Arduino
Arduino Application
Open Source
Open source products include permission to use the source code, design documents, or content of the product. It most commonly refers to the open-source model, in which open-source software or other products are released under an open-source license as part of the open-source-software movement. Use of the term originated with software, but has expanded beyond the software sector to cover other open content and forms of open collaboration.
wikipedia
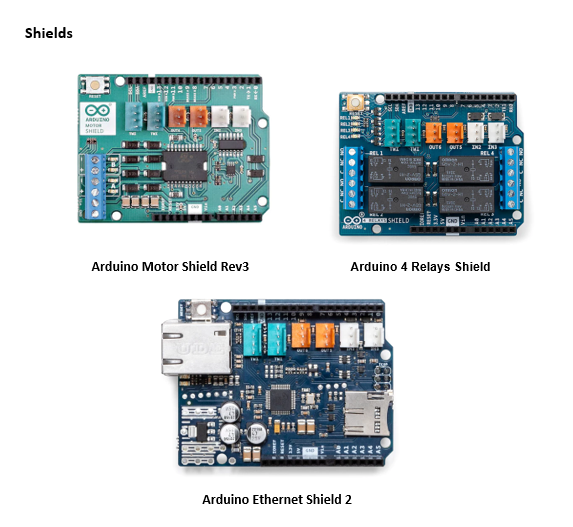
Arduino Open Source Hardware Arduino has over the years released over 100 hardware products: boards, shields, carriers, kits and other accessories. In this page, you will find an outline of some active Arduino hardware.
Kits
Arduino has over the years released over 100 hardware products: boards, shields, carriers, kits and other accessories. In this page, you will find an overview of some active Arduino hardware.
The classic Starter Kit
Quickly and easily get started with learning electronics using the Arduino Starter Kit, which have a universal appeal to STEM fans at home, businesses in STEAM industries, and schools alike. No prior experience is required, as the kits introduce both coding and electronics through fun, engaging, and hands-on projects. You can use the starter kit to teach students about current, voltage, and digital logic as well as the fundamentals of programming. There’s an introduction to sensors and actuators and how to understand both digital and analog signals. Within all this, you’ll be teaching students how to think critically, learn collaboratively, and solve problems.

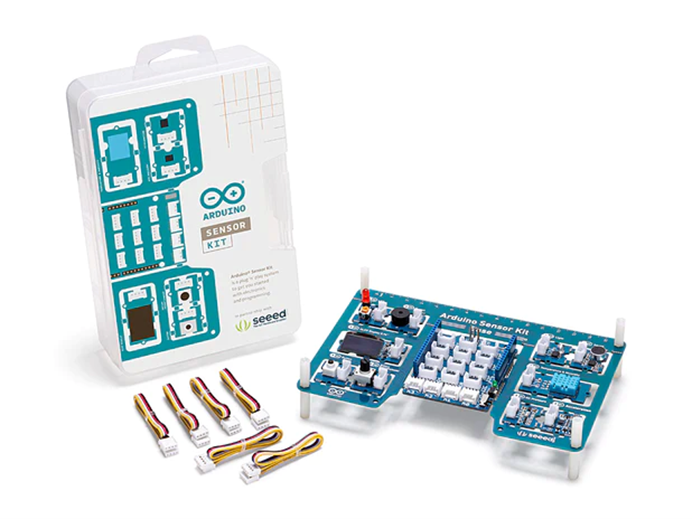
Arduino Sensor Kit
The Arduino Sensor Kit is made for Makers who have just started using Arduino to explore the vast space of electronics and programming. This kit teaches how to connect and program basic Grove modules that includes both sensors and actuators.

