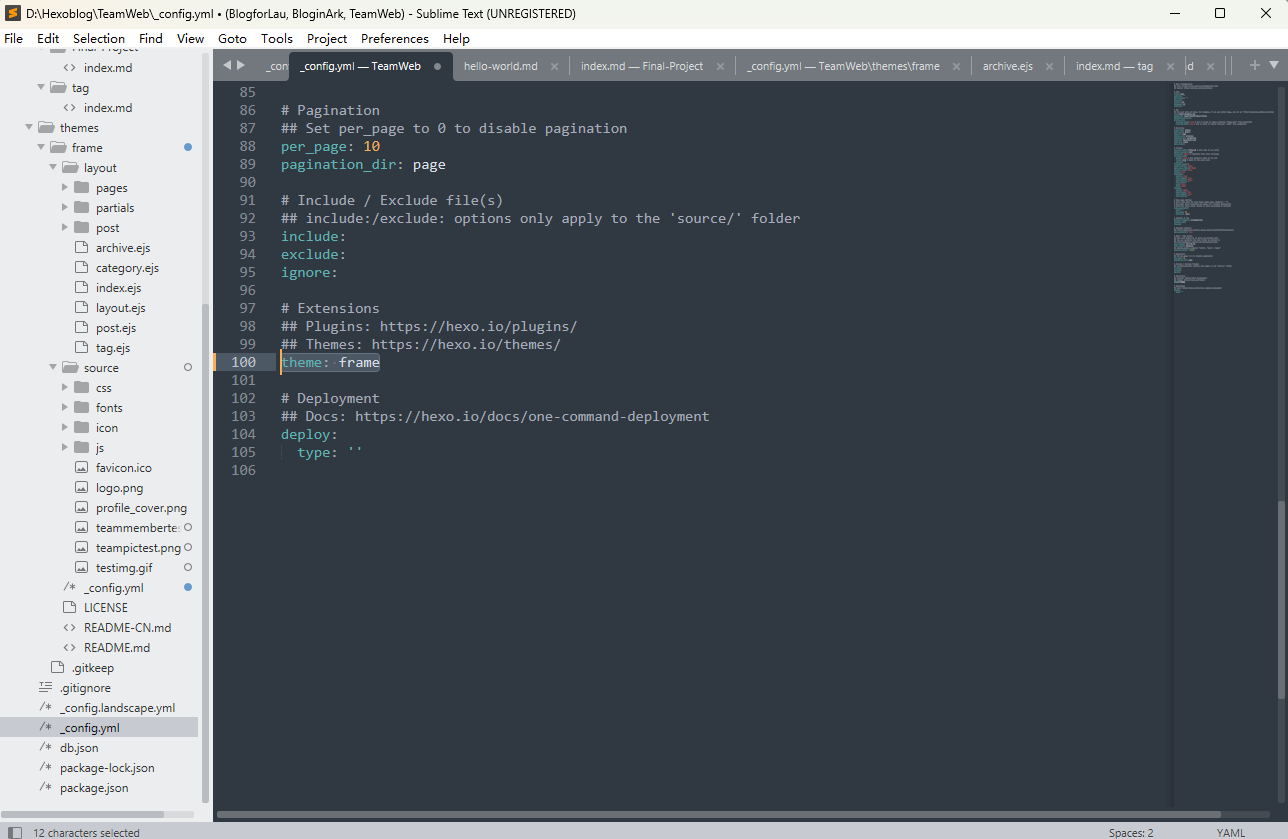
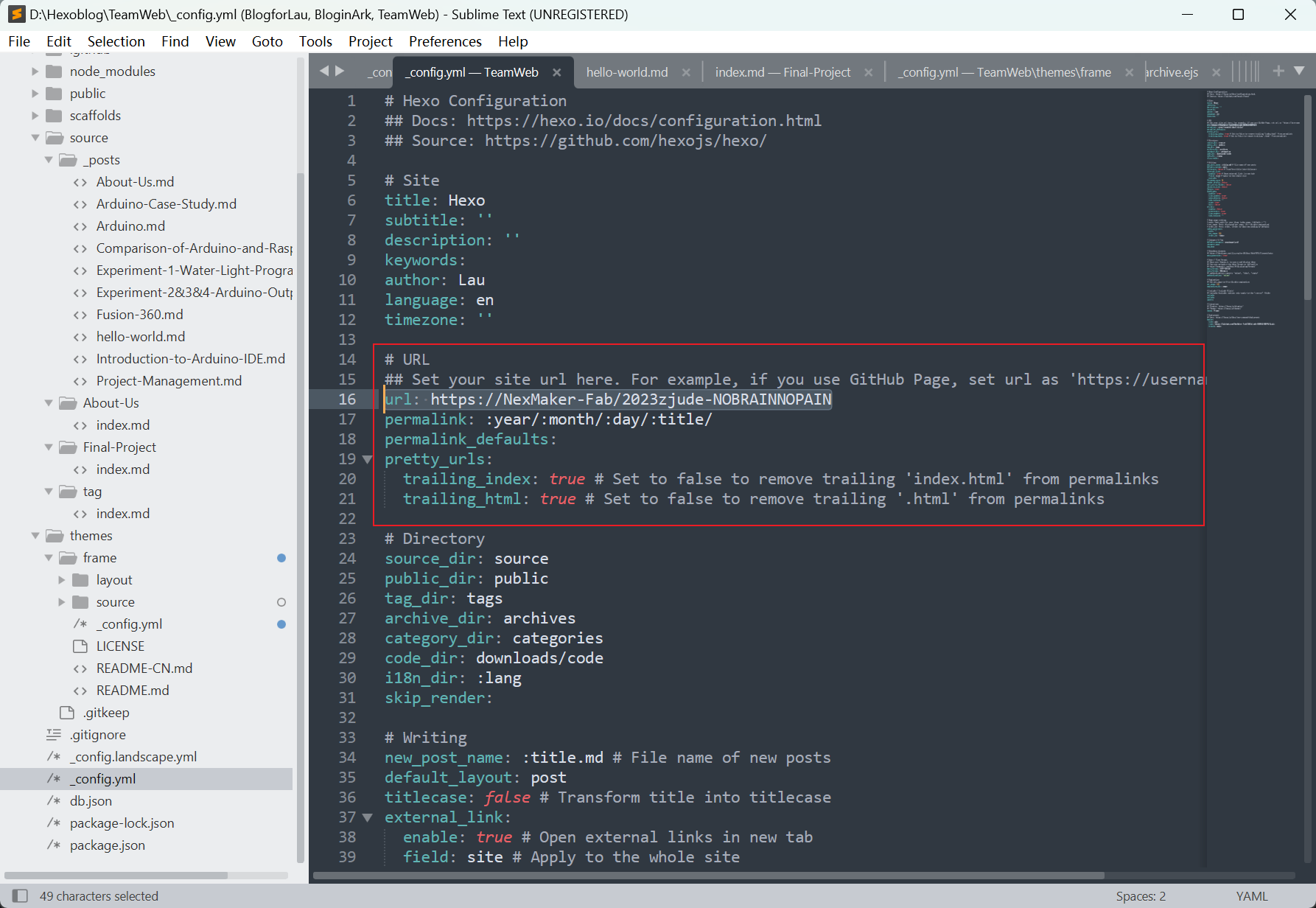
Change the theme of the template to ‘Frame’ in the config.yml file, so that