Project Mangement
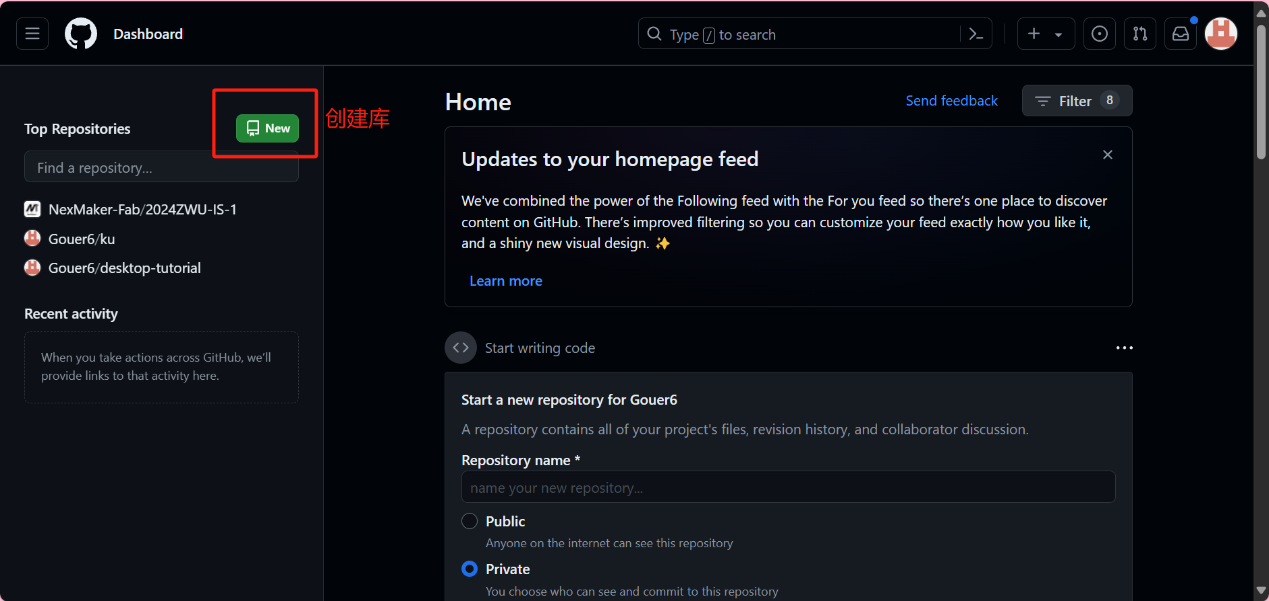
1.Creat a repository


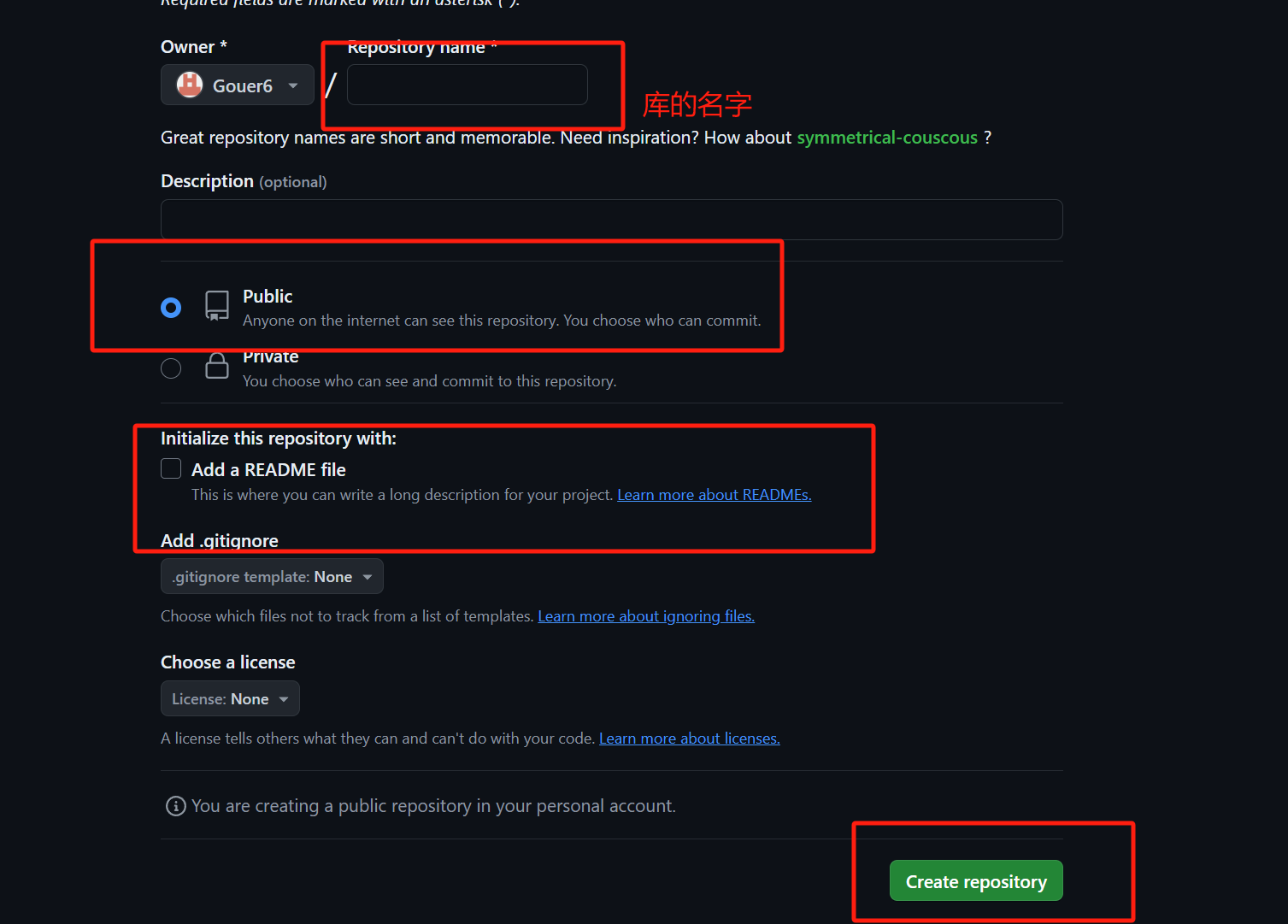
To start,we need to create a repository to access github.com. Setting the repository name first,and as we continue to create our repository,we need to set our visibility to Public, allowing Internet users to access it. And be sure to include a README file in the repository,as this is where we can provide a comprehensive project description.




Complete creation
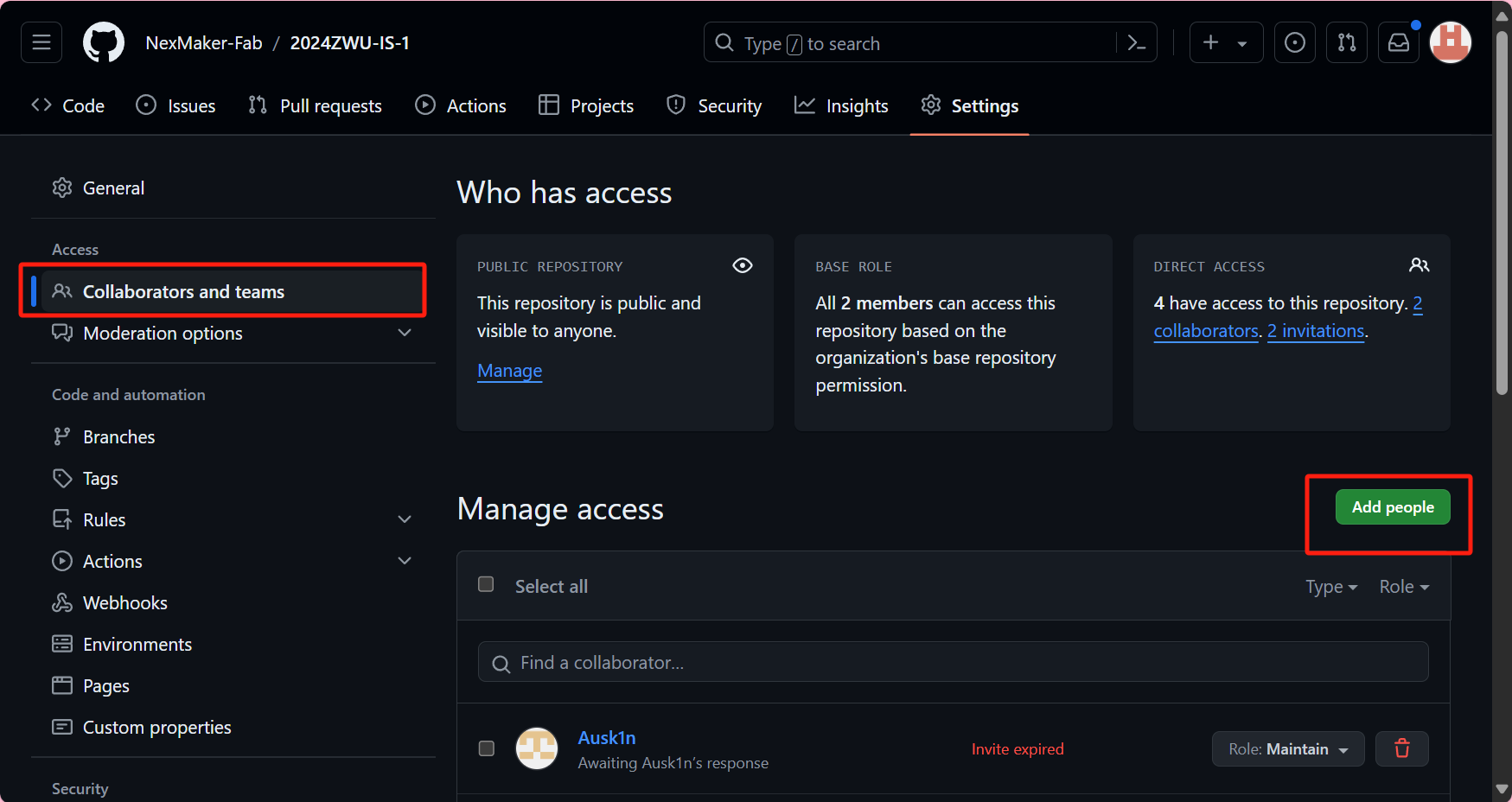
2.Member invitation



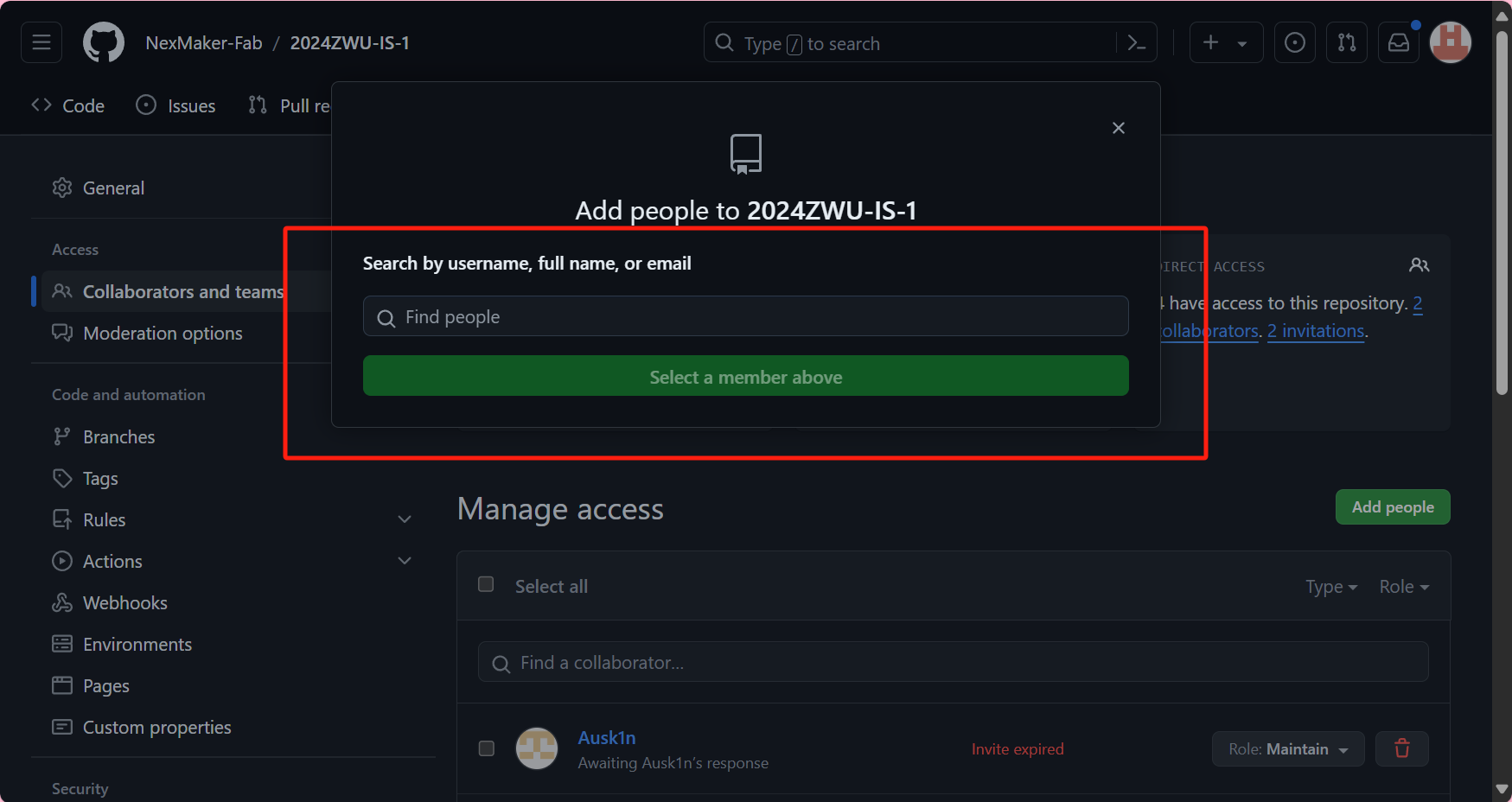
Enter member ID

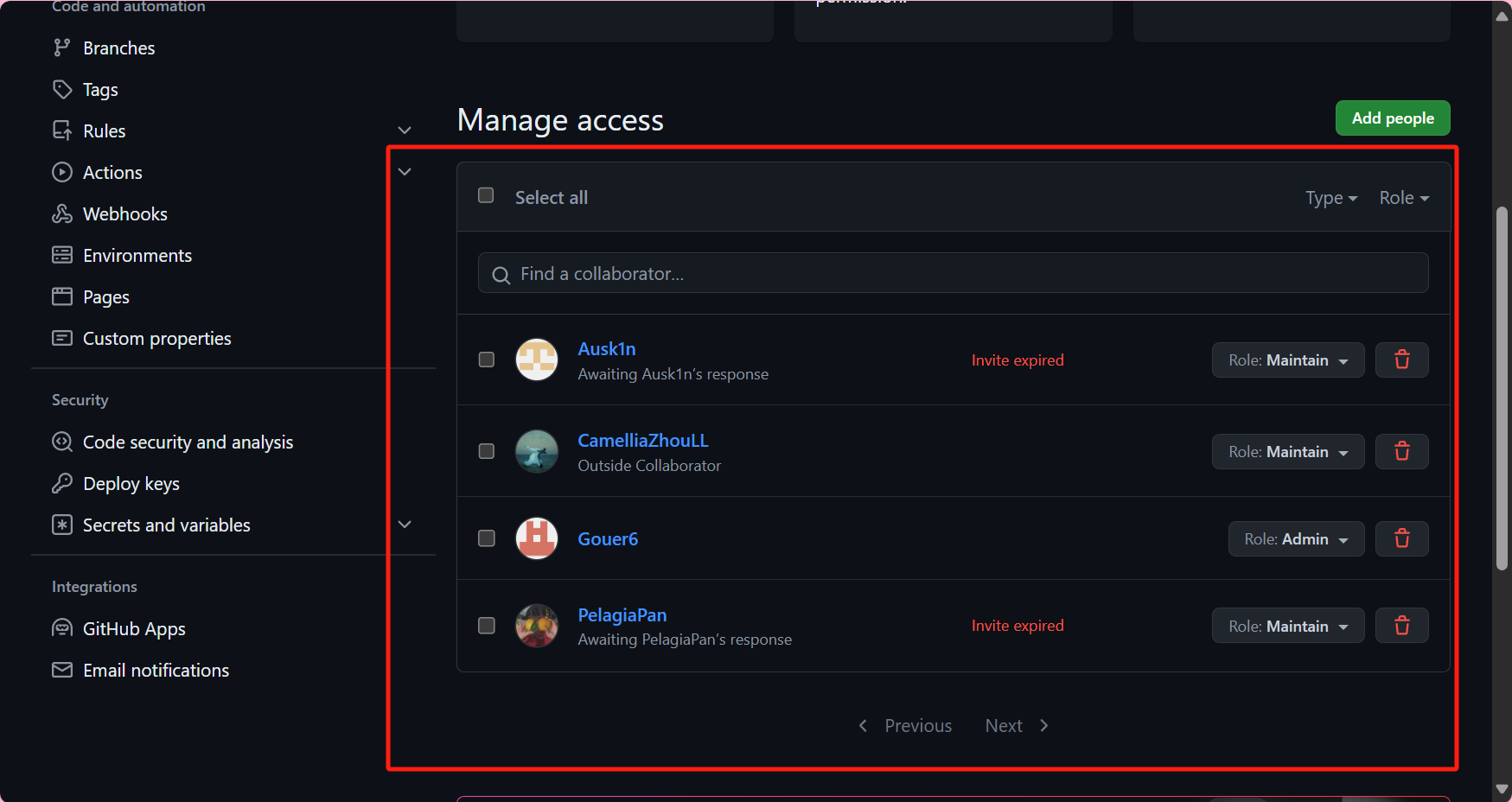
You can view invited members
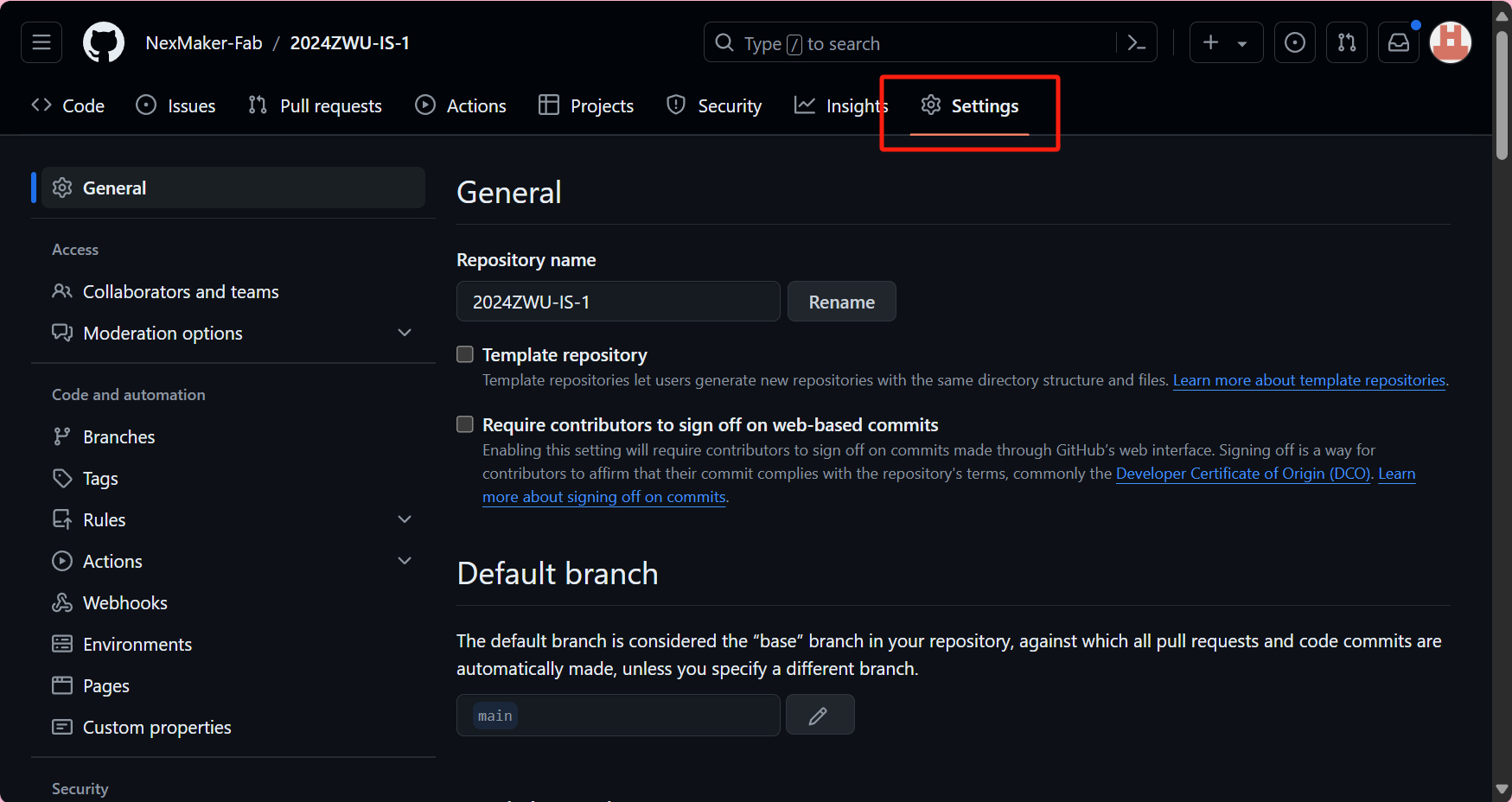