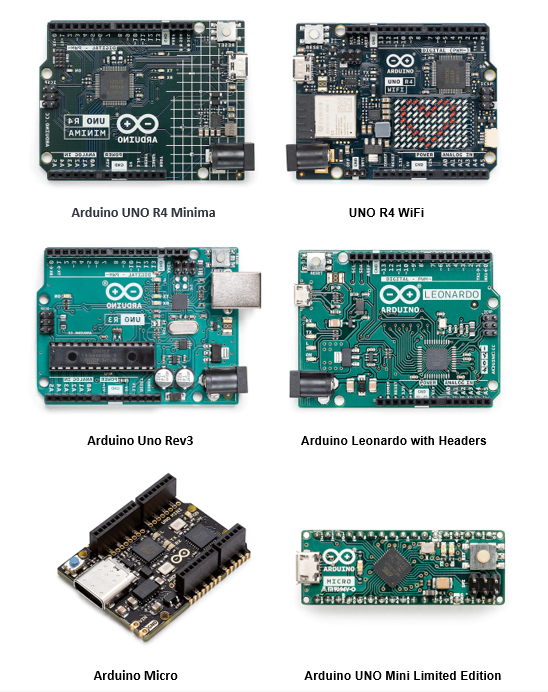
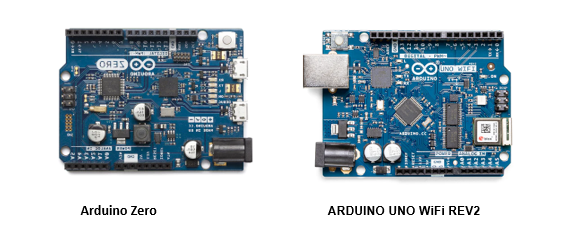
Classic Family
In the Classic Family, you'll encounter iconic boards like the legendary Arduino UNO, as well as other enduring classics such as the Leonardo and Micro. These boards represent the foundational pillars of the Arduino project and have enjoyed sustained success over many years, with a promising future ahead. Boards


Open source hardware, refers to the design specifications of a physical object which are licensed in such a way that said object can be studied, modified, created, and distributed by anyone.
Check here for more about Arduino Hardware
Click here for the basics about Arduino and download software
About Arduino
Arduino can sense the environment throught a variety of sensors, and feedback and influence the environment by controlling lights,motors and other devices. The microcontroller on the board can be programmed in the Arduino programming language, compiled into binary files. The programm is implemented using the Arduino programming language (based on wiring) and the Arduino development environment (based on processing). Arduino based projects can include only Arduino, or they can include Arduino and some other software running on a PC, and they communicate with each other (such as Flash, Processing, MaxMSP) to achieve.
Open Source Software
An Open-source software is a program that has publicly available code which anyone with technical expertise can use, modify and distribute. These types of software solutions don't always solve the same problems. In fact, most open-source software is geared towards different niche solutions. However, because it is accessible to the general public, it is typically very easy to obtain and incorporate into digital solutions. Now, it is important to remember that just because open source software is free to use, it doesn't mean that just anyone can use it. Open-source software refers to lines of code (and its variations) that are available. So, depending on the type of this software, you'll likely still need a qualified software developer to inspect that code, customize the software to your specifications, and integrate it into your current operations. Open source Hardware wikipedia
Arduino board installation
1. Prepare equipment: First, you must have an Arduino board (you can choose the board you like) and a USB cable. If you use an Arduino UNO, Arduino Duemilanove, Nano, Arduino Mega 2560 or Diecimila, you will need a standard USB cable (A plug to B plug).2. Download the Arduino IDE software: You can get different versions of Arduino IDE from the download page of the official Arduino website. You must choose software that is compatible with your operating system (Windows, iOS or Linux). After the file download is complete, unzip the file.
3. Power on the board: You can get different versions of Arduino IDE from the download page of the official Arduino website. You must choose software that is compatible with your operating system (Windows, iOS or Linux). After the file download is complete, unzip the file.
4. Start the Arduino IDE: After downloading the Arduino IDE software, you need to unzip the folder. In the folder you can find the application icon with the infinity label (application.exe). Double-click the icon to launch the IDE.
5. Open your first project: Once the software starts, you have two options:
• Create a new project.
• Open an existing project example.