we can change into the new template.
03 Design & Manage the Website
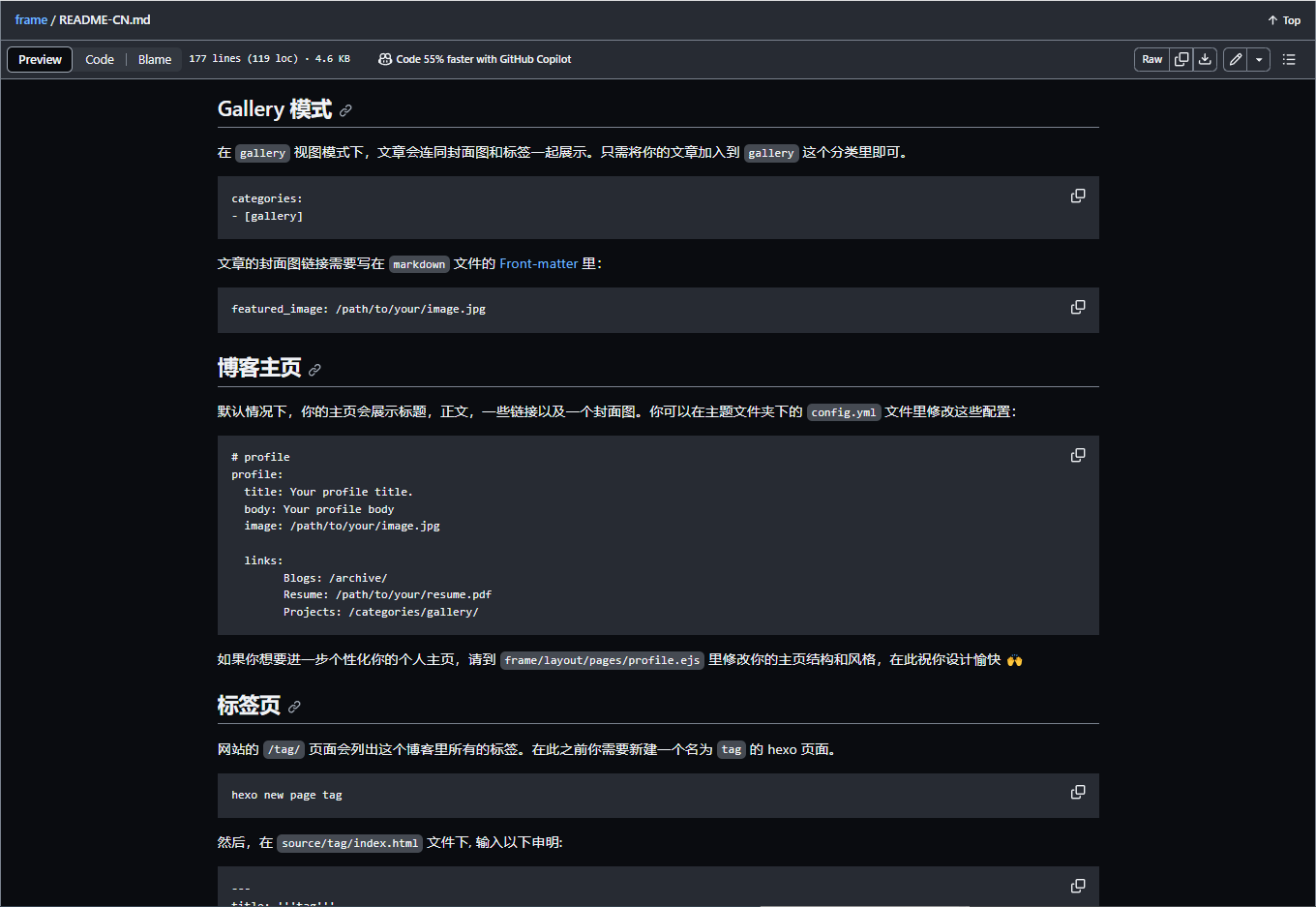
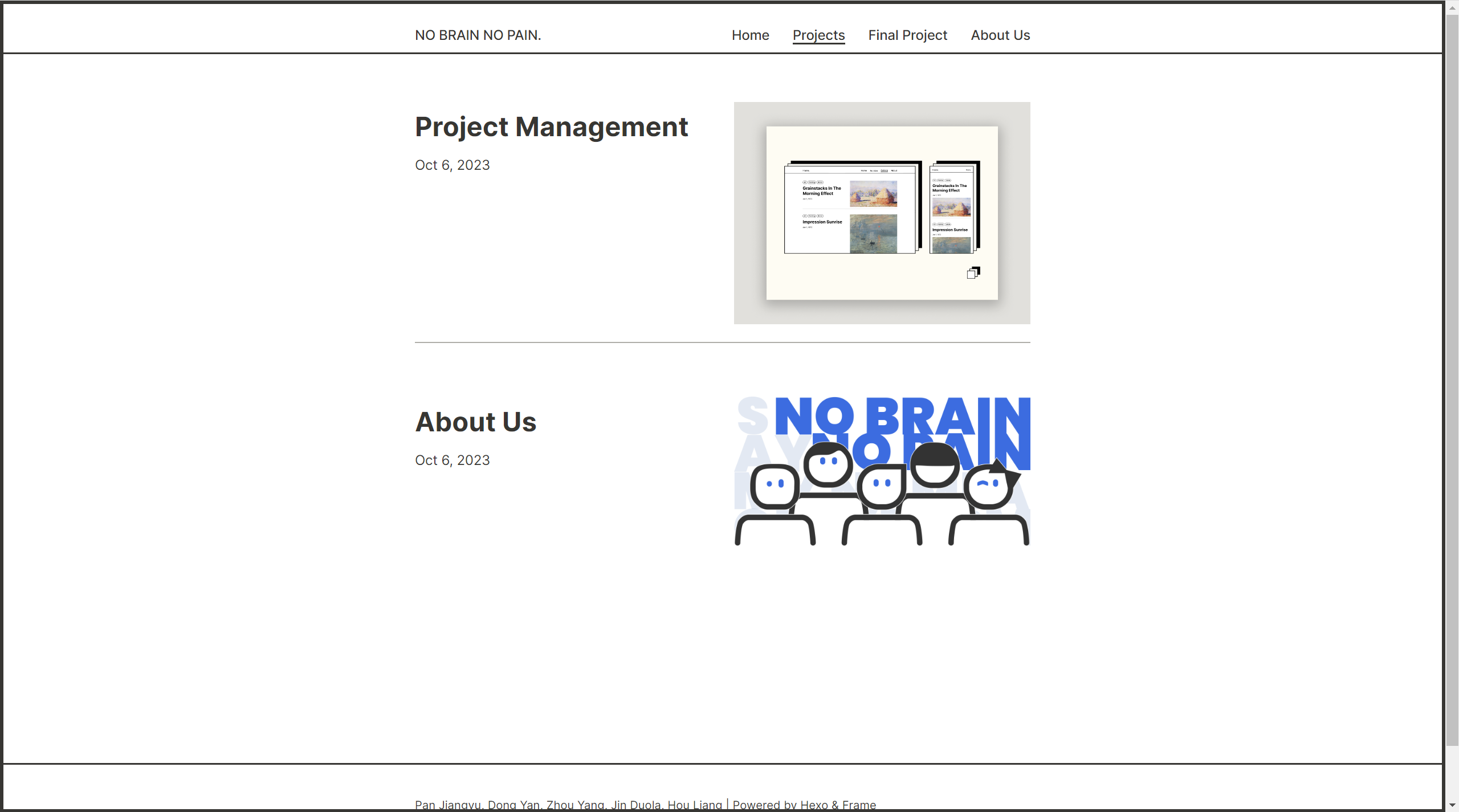
According to the template source page on how to modify the template, complete the modification of the home page, the project column, and add the team introduction.

