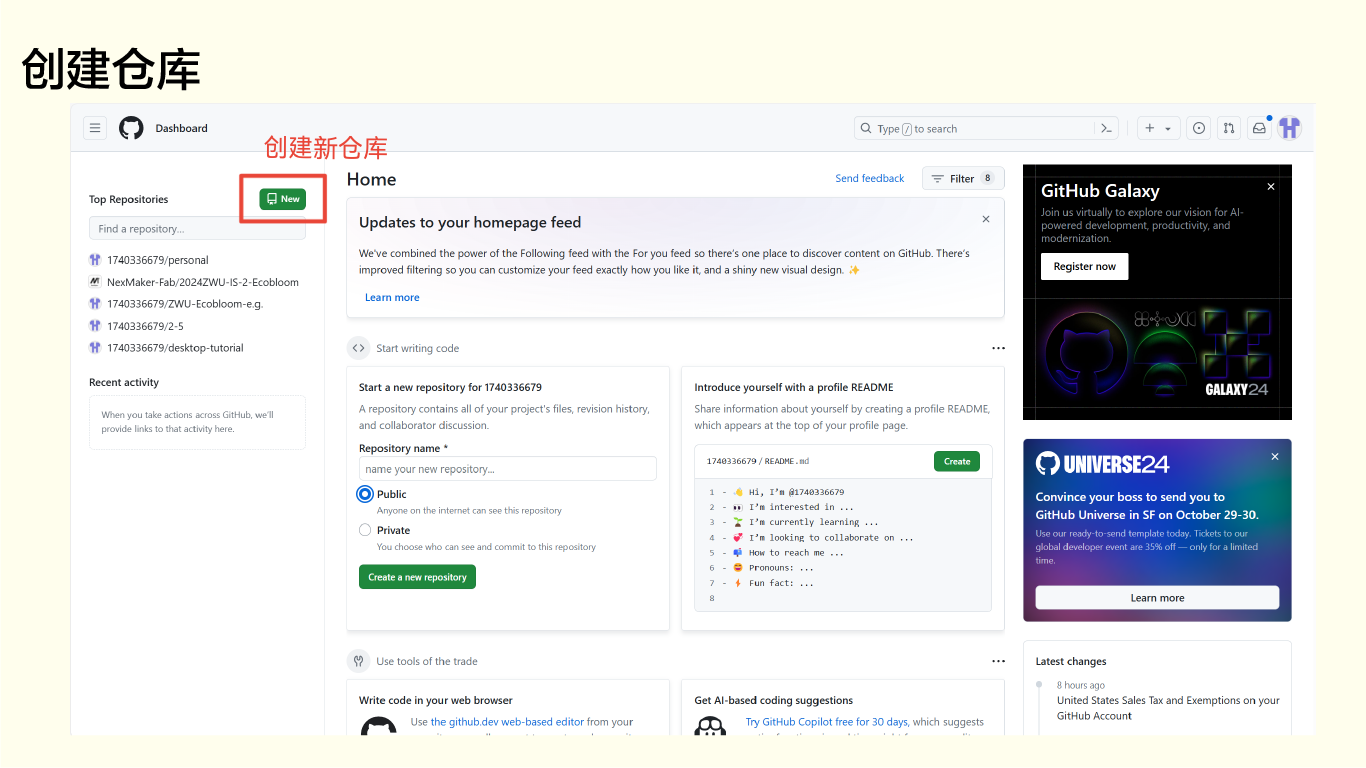