• To create a new project, select Flie→New
Arduino Control
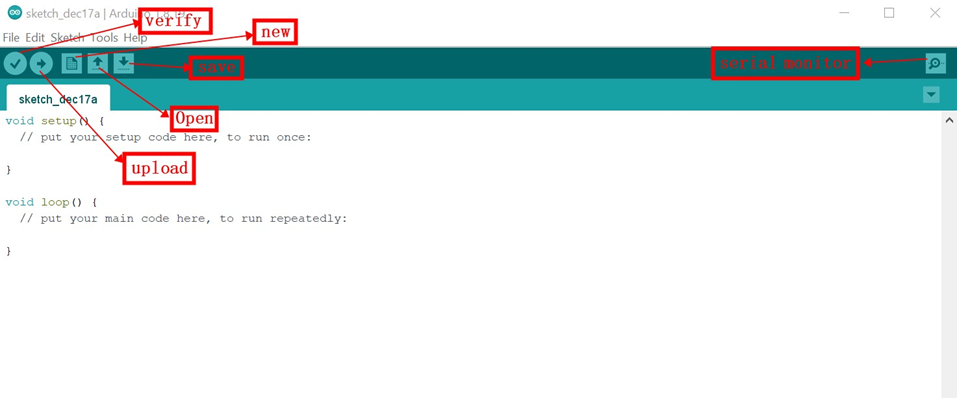
Arduino IDEThe Arduino Integrated Development Environment - or Arduino Software(IDE) - contains a text editor for writing code, a message area, a text console, a toolbar with buttons for common functions and a series of menus. It connects to the Arduino hardware to upload programs and communicate with them.
Writing Sketches
Programs written using Arduino Software (IDE) are called sketches. The Arduino Software (IDE) provides a user-friendly environment for writing and managing sketches, which are the programs that run on Arduino boards. Here's a concise summary of its key features and functions:
Sketches: Arduino programs are known as sketches and are saved with the ".ino" file extension. These sketches are created and edited in the IDE's text editor.
Text Editor: The IDE's text editor offers features for tasks like copying, pasting, and searching/replacing text within your sketches.
Message Area: This area provides feedback during actions like saving and exporting sketches and also displays error messages when they occur.
Console: The console displays text output generated by the Arduino Software (IDE), including comprehensive error messages and other relevant information.
Configuration Information: In the bottom right-hand corner of the IDE window, you can see details about the configured board and serial port.
Toolbar Buttons:
• "Verify" checks your code for errors during compilation.
• "Upload" compiles your code and uploads it to the selected Arduino board.
• The "New" button creates a new, blank sketch.
• "Open" presents a menu of sketches in your sketchbook for opening, overwriting the current content if selected.
• The "Save" button saves your currently open sketch.
• "Serial Monitor" opens a window for monitoring serial communication with the connected Arduino board.
The IDE features five main menus - File, Edit, Sketch, Tools, and Help. These menus offer additional commands for various tasks. The options within these menus are context-sensitive, meaning they change based on the current task or context, providing relevant choices for your work.

File
• New Creates a new instance of the editor, with the bare minimum structure of a sketch already in place.
• Open Allows to load a sketch file browsing through the computer drives and folders.
• Open Recent Provides a short list of the most recent sketches, ready to be opened.
• Sketchbook Shows the current sketches within the sketchbook folder structure; clicking on any name opens the corresponding sketch in a new editor instance.
• Examples Any example provided by the Arduino Software (IDE) or library shows up in this menu item. All the examples are structured in a tree that allows easy access by topic or library.
• Close Closes the instance of the Arduino Software from which it is clicked.
• Save Saves the sketch with the current name. If the file hasn't been named before, a name will be provided in a "Save as.." window.
• Save as... Allows to save the current sketch with a different name.
• Page Setup It shows the Page Setup window for printing.
• Print Sends the current sketch to the printer according to the settings defined in Page Setup.
• Preferences Opens the Preferences window where some settings of the IDE may be customized, as the language of the IDE interface.
• Quit Closes all IDE windows. The same sketches open when Quit was chosen will be automatically reopened the next time you start the IDE.
Edit
• Undo/Redo Goes back of one or more steps you did while editing; when you go back, you may go forward with Redo.
• Cut Removes the selected text from the editor and places it into the clipboard.
• Copy Duplicates the selected text in the editor and places it into the clipboard.
• Copy for Forum Copies the code of your sketch to the clipboard in a form suitable for posting to the forum, complete with syntax coloring.
• Copy as HTML Copies the code of your sketch to the clipboard as HTML, suitable for embedding in web pages.