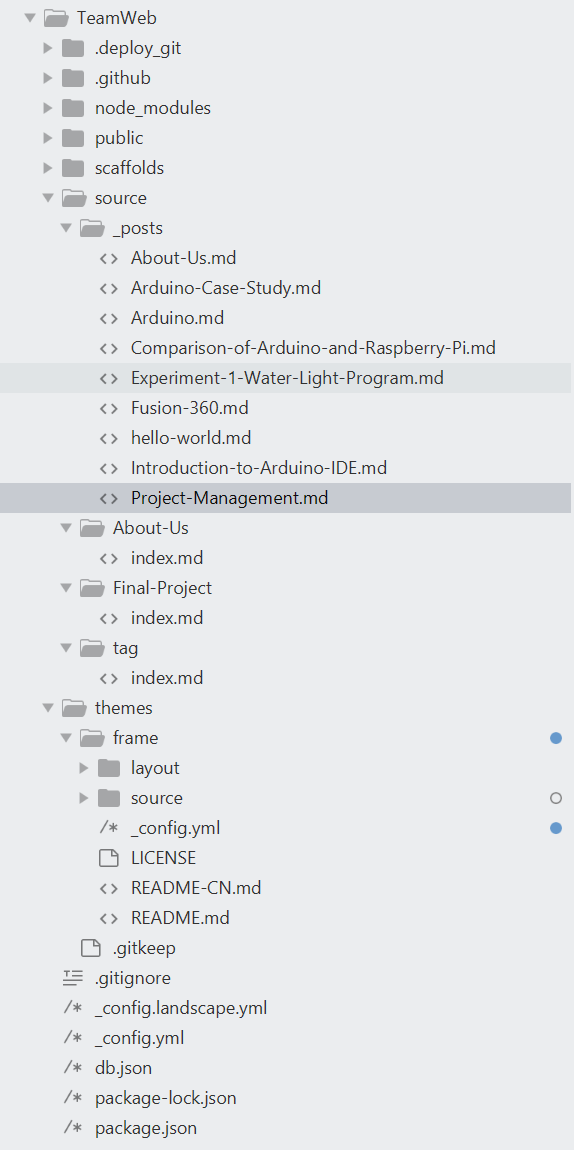
The folding and file relationships of the web page source files are shown in the following figure.
04 Write Our First Document
Create a new blog by entering the following command.
1 | $ hexo new post "Project Management" |

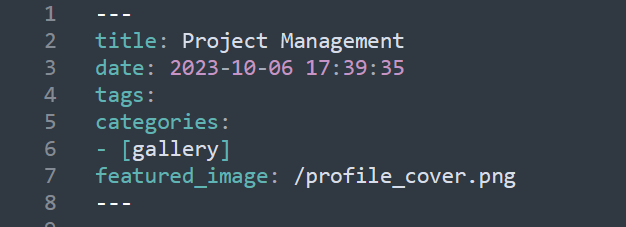
Modify the front-matter of the document, add Documents to the gallery and add covers to the document, so that in the “Project” page we can see the document and its cover.

Use markdown language to write the content of the body. Some of these fragments are written in markdown language as follows.
1 | # First of All, We Build a Website. |
05 Upload to Github
GithubSSH Configuration
Open git and enter the following command to get ssh-rsa.
1 | $ ssh-keygen -t rsa -C "penny1106@163.com" |

Finish ssh configuration in Github.
Hexo Release to Github
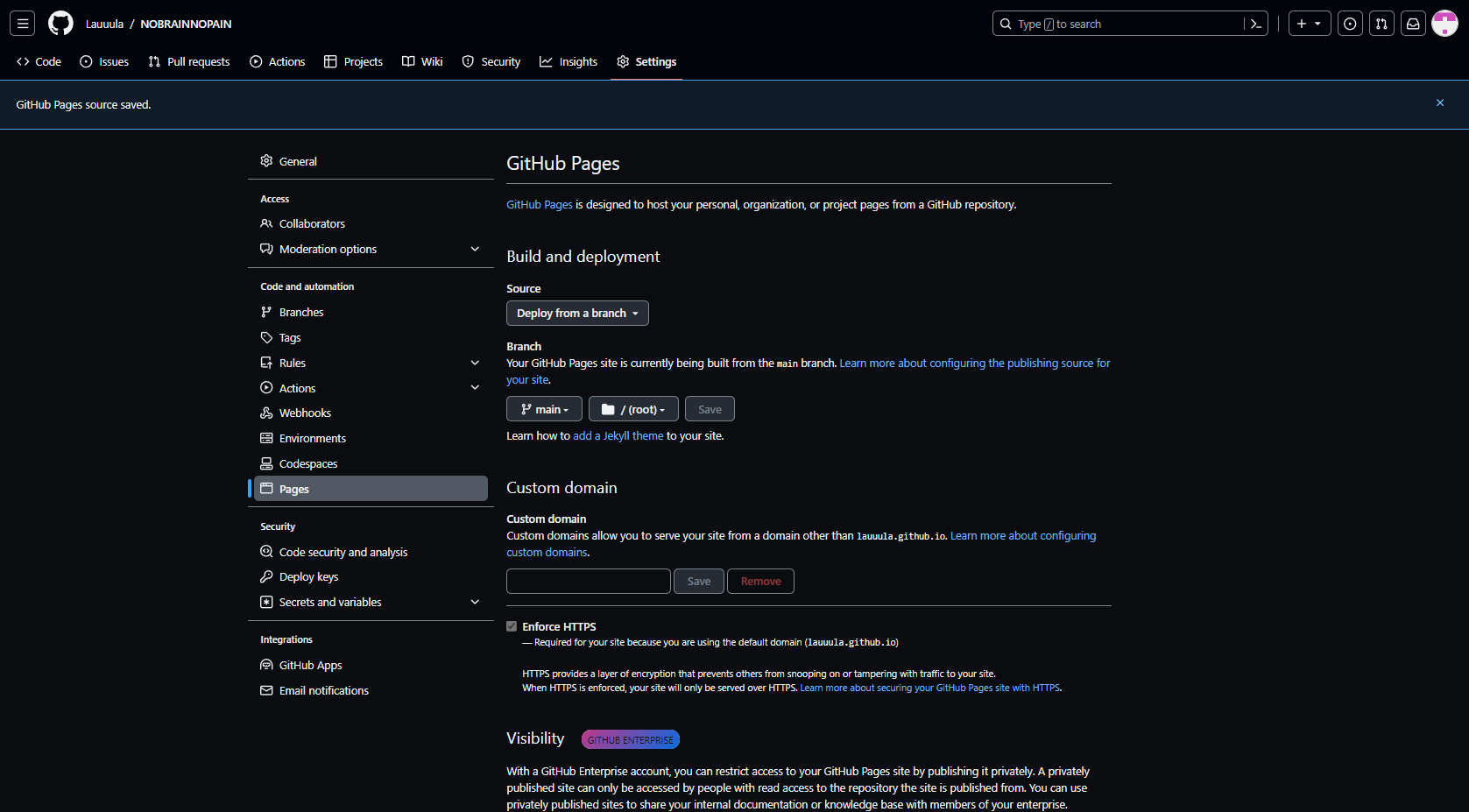
Create the group in github and complete the page configuration.