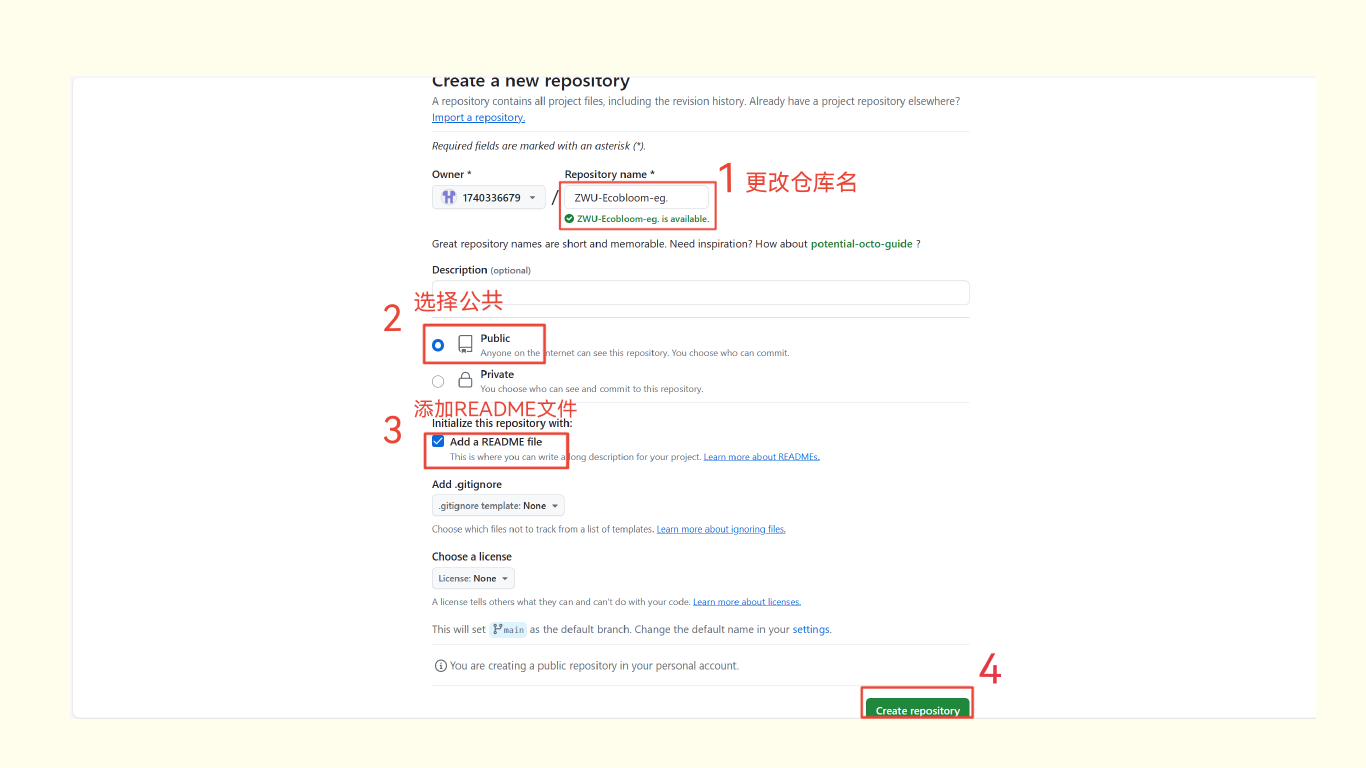
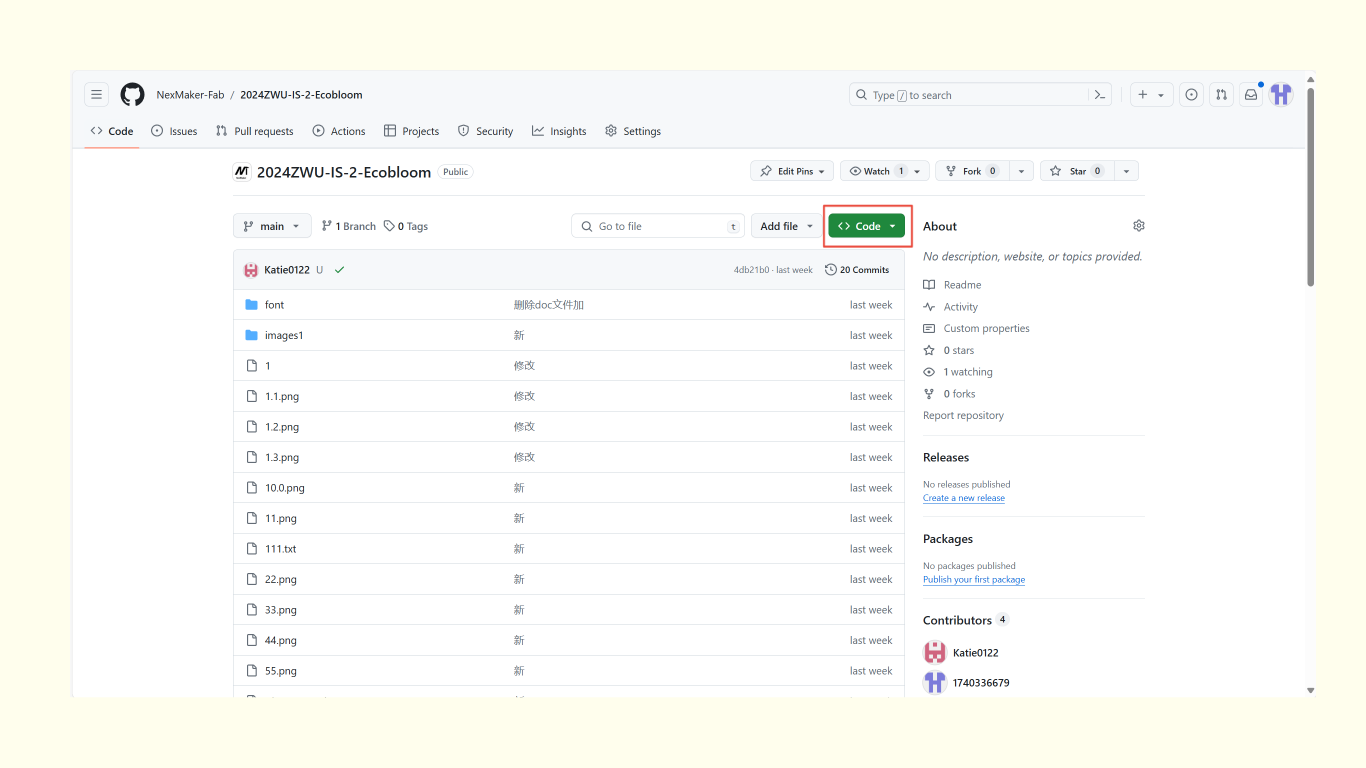