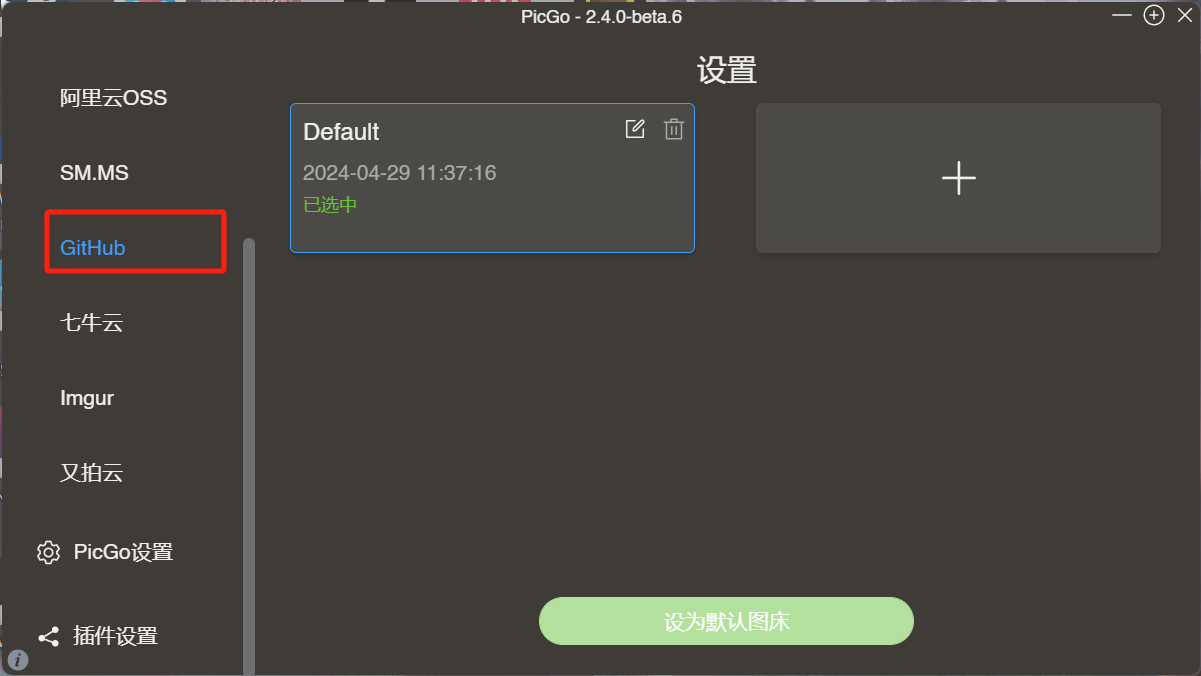
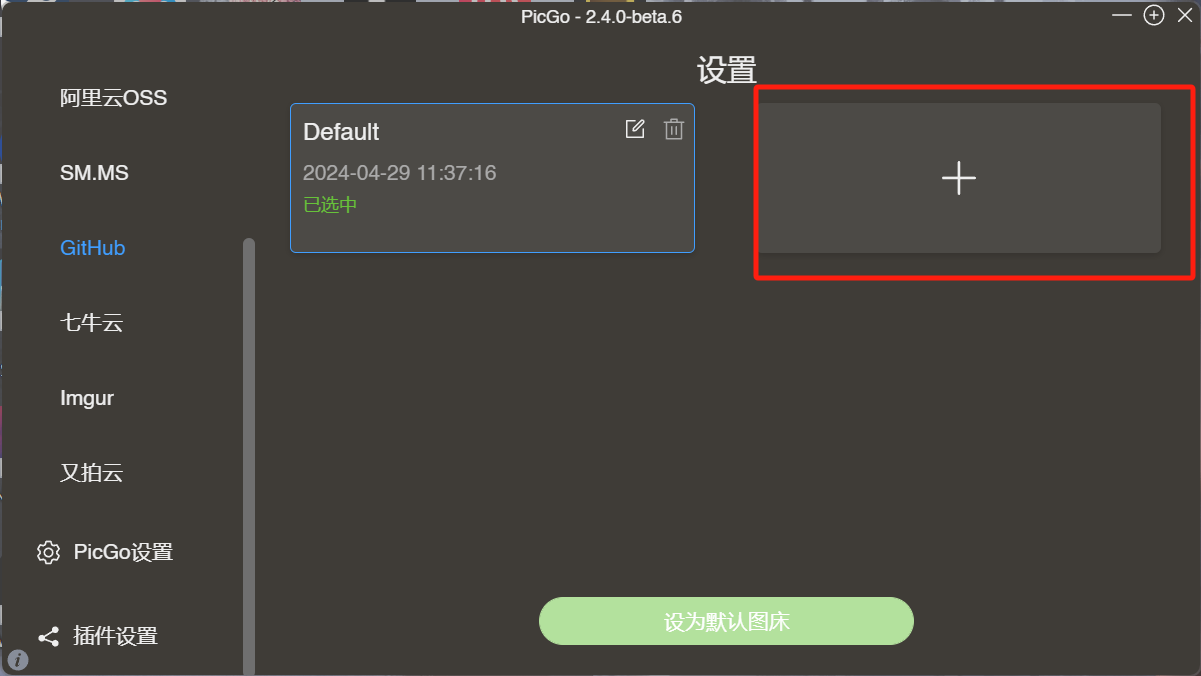
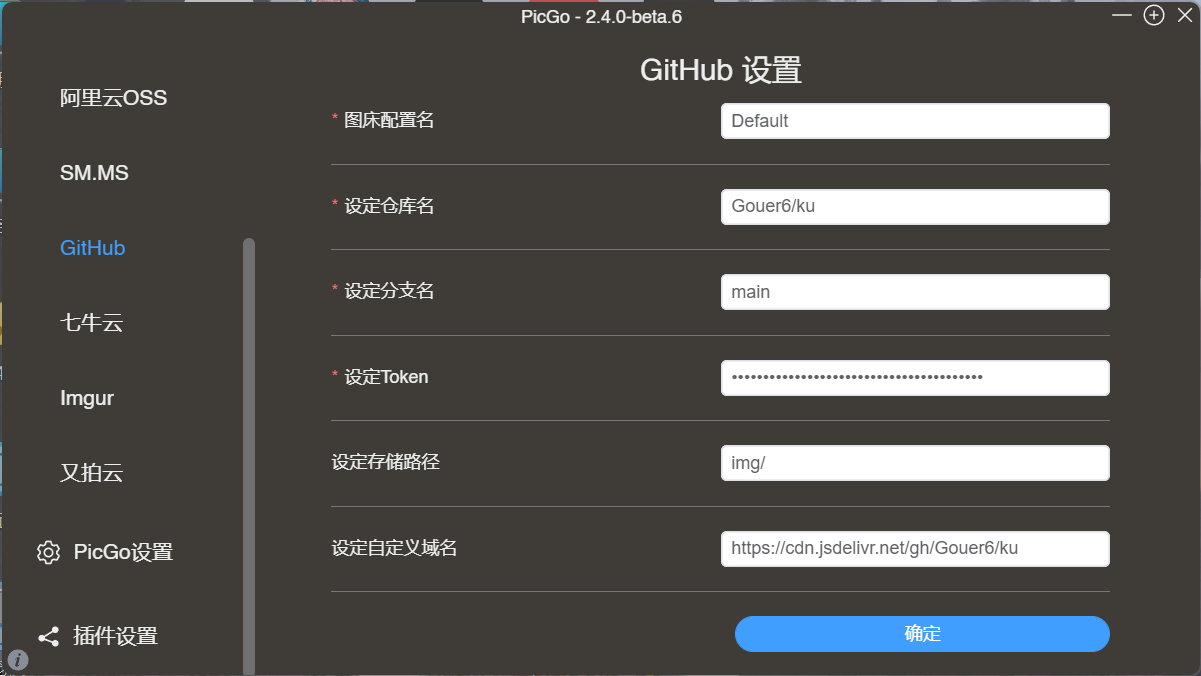
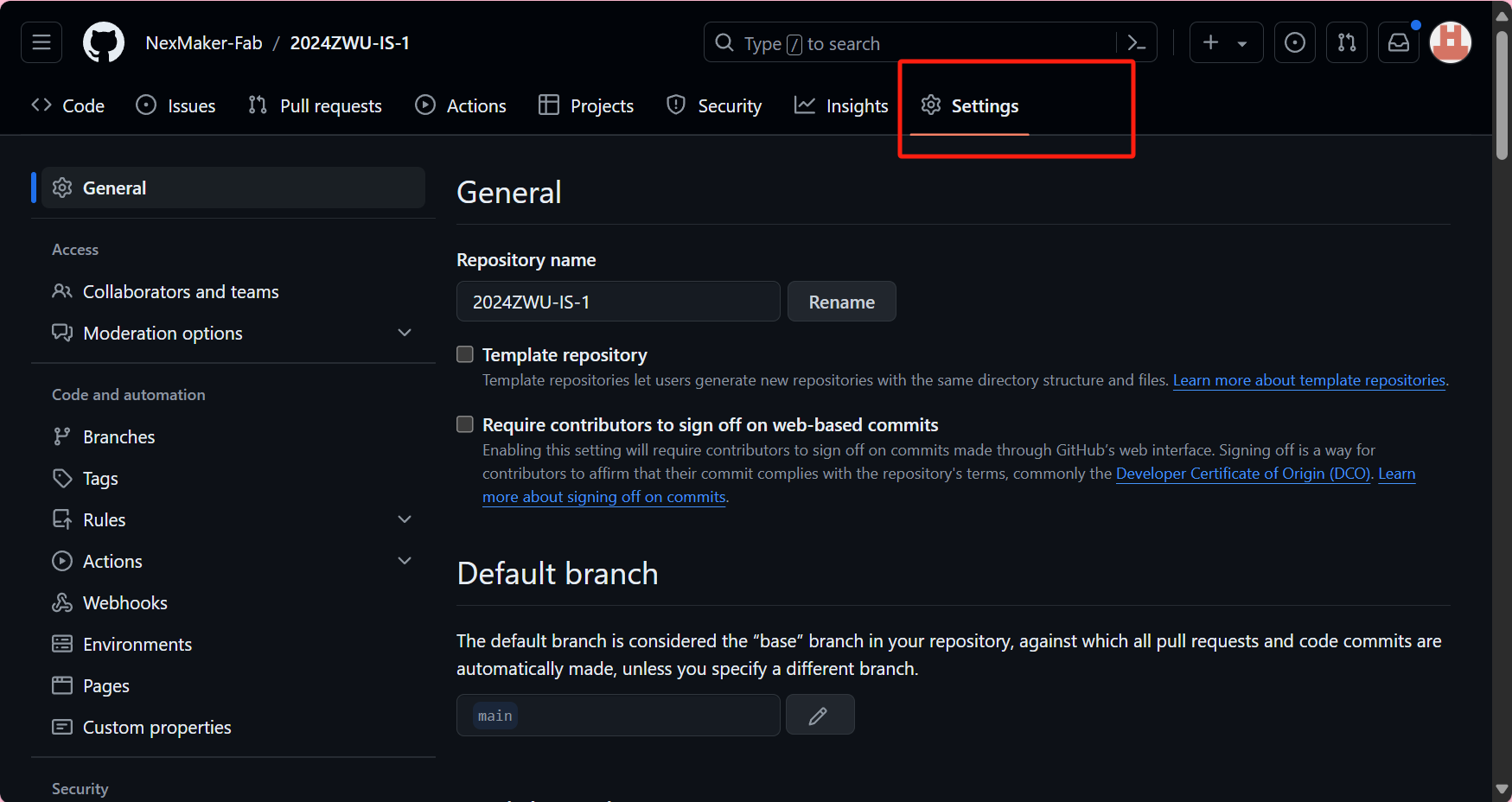
3. Github Settings
set token
Set



Complete the setup

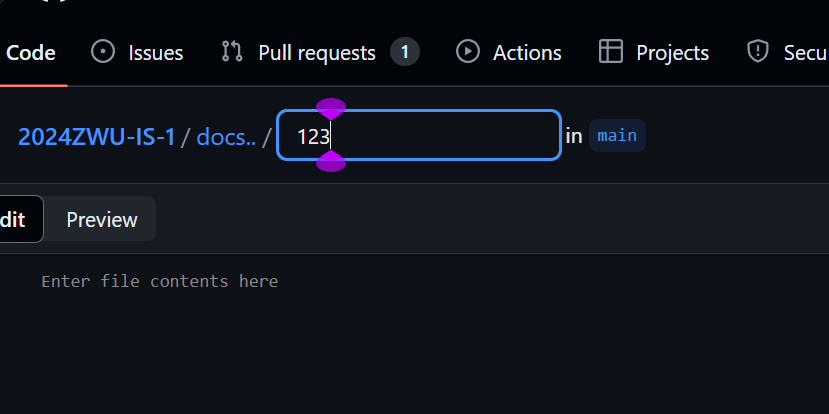
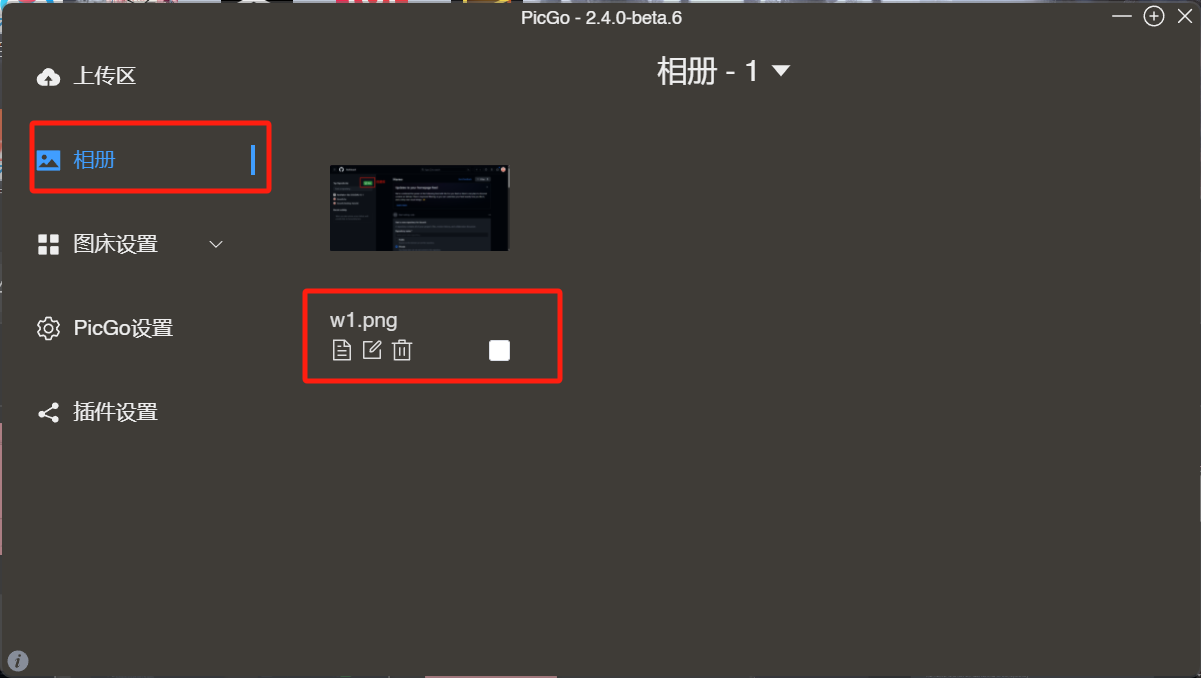
Upload pictures here

View and manage images here
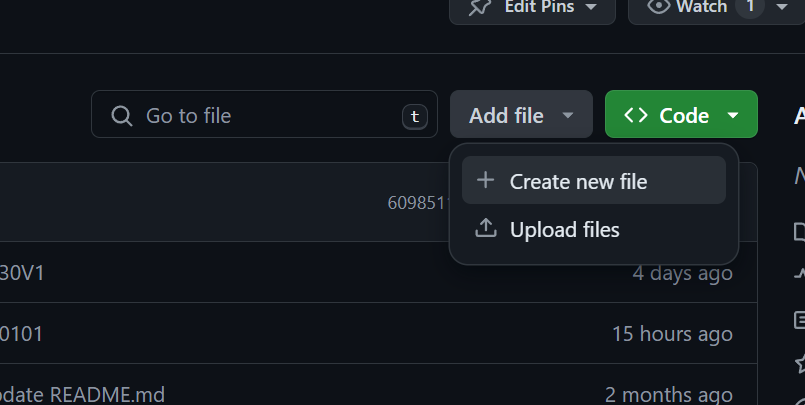
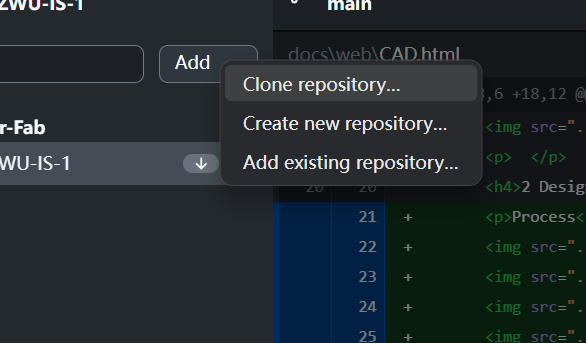
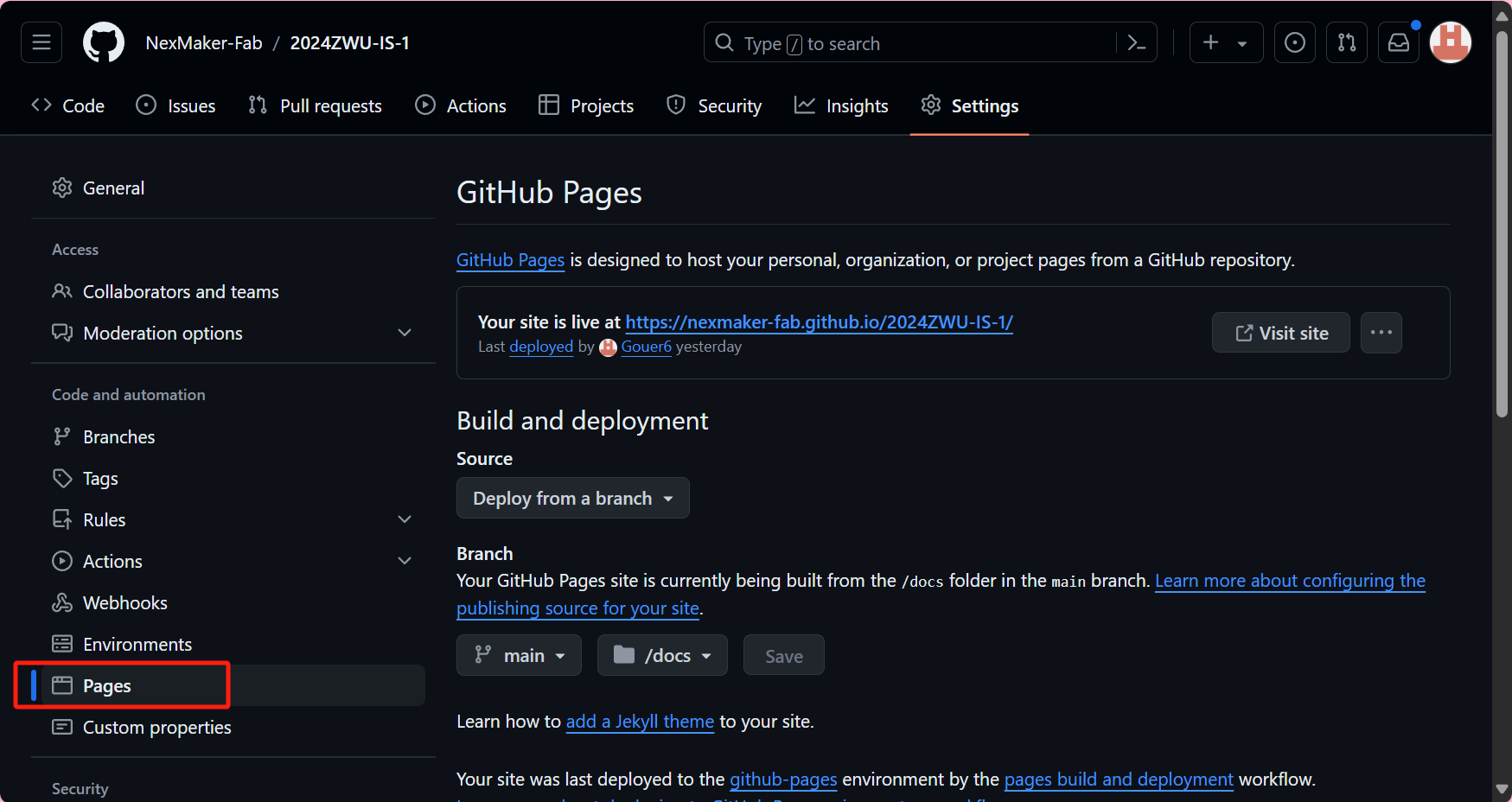
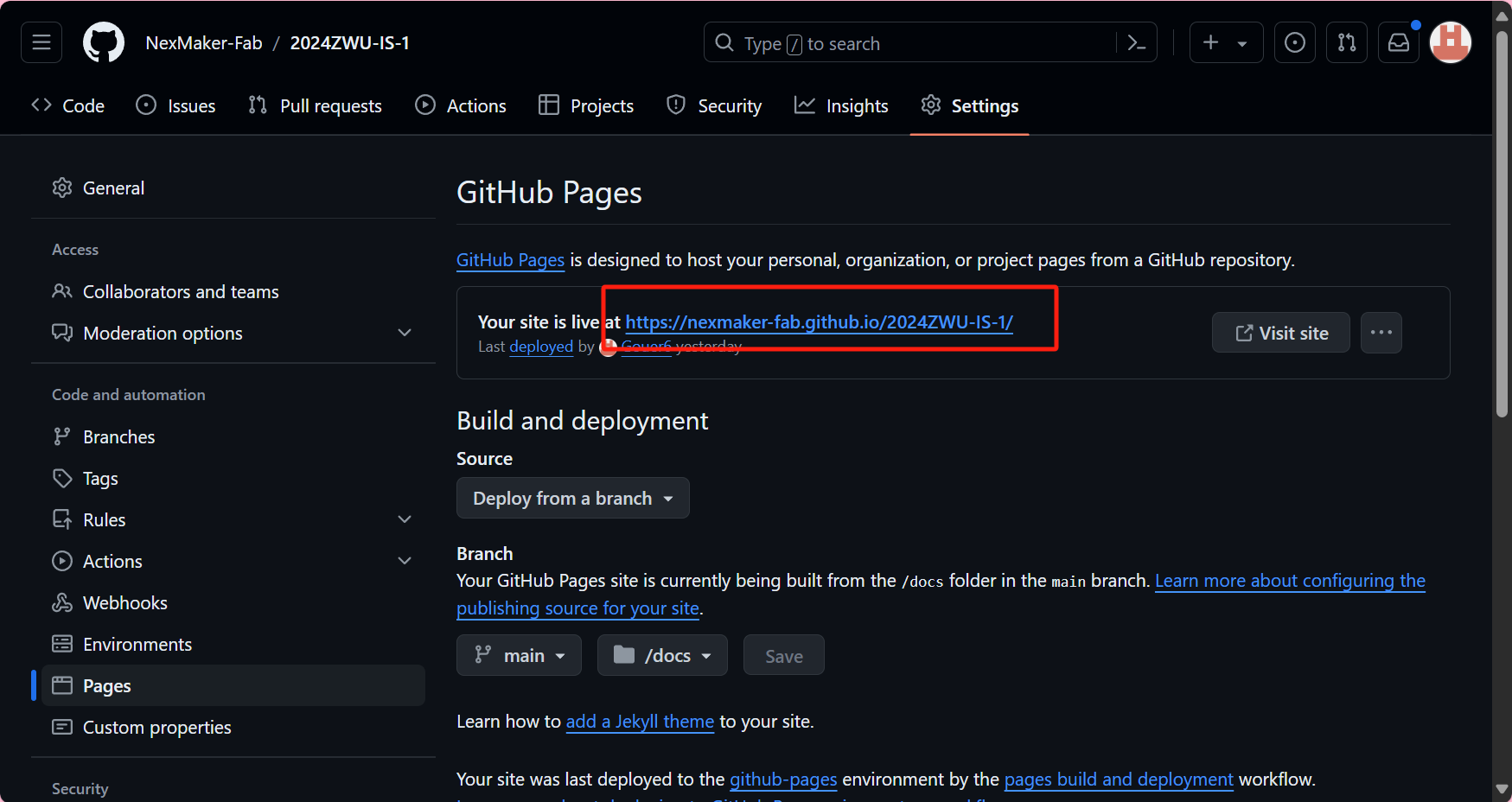
4.Upload web page
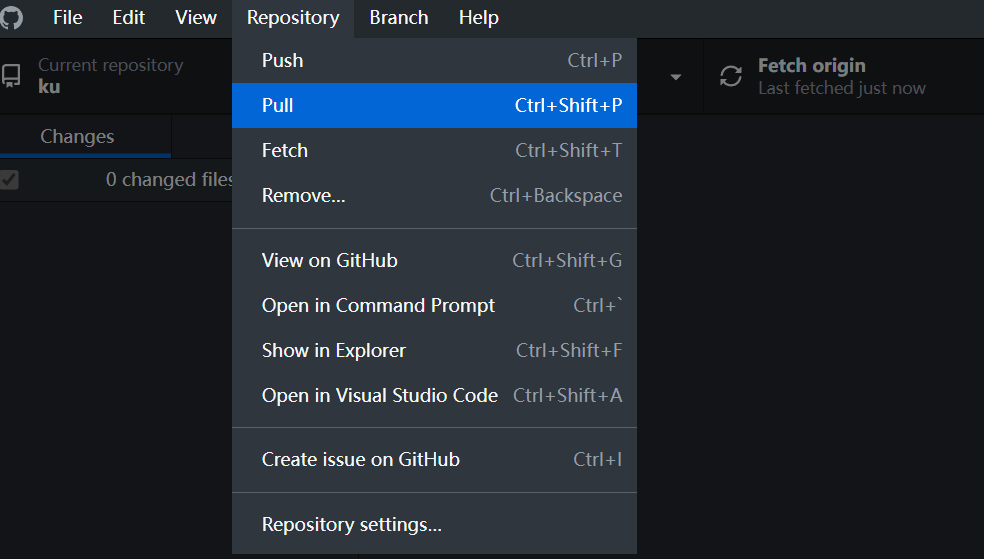
Clone Pull Push


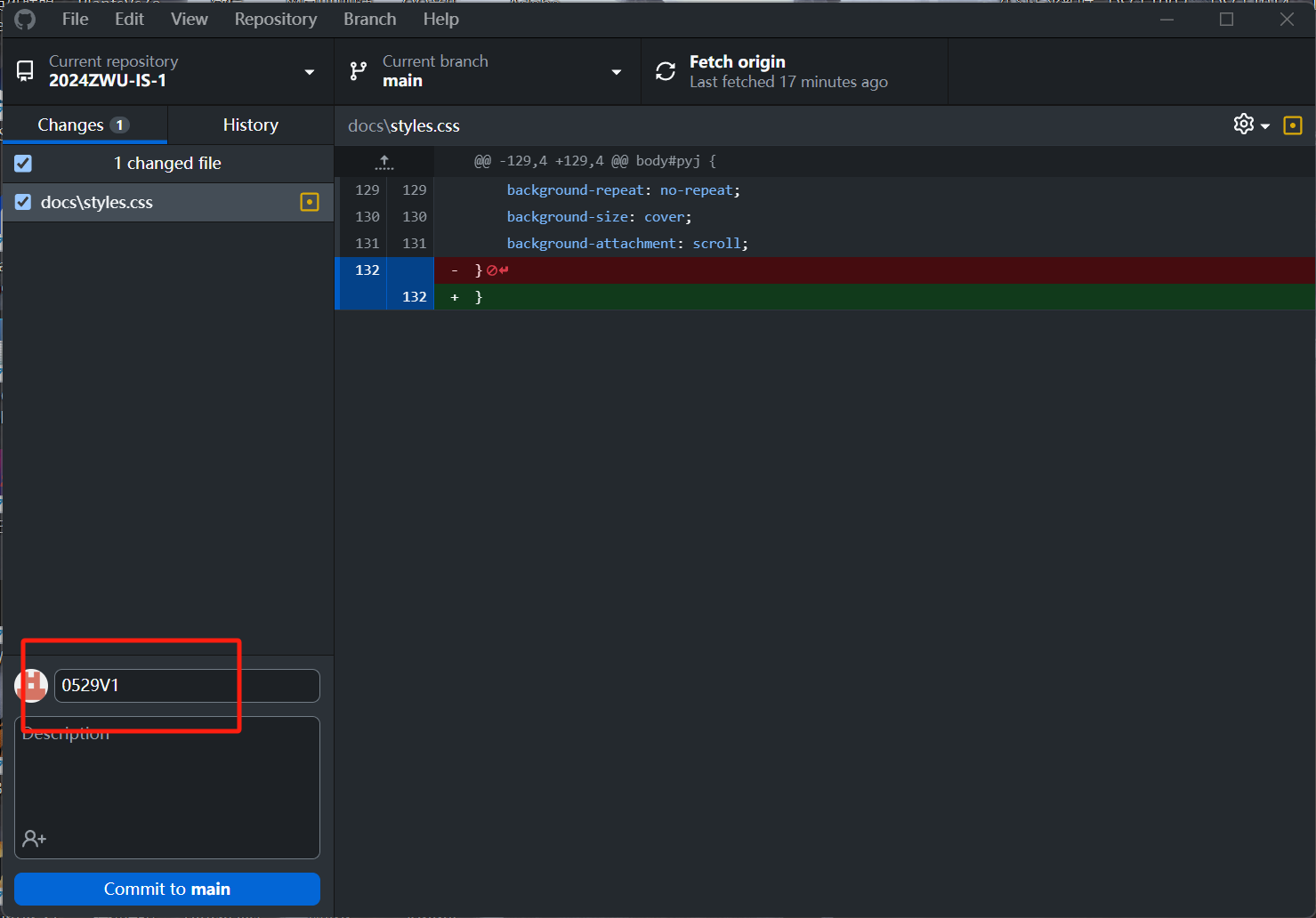
Enter the page version name



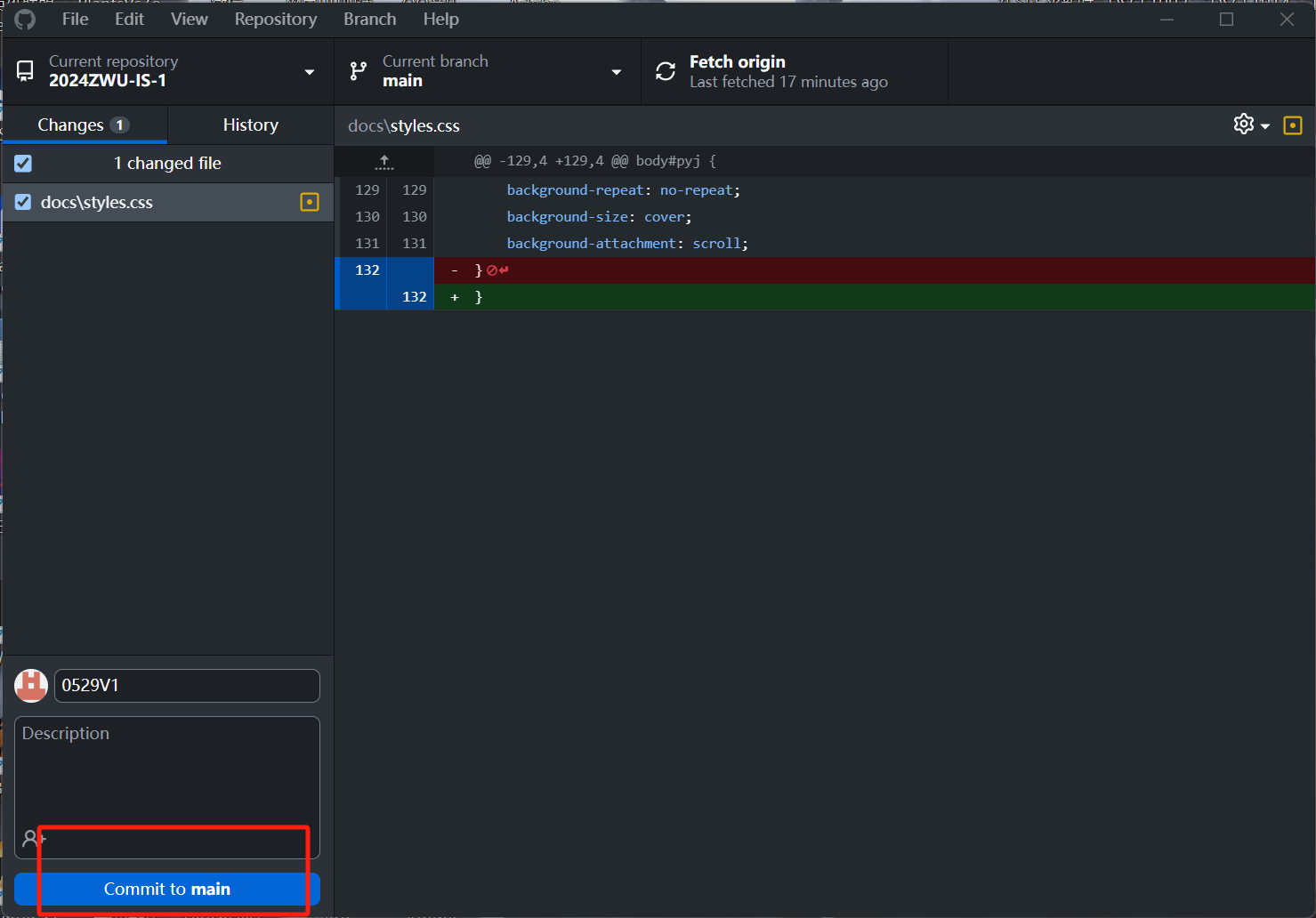