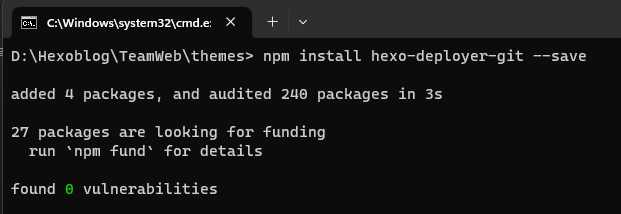
Enter the following information to install hexo-deployer-git.
1 | $ npm install hexo-deployer-git --save |

Add the following configuration to config.yml (if it already exists, replace it with the following).
1 | deploy: |
The configuration effect is as follows.

Execute the following code to save and upload the page.
1 | hexo clean |
Or use the following abbreviation.
1 | hexo c |

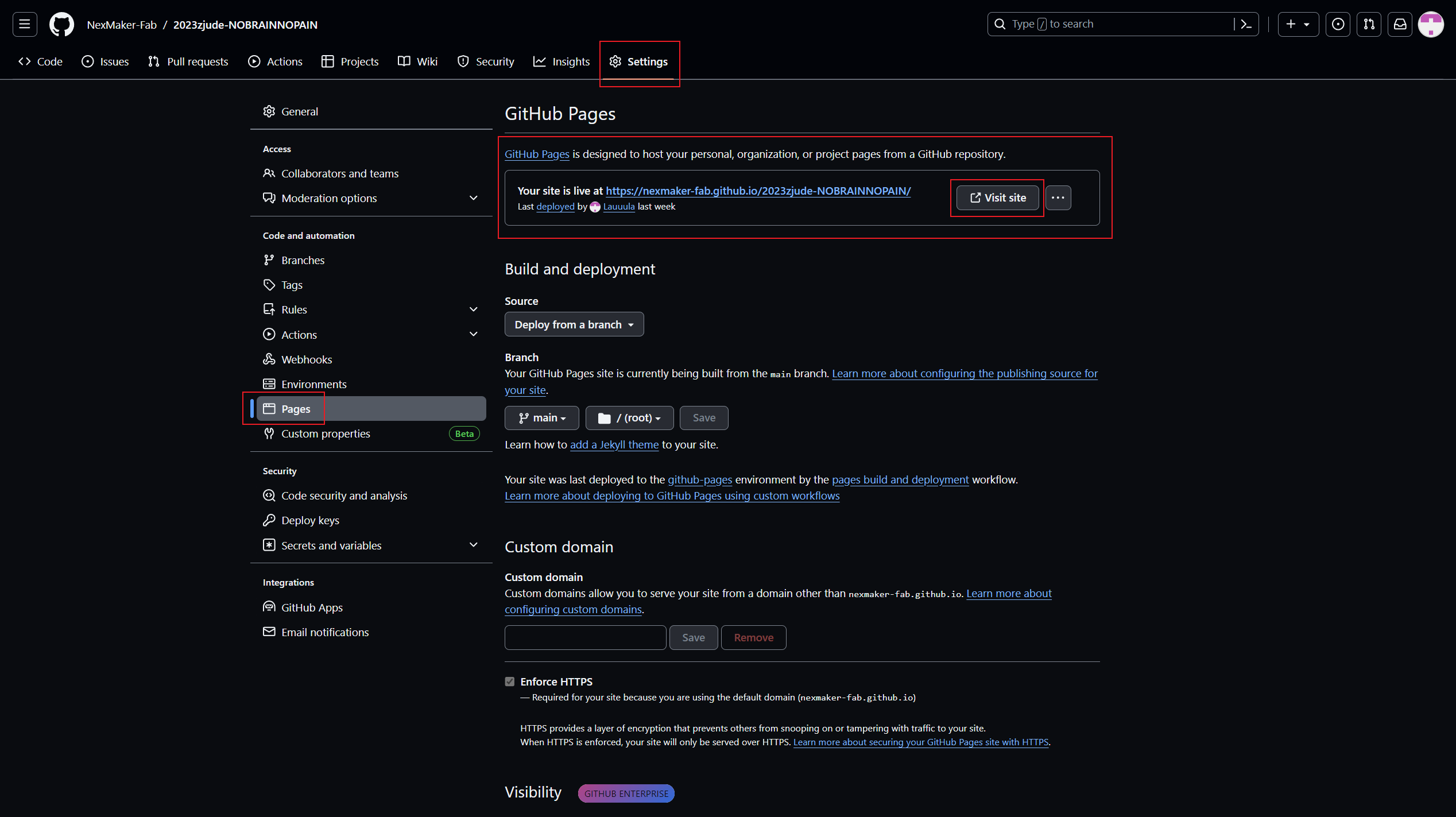
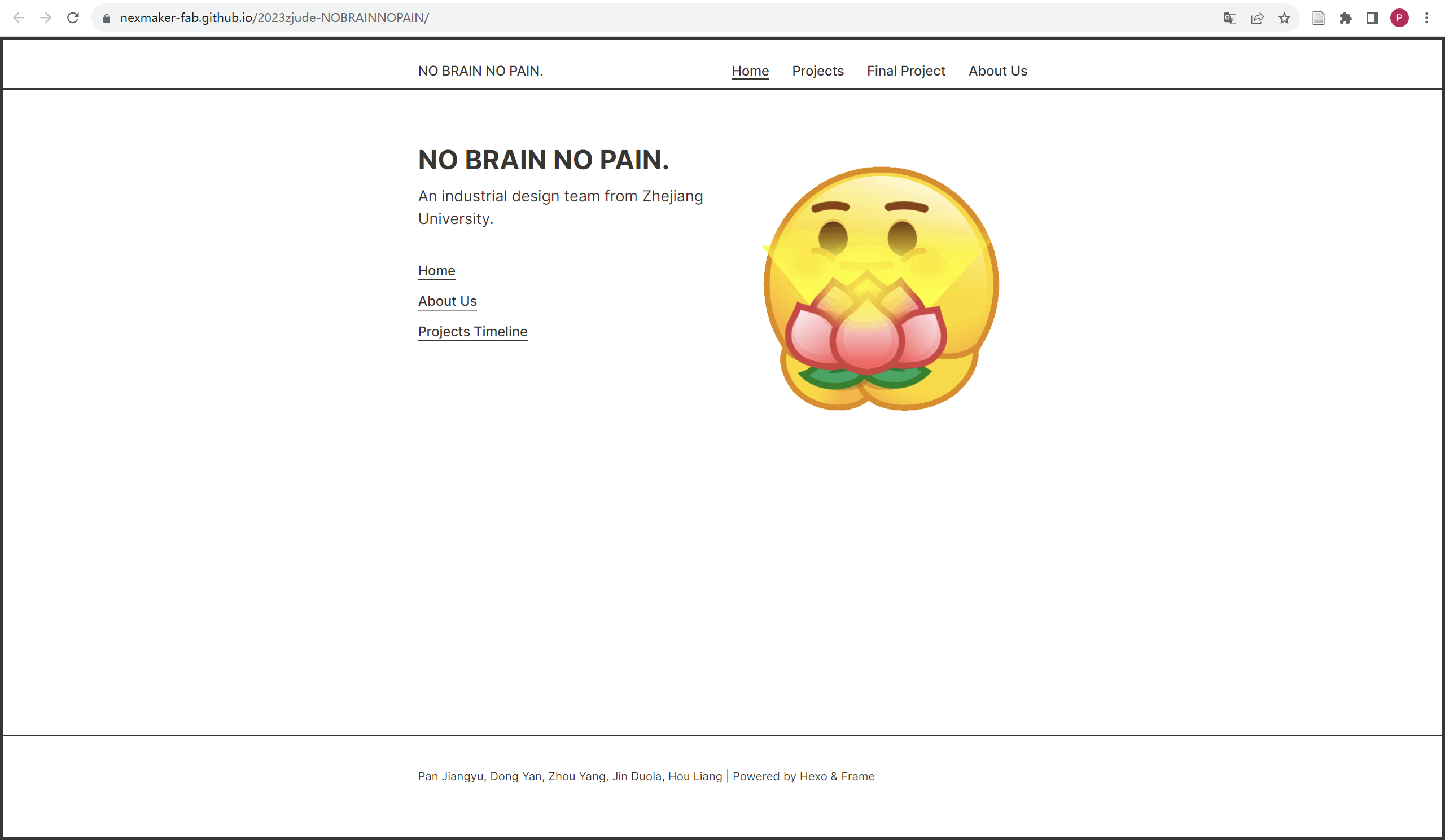
Find the grouping of uploads on github and access the uploaded pages in Settings-Pages.
Uploaded successfully!