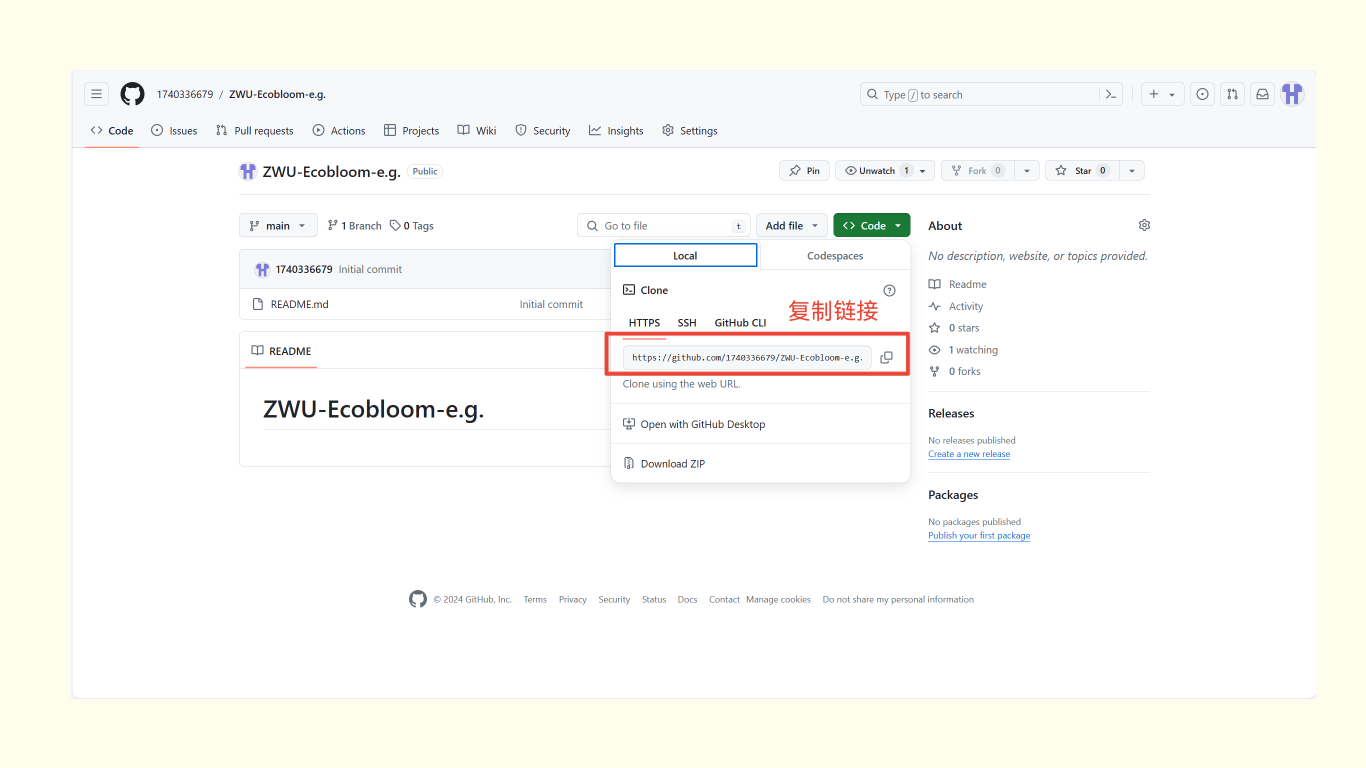