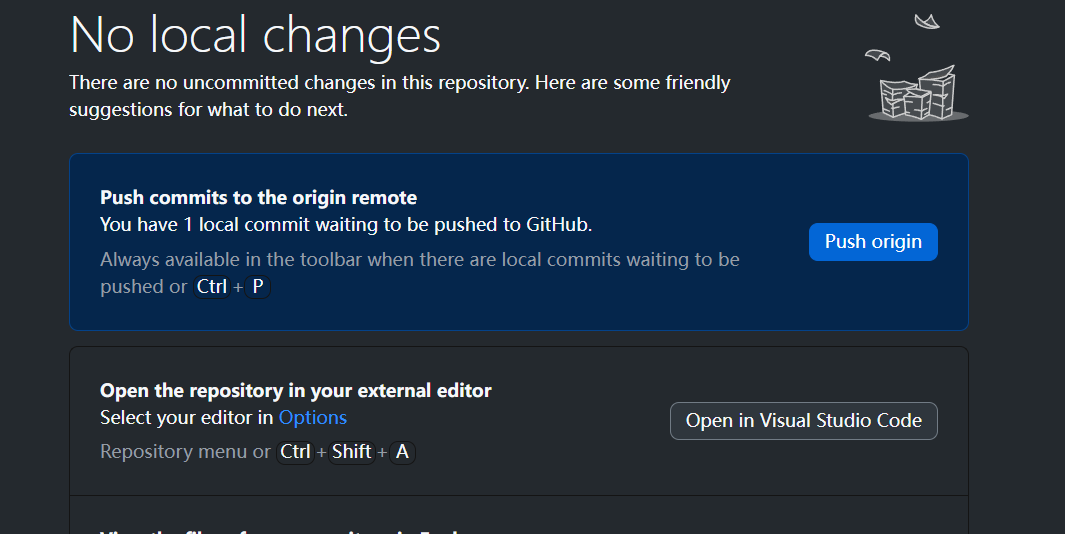
Click to upload

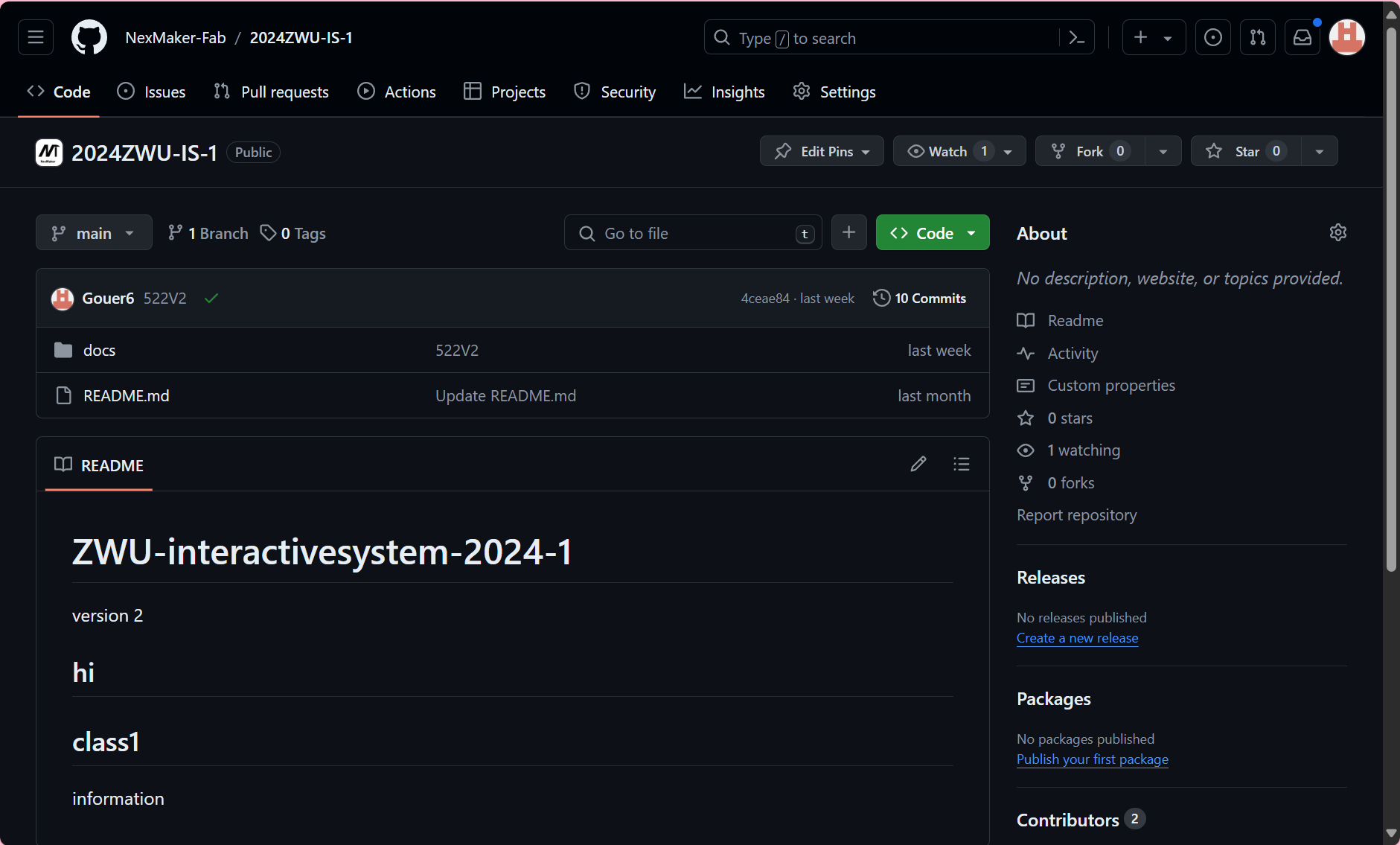
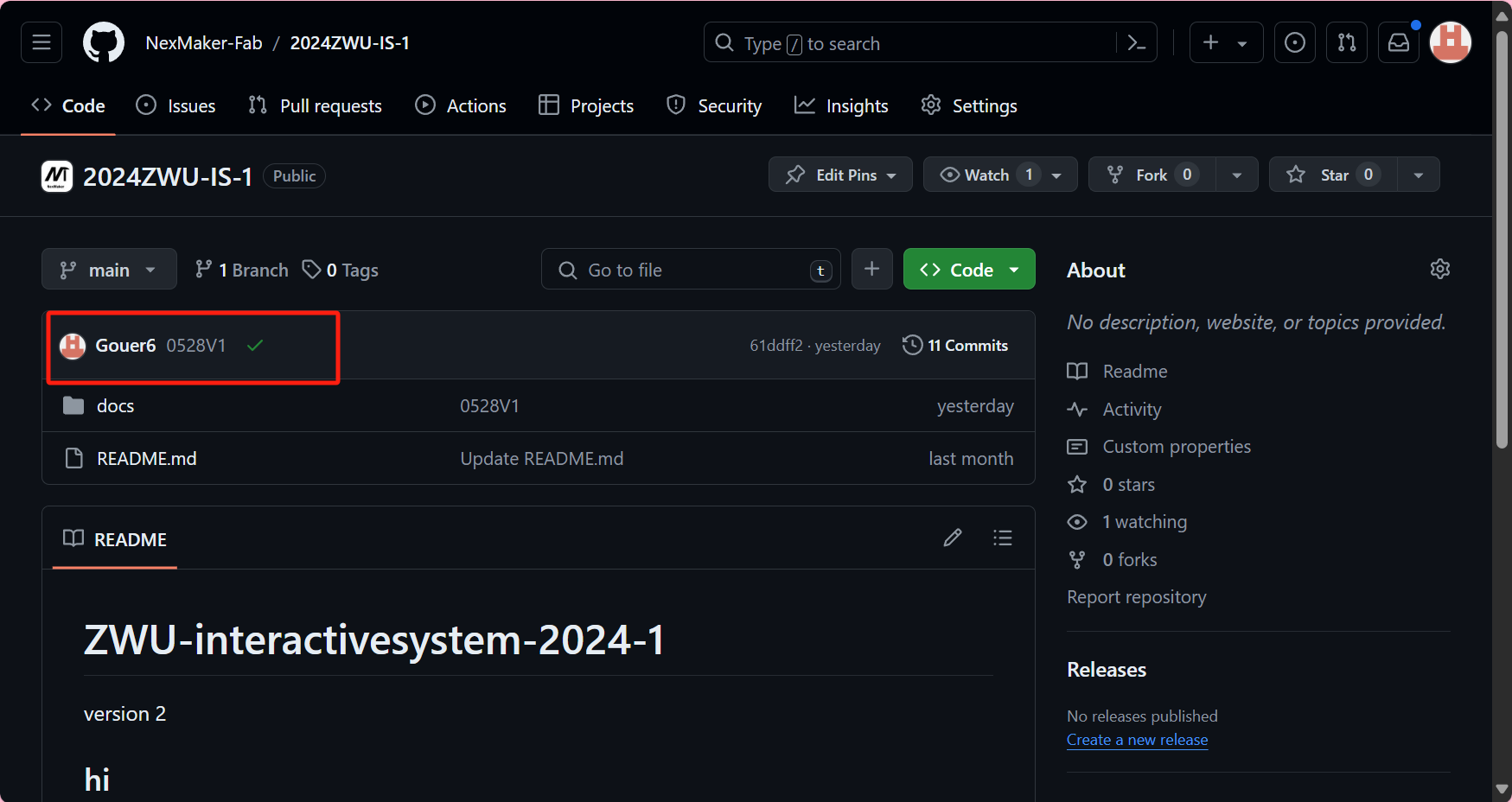
You can see him on the github web page



You can see the uploaded page here
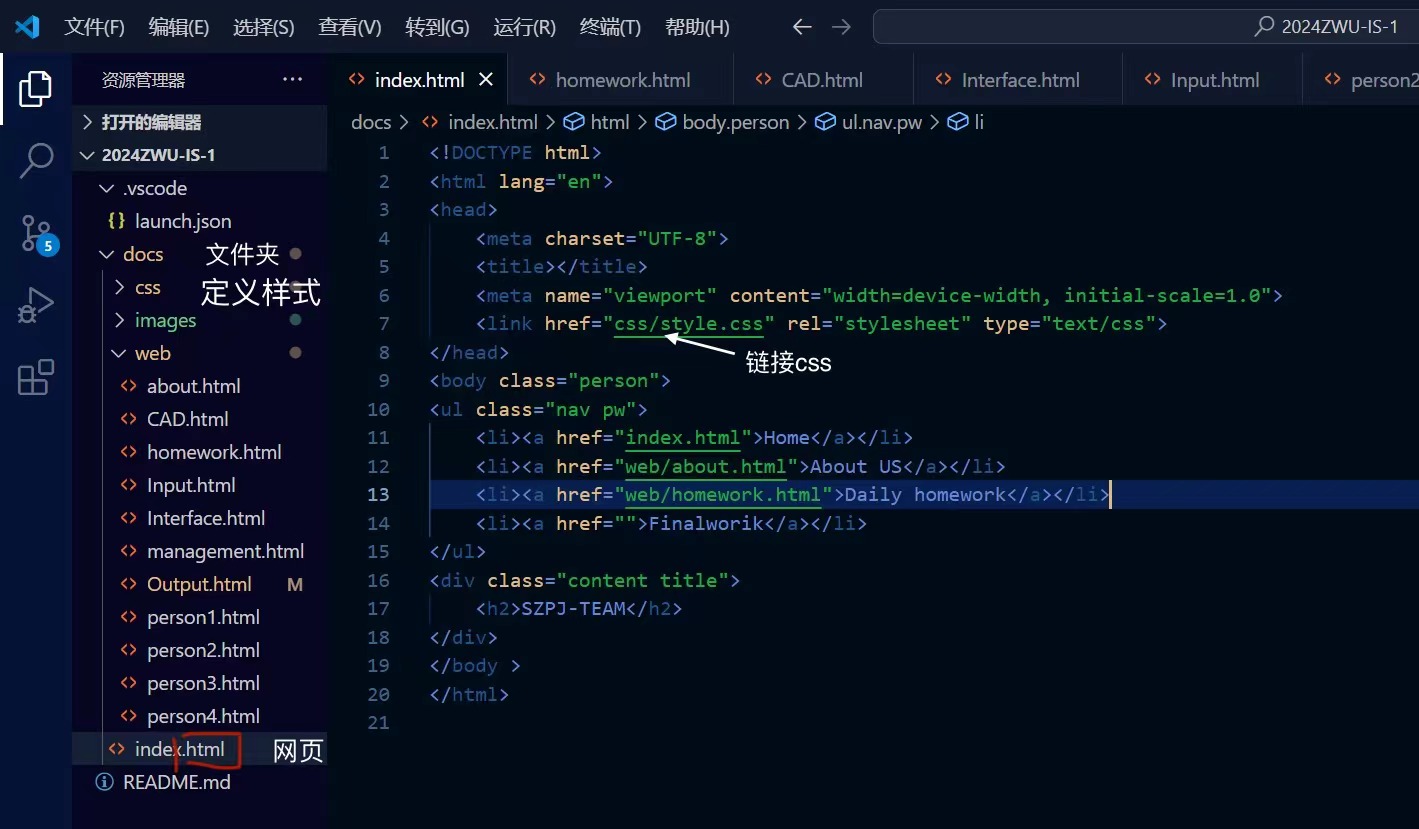
Here is the code for the home page
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="css/style.css" rel="stylesheet" type="text/css">
</head>
<body class="person">
<ul class="nav pw">
<li><a href="index.html">Home</a></li>
<li><a href="web/about.html">About US</a></li>
<li><a href="web/homework.html">Daily homework</a></li>
<li><a href="">Finalworik</a></li>
</ul>
<div class="content title">
<h2>SZPJ-TEAM</h2>
</div>
</body>
</html>