• Paste Puts the contents of the clipboard at the cursor position, in the editor.
• Select All Selects and highlights the whole content of the editor.
• Comment/Uncomment Puts or removes the // comment marker at the beginning of each selected line.
• Increase/Decrease Indent Adds or subtracts a space at the beginning of each selected line, moving the text one space on the right or eliminating a space at the beginning.
• Find Opens the Find and Replace window where you can specify text to search inside the current sketch according to several options.
• Find Next Highlights the next occurrence - if any - of the string specified as the search item in the Find window, relative to the cursor position.
• Find Previous Highlights the previous occurrence - if any - of the string specified as the search item in the Find window relative to the cursor position.
Sketch
• Verify/Compile Checks your sketch for errors compiling it; it will report memory usage for code and variables in the console area.
• Upload Compiles and loads the binary file onto the configured board through the configured Port.
• Upload Using Programmer This will overwrite the bootloader on the board; you will need to use Tools > Burn Bootloader to restore it and be able to Upload to USB serial port again. However, it allows you to use the full capacity of the Flash memory for your sketch. Please note that this command will NOT burn the fuses. To do so a Tools -> Burn Bootloader command must be executed.
• Export Compiled Binary Saves a .hex file that may be kept as archive or sent to the board using other tools.
• Show Sketch Folder Opens the current sketch folder.
• Include Library Adds a library to your sketch by inserting #include statements at the start of your code. For more details, see libraries below. Additionally, from this menu item you can access the Library Manager and import new libraries from .zip files.
• Add File... Adds a supplemental file to the sketch (it will be copied from its current location). The file is saved to the data subfolder of the sketch, which is intended for assets such as documentation. The contents of the data folder are not compiled, so they do not become part of the sketch program.
Tools
• Auto Format This formats your code nicely: i.e. indents it so that opening and closing curly braces line up, and that the statements inside curly braces are indented more.
• Archive Sketch Archives a copy of the current sketch in .zip format. The archive is placed in the same directory as the sketch.
• Fix Encoding & Reload Fixes possible discrepancies between the editor char map encoding and other operating systems char maps.
• Serial Monitor Opens the serial monitor window and initiates the exchange of data with any connected board on the currently selected Port. This usually resets the board, if the board supports Reset over serial port opening.
• Board Select the board that you're using. See below for descriptions of the various boards.
• Port This menu contains all the serial devices (real or virtual) on your machine. It should automatically refresh every time you open the top-level tools menu.
• Programmer For selecting a hardware programmer when programming a board or chip and not using the onboard USB-serial connection. Normally you won't need this, but if you're burning a bootloader to a new microcontroller, you will use this.
• Burn Bootloader The items in this menu allow you to burn a bootloader onto the microcontroller on an Arduino board. This is not required for normal use of an Arduino board but is useful if you purchase a new ATmega microcontroller (which normally come without a bootloader). Ensure that you've selected the correct board from the Boards menu before burning the bootloader on the target board. This command also set the right fuses.
Help
• Here you find easy access to a number of documents that come with the Arduino Software (IDE). You have access to Getting Started, Reference, this guide to the IDE and other documents locally, without an internet connection. The documents are a local copy of the online ones and may link back to our online website.
• Find in Reference This is the only interactive function of the Help menu: it directly selects the relevant page in the local copy of the Reference for the function or command under the cursor. Sketchbook
• The Arduino Software (IDE) uses the concept of a sketchbook: a standard place to store your programs (or sketches). The sketches in your sketchbook can be opened from the File > Sketchbook menu or from the Open button on the toolbar. The first time you run the Arduino software, it will automatically create a directory for your sketchbook. You can view or change the location of the sketchbook location from with the Preferences dialog.
• Beginning with version 1.0, files are saved with a .ino file extension. Previous versions use the .pde extension. You may still open .pde named files in version 1.0 and later, the software will automatically rename the extension to .ino.
• Tabs, Multiple Files, and Compilation Allows you to manage sketches with more than one file (each of which appears in its own tab). These can be normal Arduino code files (no visible extension), C files (.c extension), C++ files (.cpp), or header files (.h).