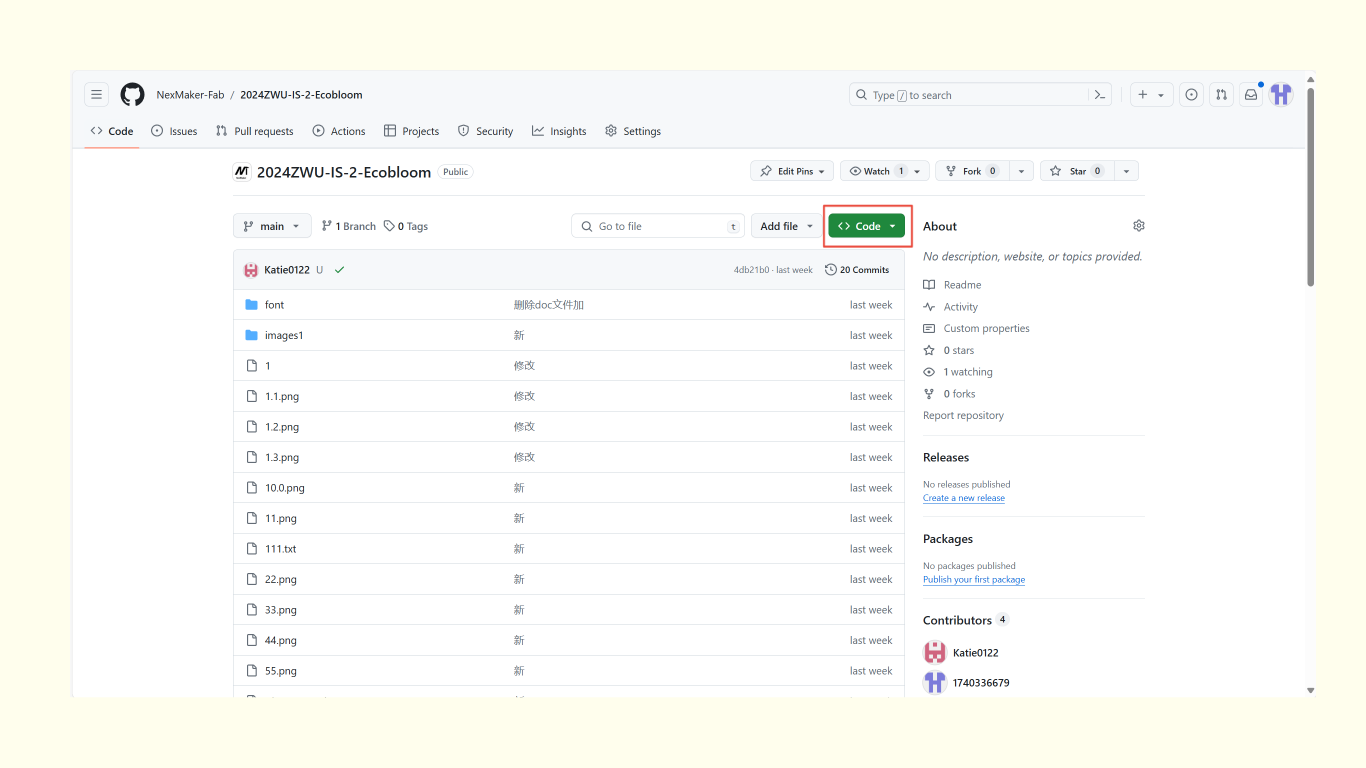
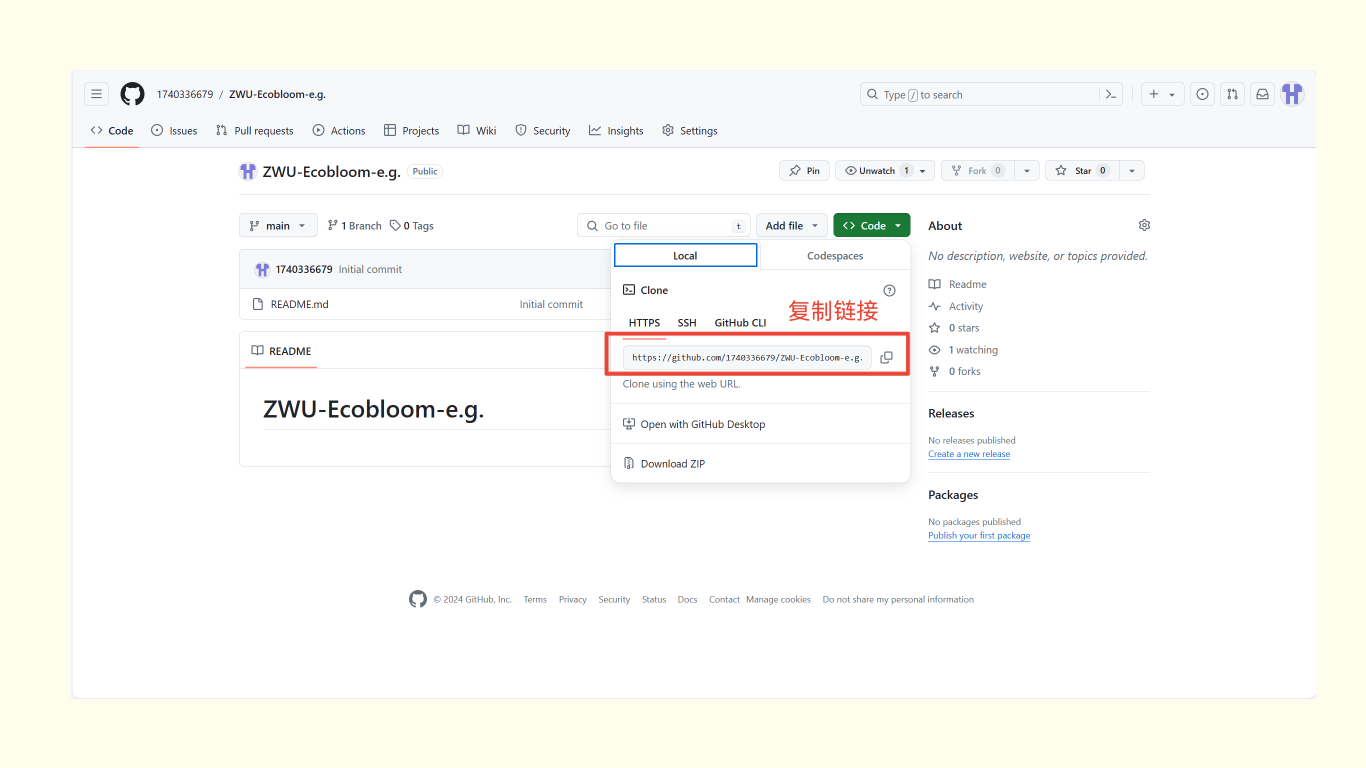