06 Teamwork
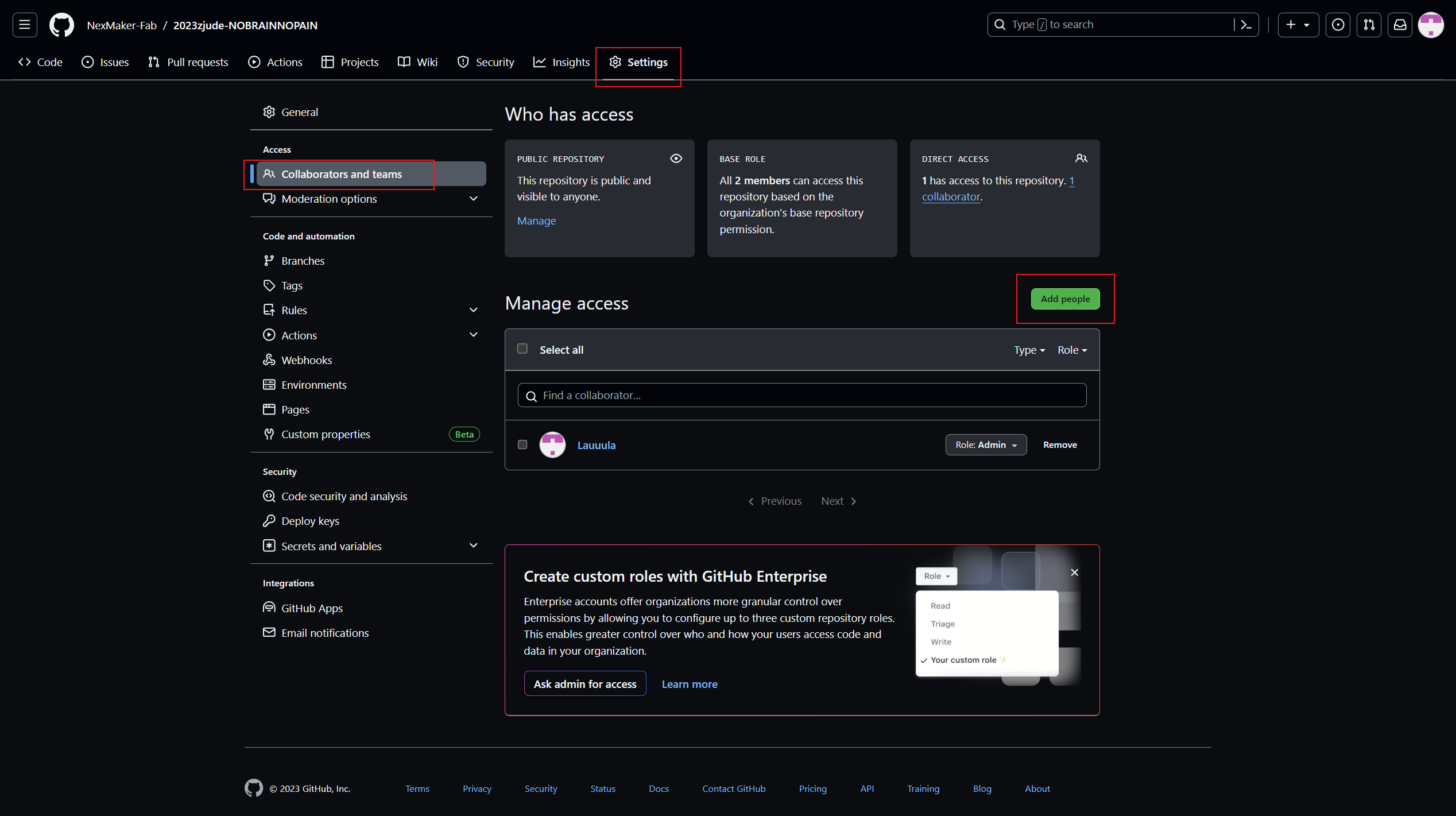
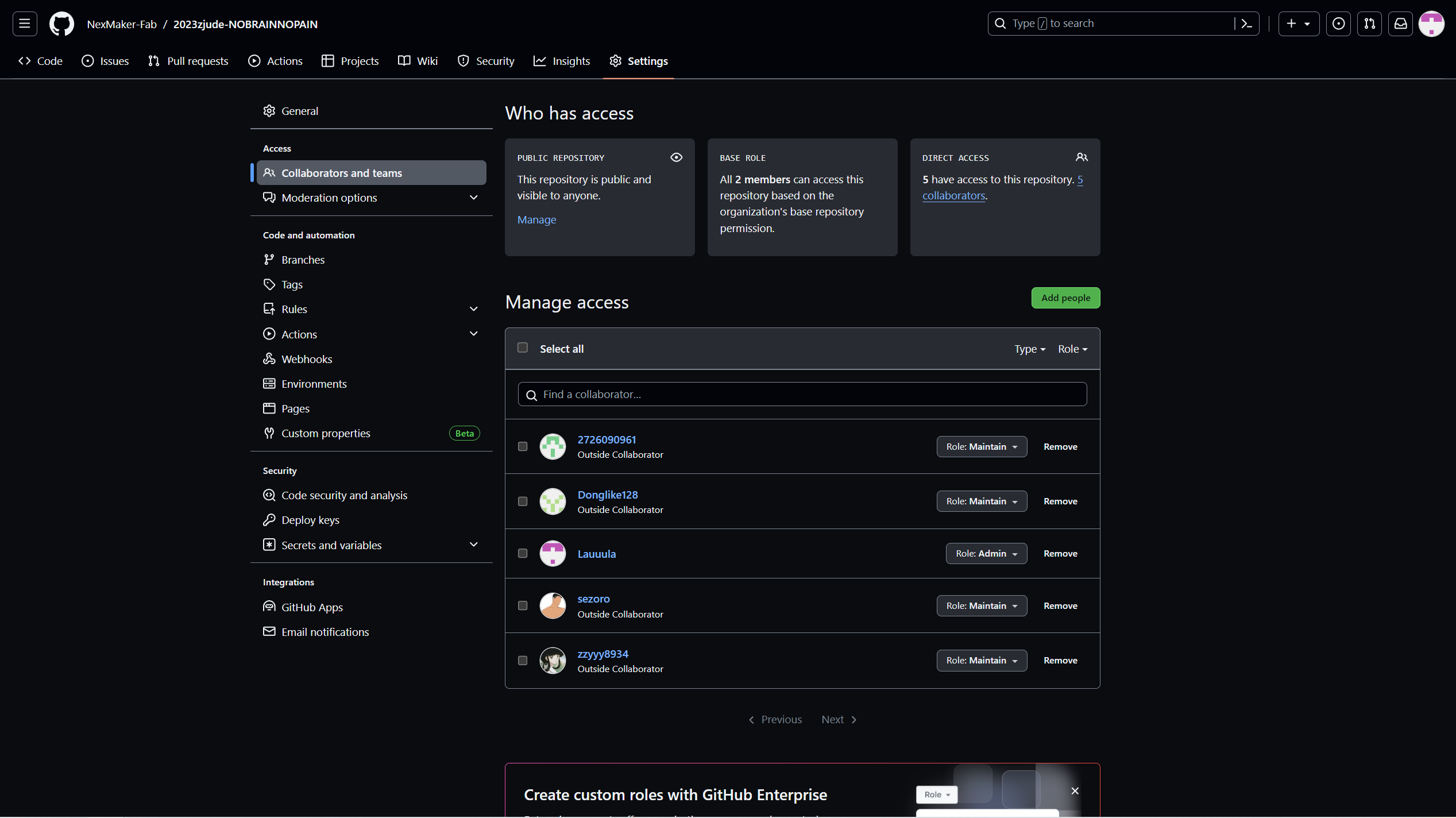
Add the project manager in the project Settings-Collaborators and teams, invite the team members and add them as Maintain role.