• Before compiling the sketch, all the normal Arduino code files of the sketch (.ino, .pde) are concatenated into a single file following the order the tabs are shown in. The other file types are left as is.
Uploading
• Before uploading your sketch, you need to select the correct items from the Tools > Board and Tools > Port menus. The boards are described below. On the Mac, the serial port is probably something like /dev/tty.usbmodem241 (for an UNO or Mega2560 or Leonardo) or /dev/tty.usbserial-1B1 (for a Duemilanove or earlier USB board), or /dev/tty.USA19QW1b1P1.1 (for a serial board connected with a Keyspan USB-to-Serial adapter). On Windows, it's probably COM1 or COM2 (for a serial board) or COM4, COM5, COM7, or higher (for a USB board) - to find out, you look for USB serial device in the ports section of the Windows Device Manager. On Linux, it should be /dev/ttyACMx , /dev/ttyUSBx or similar. Once you've selected the correct serial port and board, press the upload button in the toolbar or select the Upload item from the Sketch menu. Current Arduino boards will reset automatically and begin the upload. With older boards (pre-Diecimila) that lack auto-reset, you'll need to press the reset button on the board just before starting the upload. On most boards, you'll see the RX and TX LEDs blink as the sketch is uploaded. The Arduino Software (IDE) will display a message when the upload is complete, or show an error.
• When you upload a sketch, you're using the Arduino bootloader, a small program that has been loaded on to the microcontroller on your board. It allows you to upload code without using any additional hardware. The bootloader is active for a few seconds when the board resets; then it starts whichever sketch was most recently uploaded to the microcontroller. The bootloader will blink the on-board (pin 13) LED when it starts (i.e. when the board resets).
Libraries
• Libraries provide extra functionality for use in sketches, e.g. working with hardware or manipulating data. To use a library in a sketch, select it from the Sketch > Import Library menu. This will insert one or more #include statements at the top of the sketch and compile the library with your sketch. Because libraries are uploaded to the board with your sketch, they increase the amount of space it takes up. If a sketch no longer needs a library, simply delete its #include statements from the top of your code.
• There is a list of libraries in the reference. Some libraries are included with the Arduino software. Others can be downloaded from a variety of sources or through the Library Manager. Starting with version 1.0.5 of the IDE, you do can import a library from a zip file and use it in an open sketch. See these instructions for installing a third-party library.
Reference
NexmakerSimulation

Tinkercad Circuits
The Circuits editor in Tinkercad is a user-friendly and powerful tool that allows you to create, simulate, and experiment with electronic circuits in a virtual environment. It's part of Autodesk's Tinkercad suite of tools designed for students, and electronics enthusiasts. Tinkercad Circuits is an excellent tool for learning and experimenting with electronics and circuit design, whether you're a beginner or an experienced engineer. It's a valuable resource for prototyping and testing ideas before moving to physical hardware, and it's accessible through a web browser, making it convenient for a wide range of users.
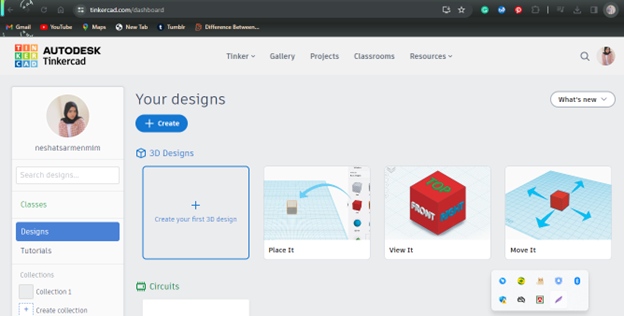
In Tinkercad's dashboard, you can conveniently manage and create various types of designs, including 3D designs, Codeblocks (for coding), and Circuits (for electronic circuits). Here's a breakdown of the process and the layout of the Circuits editor:
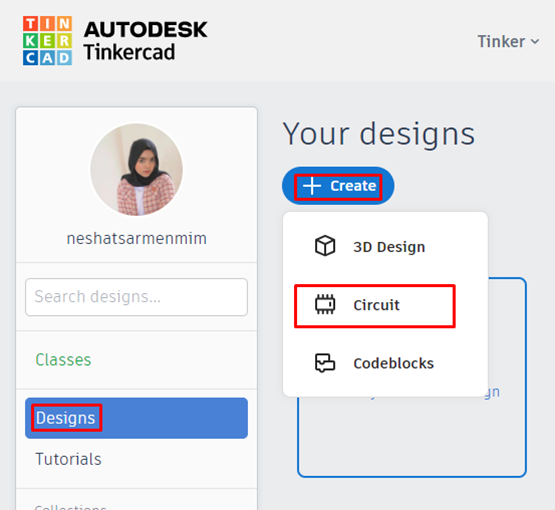
Dashboard Overview: Go to Tinkercad's website and log in or create an account if you don't have one. When you access your Tinkercad dashboard, you'll see a list of your existing designs, organized by type (3D, Codeblocks, Circuits). You can scroll through your designs to find the one you want to work on.