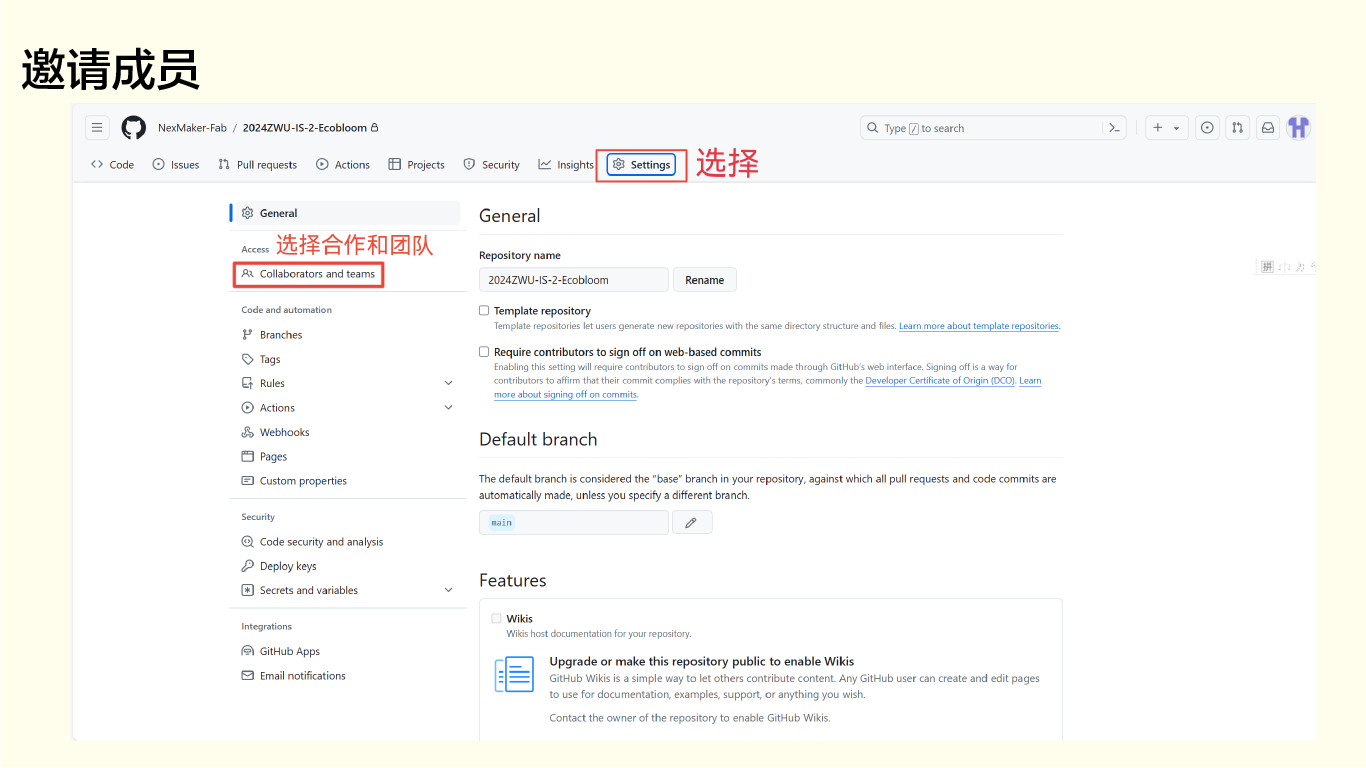