Next is the group.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="../css/style.css" rel="stylesheet" type="text/css">
</head>
<body class="person">
<ul class="nav pw">
<li><a href="../index.html">Home</a></li>
<li><a href="about.html">About US</a></li>
<li><a href="homework.html">Daily homework</a></li>
<li><a href="">Finalworik</a></li>
</ul>
<div class="content about">
<a href="person1.html"><img src="../images/person1.jpg" alt=""><p>Jin</p></a>
<a href="person2.html"><img src="../images/person2.jpg" alt=""><p>Auskin</p></a>
<a href="person3.html"><img src="../images/person3.jpg" alt=""><p>Camellia</p></a>
<a href="person4.html"><img src="../images/person4.jpg" alt=""><p>Pelagia</p></a>
</div>
</body>
</html>
Next is a personal introduction (take one person as an example)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="../css/style.css" rel="stylesheet" type="text/css">
</head>
<body class="person">
<div class="pw">
<a href="about.html" class="return">back</a>
<div class="sec">
<img src="../images/person1.jpg" alt="">
<div class="text">
<h2>史进</h2>
<h2>2022015537</h2>
<h2>个人简介:ENFJ,正常人。</h2>
</div>
</div>
</div>
</body>
</html>
Next comes the css
*{padding: 0;margin: 0;}
ul, ol {list-style: none;}
a{text-decoration: none; color: black;}
.pw{width: 1200px;margin: 0 auto;}
body {
font-family: "Songti TC", "宋体", "Songti SC";
font-size: 22px;
}
.nav {
display: flex;
justify-content: flex-end;