Creating a New Design: To create a new design in the Circuits editor, click on the "Design" and then click the "Create" option after that select “Circuit”. This action allows you to start a fresh circuit project.

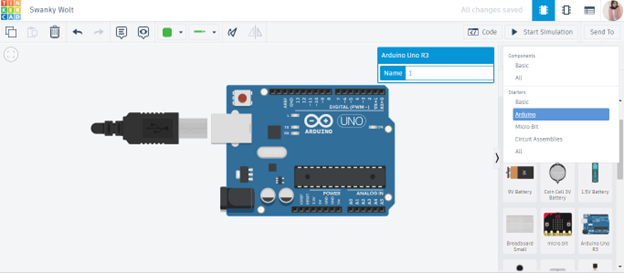
The Circuits editor in Tinkercad is organised similarly to its 3D design editor. You'll discover a sizable window for designing our layout on the left. A panel containing parts we can drag and drop onto the workspace to build our circuit is visible on the right side.
We can also zoom in and out of our design by using the scroll wheel on our mouse, a two-finger gesture on our trackpad, or a key combination of Command + and Command -.
A “Zoom to fit” button is located in the top left corner of the workspace, which will center and zoom your design to fill the window. Pressing the letter F on your keyboard works as a handy shortcut for this same command.

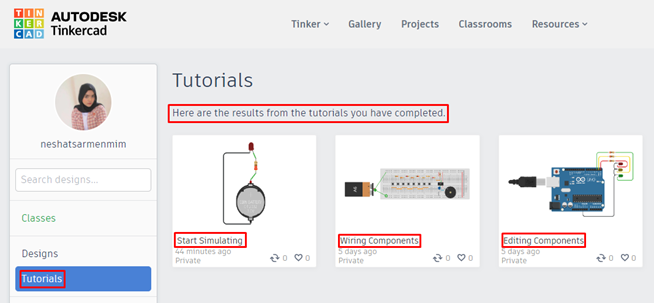
Access Tutorials: Tinkercad offers a range of tutorials to help you learn how to use its 3D design, Codeblocks, and Circuits editors effectively. Tutorials are valuable resources for beginners and can also provide tips and tricks for more experienced users.
• From your dashboard you'll typically find a "Tutorials" option in the top menu bar or on the sidebar. Click on it to access the available tutorials. Browse through the list of tutorials to find a topic that interests you or is relevant to your current project.
• Click on the tutorial title to open and start the tutorial.
• The tutorial will provide step-by-step instructions, often with interactive elements to guide you through the learning process.
• You'll typically have tasks to complete, and the tutorial will help you understand the features and tools of the chosen editor.
• Work through the tutorial, following the instructions provided. This may involve creating a simple project or learning how to use specific features or tools within the editor.
Tinkercad's tutorials are designed to help you learn by doing. You can experiment with the concepts you've learned and apply them to your own projects. Tinkercad often offers a variety of tutorials covering different aspects of the editor. Feel free to explore more tutorials to expand your skills and knowledge.