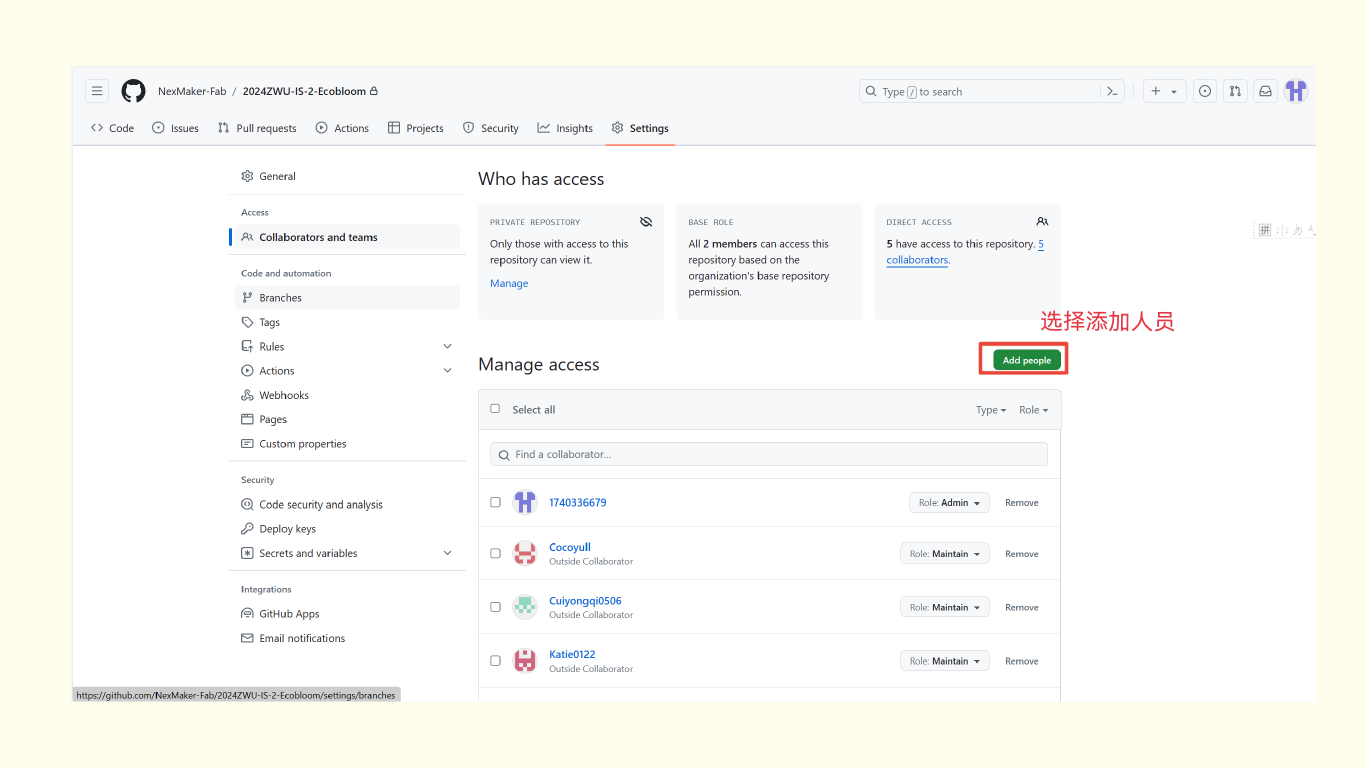
网页制作过程简介
成员介绍制作
.