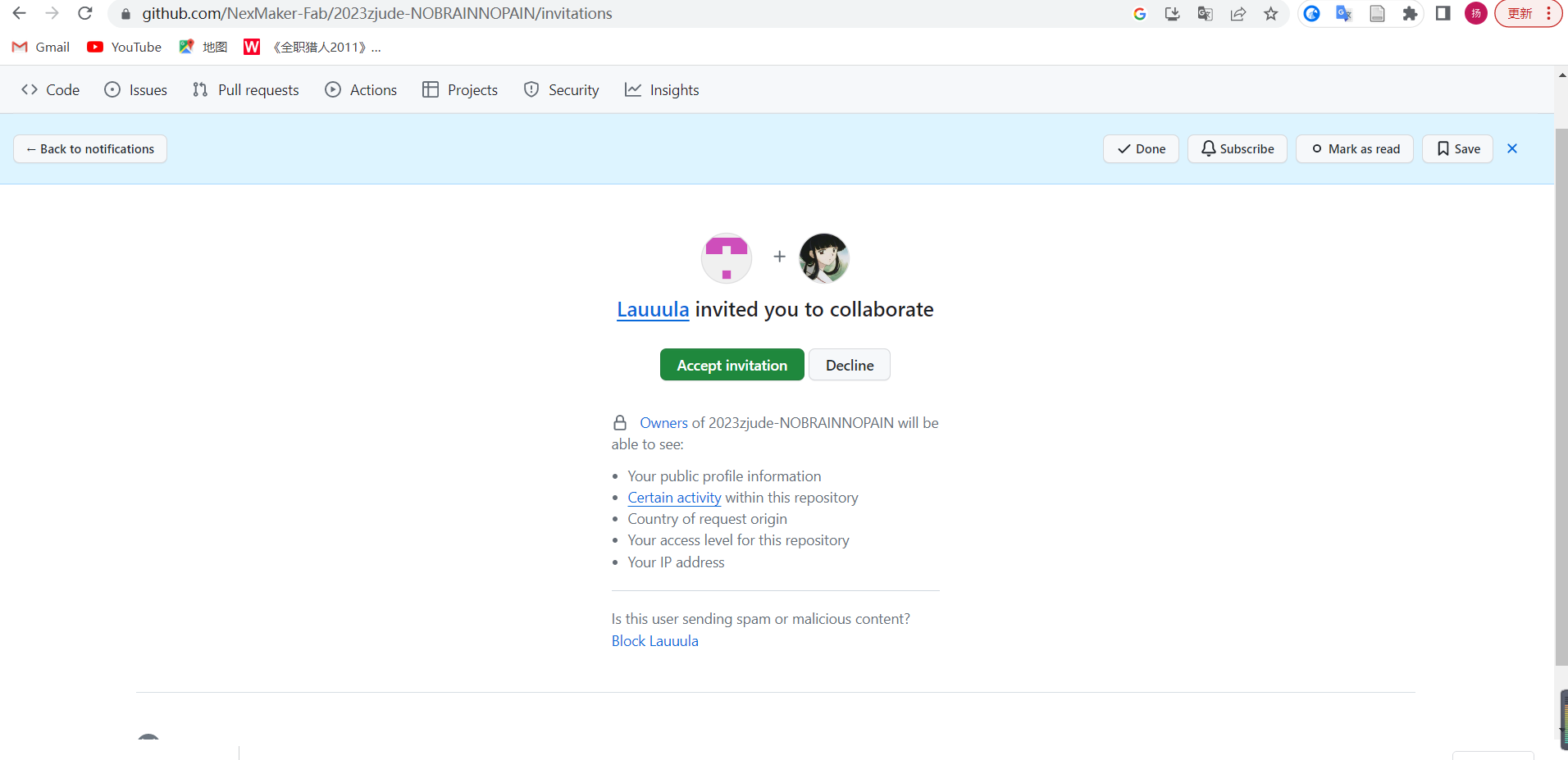
Team members can choose to accept being a project administrator in the github message.
Complete team member invitations.
Reference
https://hexo.io/zh-cn/docs/
https://blog.csdn.net/wushibo123/article/details/124619123
https://github.com/zoeingwingkei/frame
https://stilig.link/posts/markdown/
https://www.youtube.com/@josan-tech
https://www.bilibili.com/video/BV1cW411A7Jx?p=7&vd_source=ba7dc2f33aa076b749012d4df45343cc