padding: 50px 0;
}
.nav li a {
display: block;
padding: 0 20px;
font-size: 24px;
}
.nav li a:hover {
transition: .5s;
color: #3a5722;
font-weight: bold;
}
.content.title, .about, .homework {
display: flex;
justify-content: center;
align-items: center;
height: 70vh;
}
.content h2 {
font-size: 120px;
letter-spacing: 5px;
text-shadow: 5px 5px #2d4b26;
animation: titleAnimal .7s ease-in-out;
}
@keyframes titleAnimal {
from {transform: translateY(-1000px)}
to {transform: translateY(0)}
}
.about a {
text-align: center;
margin: 0 50px;
}
.about a:hover {
transform: translateY(-10px);
transition: .5s;
}
.about img {
width: 120px;
}
.about {
animation: aboutAnimal .7s ease-in-out;
}
@keyframes aboutAnimal {
from {transform: translateX(-1000px)}
to {transform: translateY(0)}
}
body.person {
background: #a9dd6d;
}
a.return {
font-size: 30px;
color: #ffffff;
font-weight: bold;
padding: 40px 0;
display: block;
}
.person .sec {
display: flex;
justify-content: center;
align-items: center;
height: 70vh;
gap: 50px;
}
.person .sec img {
height: 200px;
}
.person .sec .text h2 {
padding: 15px 0;
}
.homework .box {
display: inline-block;
}
.homework a {
display: block;
font-size: 30px;
padding: 15px 0;
font-weight: bold;
}
.homework a::before {
content: "•";
margin-right: 10px;
}
.homework {
animation: homeworkAnimal .7s ease-in-out;
}
@keyframes homeworkAnimal {
from {transform: translateX(1000px)}
to {transform: translateY(0)}
}
.homework-body {
background: #a9dd6d;
}
.pdf-sec {
display: flex;
justify-content: center;
}
.pdf-sec {
width: 70%;
height: 80vh;
overflow-y: scroll;
overflow-x: hidden;
background: #a9dd6d;
margin: 0 auto;
box-shadow: 0 2px 10px #324412;
}
.pdf-sec .box {
box-sizing: border-box;
padding: 40px;
}
.pdf-sec .box h2 {
text-align: center;
}
.pdf-sec .box h4 {
padding: 25px 0;
font-size: 25px;
}
.pdf-sec .box p {
line-height: 1.7em;
padding: 20px 0;
}
pre {
font-family: "Songti TC", "宋体", "Songti SC";
line-height: 1.7em;
padding: 20px 0;
white-space: pre-wrap;
}
.pdf-sec .box img {
display: block;
margin: 0 auto 10px;
width: 100%;
}
5.file and folder relationship and show html and css