<img src="images1/1.png" alt="团队成员1">
<h3><a href="Katie.html">Katie</a></h3>
<body>
<div class="main">
<nav>
<h1 class="logo"><span class="logo-1">E</span>co<span class="logo-2">B</span>loom</h1>
</nav>
<div class="text-box">
<h1>I'm <span class="text"></span></h1>
<p>Welcome to my personal introduction.<br>EMAIL:ni_0625@qq.com</p>
<h3><a href="index.html"Return</a<html></html></h3>
</div>
<img src="4.png">
</div>
<script src="https://unpkg.com/typed.js@2.1.0/dist/typed.umd.js"></script>
<script>
var typed = new Typed(".text", {
strings: ["陈心念 Ninian", "ZWU 学生", "艺术与科技专业学生", "搞笑的高冷女"],
typeSpeed: 100,
backSpeed: 100,
loop: true,
})
</script>
</body>
CSS部分
*{
margin: 0;
padding: 0;
box-sizing: border-box;
list-style: none;
text-decoration: none;
color: #a68a1c;
font-family: sans-serif;
}
.main {
height: 100vh;
width: 100%;
position: relative;
background: #efe3af;
padding: 0 8%;
}
nav{
display: flex;
flex-wrap: wrap;
padding: 30px 0 10px;
align-items: center;
}
nav ul li{
display: inline-block;
margin: 0 20px;
}
.logo{
font-size: 40px;
font-family: "poppins";
cursor: pointer;
}
.logo .logo-1{
color: #44b244;
font-size: 50px;
}
.logo .logo-2{
color: #44b244;
font-size: 50px;
}
nav ul:hover{
color: #44b244;
}
.text-box{
margin-top: 10%;
line-height: 26px;
letter-spacing: 1;
color: #44b244;
}
.text-box h1{
font-size: 75px;
color: #44b244;
line-height: 150px;
}
.text-box p{
font-size: 19px;
font-family: "poppins";
padding: 10px 0;
}
.text-box h3 {
font-size: 25px;
color:rgb(123, 97, 2);
text-decoration: none;
border:2px solid #44b244;
padding:15px 15px;
border-radius: 16px;
line-height:4em;
display:inline;
}
img{
right: 0px;
bottom: 0;
position: absolute;
height: 650px;
width: auto;
}
首页制作
<style>
header a{
color:rgb(104, 88, 30);
text-decoration: none;
}
.nav{
height:80px;
background: rgba(250, 237, 192,0.9);
box-shadow: 0 1px 2px #f0ebd4;
}
*{
padding: 0px;
margin:0;
text-decoration: none;
list-style: none;
}
.btli{
float:right;
width:186px;
line-height: 30px;
text-align: center;
}
.navlist a{
display: block;
line-height: 32px;
border:20px px;
}
.navlist a:hover{
background: #e7e2c9;
}
.droplist{
background: rgba(250, 237, 192,0.7);
box-shadow: 0 0.5px 1px #5d5b51;
display: none;
border-radius: 10px;
overflow: hidden;
}
.btli:hover .droplist{
display:block;
}
.droplist li{
border-top: 1px solid #5d5b51;
}
* {
margin:0px;
padding:0px;
}
ul {
list-style:none;
background: rgb(243, 231, 187);
text-align: end;
}
ul li {
display:inline-block;
position:relative;
}
ul li a {
background:rgb(243, 231, 187);
display:block;
padding:25px 37px ;
color: rgb(95, 76, 38);
text-decoration: none;
font-size: 23px;
font-weight: bold;
text-align:center;
}
.dropdown {
height: 425px;
text-align: center;
color: aliceblue;
display:block;
width:200px;
padding:10px;
background:rgb(243, 231, 187) ;
position: absolute;
z-index: 1;
border-bottom-left-radius: 1px;
top:74px;
right: 0px;
display: none;
}
ul li a:hover {
color: #84ccd1;
}
ul li:hover ul.dropdown {
display: block;
}
#active {
color: #84ccd1;
;
}
xhead h3 {
font-size: 25px;
color:rgb(123, 97, 2);
text-decoration: none;
border:2px solid #44b244;
padding:15px 15px;
border-radius: 16px;
line-height:4em;
display:inline;
}
main {
background-color: rgb(250, 250, 243);
background-image: url("images1/微信图片_20240510112739.jpg");
background-repeat: no-repeat;
background-size: cover;
background-position: center;
border:1px rgb(153, 150, 126);
height: 1000px;
width: 100%;
display: flex;
flex-direction: column;
}
</style>
<div class="nav">
<ul class="navlist">
<li class="btli"><a href="#">Final project</a>
<ul class="droplist">
<li><a href="#">drop</a></li>
<li><a href="#">drop</a></li>
<li><a href="#">drop</a></li>
<li><a href="#">drop</a></li>
<li><a href="#">>rop</a></li>
</ul>
</li>
<li class="btli"><a href="Untitled-1.html">Course practice</a>
<ul class="droplist">
<li><a href="#">drop</a></li>
<li><a href="#">drop</a></li>