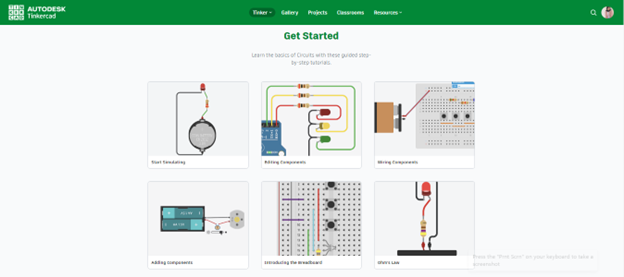
Learning Basic Circuits Tinkercad is more than just a platform for exploring electronics. We include a selection of interactive lessons that students can use to learn electronics at their own pace.
The hub for all Tinkercad Circuits instructional content can be found on our Tinker > Circuits page, accessible from the top navigation bar of our design dashboard.
Scrolling down on the Circuits page allows we can dive into lessons with varying degrees of difficulty and can try more tutorial

Arduino class works
Switch
We can use swith to control the circuit, in this case we use pin 7 as input port
Its a simple Led blinker using Arduino. In this example which is includes simple code that we can view, simulate, and modify. When the simulation is off the point Red and Green Led is also off. When we select “Start Simulation” the point Green Led will turn on Because Simulation is ON.
Code:
// C++ code
//
void setup()
{
pinMode(LED_BUILTIN, OUTPUT);
}
void loop()
{
digitalWrite(LED_BUILTIN, HIGH);
delay(1000); // Wait for 1000 millisecond(s)
digitalWrite(LED_BUILTIN, LOW);
delay(1000); // Wait for 1000 millisecond(s)
}
Arduino with LCD Screen
In Tinkercad Circuits, you can simulate an Arduino with an LCD screen to create projects that display information in a visual format.Components Needed:
• Arduino Uno
• LCD (I2C)
Steps:
Access Tinkercad Circuits:• Create a new circuit.
Drag and Drop Components:
• From the components panel, drag an Arduino Uno and a 16x2 LCD screen onto the workspace.
Connect Arduino and LCD:
• Connect the components using jumper wires.
• Connect the SDA and SCL pins of the LCD to the corresponding pins on the Arduino Uno.
• Connect the VCC and GND pins of the LCD to the 5V and GND on the Arduino Uno.
Write Arduino Code:
• Click on the Arduino Uno to open the code editor.
• Write code to initialize the LCD and display information.
#include <Wire.h>
#include <LiquidCrystal_I2C.h>
LiquidCrystal_I2C lcd(32,16,2);
int t=3000;
// calculator variables
float firstNum;
float secNum;
float answer;
String op;
void setup()
{
lcd.begin(16,2);
lcd.init();
lcd.backlight();
Serial.begin(9600);
}
void loop()
{
// 1st NUmber
lcd.setCursor(0,0);
lcd.print("Tomorrows Wonder!");
while(Serial.available()==0)
{
}
firstNum=Serial.parseFloat();
lcd.clear();
// 2nd NUmber
lcd.setCursor(0,0);
lcd.print("Input 2nd Number");
while(Serial.available()==0)
{
}
secNum=Serial.parseFloat();
lcd.clear();
// Operation
lcd.setCursor(0,0);
lcd.print("Input Operator");
lcd.setCursor(0,1);
lcd.print("+,-,*,/");
while(Serial.available()==0)
{
}
op=Serial.readString();
lcd.clear();
// Operation Statements
if(op=="+")
{
answer=firstNum+secNum;
}
if(op=="-")
{
answer=firstNum-secNum;
}
if(op=="*")
{
answer=firstNum*secNum;
}
if(op=="/")
{
answer=firstNum/secNum;
}
lcd.setCursor(0,0);
lcd.print(firstNum);
lcd.print(op);
lcd.print(secNum);
lcd.print("=");
lcd.print(answer);
lcd.setCursor(0,1);
lcd.print("ok? Y");
while(Serial.available()==0)
{
}
Serial.readString();
lcd.clear();
}
Simulate and Test:
• Click "Start Simulation" to see how your LCD displays the message.

This basic setup allows you to simulate an Arduino with an LCD (I2C) screen in Tinkercad Circuits.