<li><a href="#">drop</a></li>
<li><a href="#">drop</a></li>
<li><a href="#">>rop</a></li>
</ul>
</li>
<li class="btli"><a href="Untitled-1.html">About us</a>
<ul class="droplist">
<li><a href="#">drop</a></li>
<li><a href="#">drop</a></li>
<li><a href="#">drop</a></li>
<li><a href="#">drop</a></li>
<li><a href="#">>rop</a></li>
</ul>
</li>
<li class="btli"><a href="#">Home page</a>
<ul class="droplist">
<li><a href="#">drop</a></li>
<li><a href="#">drop</a></li>
<li><a href="#">drop</a></li>
<li><a href="#">drop</a></li>
<li><a href="#">>rop</a></li>
</ul>
</li>
</ul>
</li>
首页制作CSS部分
@charset "utf-8";
body{font-size: 25px;}
.size p:nth-child(2) {font-size: 1em;}
.size p:nth-child(3) {font-size: 1rem;}
.color p:nth-child(1){color:rgb(95, 76, 38);}
.bgstyle p:nth-child(1) {
width: 100px;
height:200px;
}
* {
margin:0px;
padding:0px;
}
ul {
list-style:none;
background: rgb(243, 231, 187);
text-align: end;
}
ul li {
display:inline-block;
position:relative;
}
ul li a {
background:rgb(243, 231, 187);
display:block;
padding:25px 37px ;
color: rgb(95, 76, 38);
text-decoration: none;
font-size: 23px;
font-weight: bold;
text-align:center;
}
.dropdown {
height: 450px;
text-align: center;
color: aliceblue;
display:block;
width:200px;
padding:5px;
background:rgb(243, 231, 187) ;
position: absolute;
z-index: 1;
border-bottom-left-radius: 1px;
top:80px;
right: 0px;
display: none;
}
.dropdown li a {
font-size: 18px;
}
ul li a:hover {
color: #84ccd1;
}
ul li:hover ul.dropdown {
display: block;
}
#active {
color: #84ccd1;
;
}
main{
background-color: rgb(250, 250, 243);
background-image: url("images1/微信图片_20240510112739.jpg");
background-repeat: no-repeat;
background-size: cover;
background-position: center;
border:1px rgb(153, 150, 126);
height: 1000px;
width: 100%;
display: flex;
flex-direction: column;
}
.food2 {
color: rgb(108, 92, 53);
position:absolute;
left:160px;
right:36w;
top: 150px;
}
.info p1 {
animation-name: hc;
animation-duration:0.5s;
animation:-fill-mode: both;
}
.info h2 {
animation-name: hc;
animation-duration:0.5s;
animation:-fill-mode: both;
}
@keyframes hc {
from {transform: translateY(30%);opacity: 0;}
to{transform: translateY(0%);opacity:1;}
}
.info {
width:50%;
padding:30px 1px;
align-items: center;
justify-content: center;
margin-top:100px ;
}
.info p1{
font-size: 25px;
color: #ac890c;
margin:10px 0;
}
.info p2{
font-size: 25px;
color:rgb(123, 97, 2);
margin-bottom:20px;
margin-top:20px ;
line-height:4px;
}
.info h2{
font-size: 90px;
color:rgb(123, 97, 2);
margin-bottom:15px;
margin-top:2px ;
}
.food2 a{
font-size: 25px;
color:rgb(123, 97, 2);
text-decoration: none;
border:2px solid rgb(151, 143, 117);
padding:15px 15px;
border-radius: 16px;
line-height:4em;
display:inline;
}
.food2 {
color:rgb(123, 97, 2);
border: 5;
display:flex;
}
.food2 li {
display:inline;
margin-right:2vw;
}
.food2 img{
width:38.5%;
padding:0px 63px 10px;
margin:0.2px 0;
}
.introduce{
height: 444px;
display:flex;
background-color:rgb(220, 215, 198);
justify-content:space-between;
background-color: rgb(250, 250, 243);
background-image: url("images1/微信图片_20240510112739.jpg");
background-repeat: no-repeat;
background-size: cover;
background-position: center;
height: 900px;
display: flex;
align-items:center;
justify-content:space-evenly;
padding:100px 180px 80px;
border:1px #bab8a4 solid;
}
.introduce h2 {
font-size: 40px;
color:rgb(95, 76, 38);
display:flex;
align-items:center;
padding:50px 50px 60px;
}
.introduce div{
width:300px;
text-align:center;
}
.introduce img {
width:96%;
border-radius:50px;
}
.introduce a {
font-size:20px;
margin:20px 0;
color:rgb(95, 76, 38);
text-decoration: none;
border:2px solid rgb(151, 143, 117);
padding:15px 15px;
border-radius: 16px;
line-height:4em;
display:inline;
}
.foot {
background-color: rgb(206, 203, 194);
color:rgb(53, 87, 87);
height: 60px;
display:flex;
justify-content: center;
align-items:center;
font-size:14px;
}