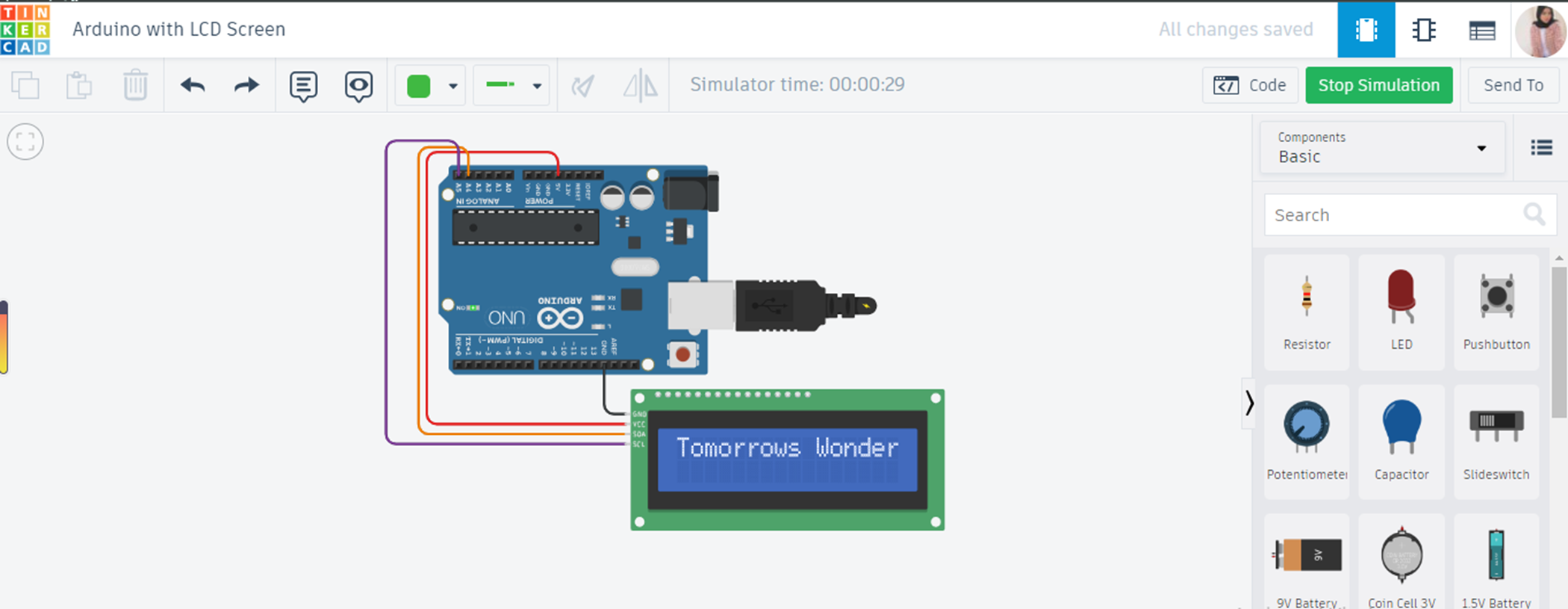
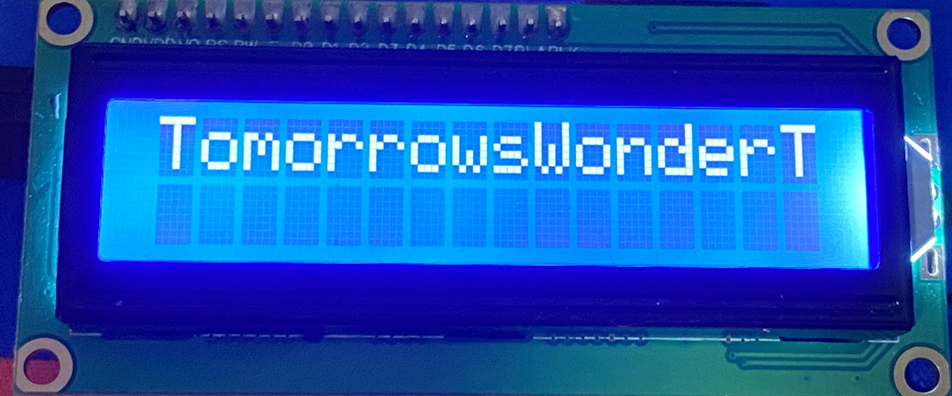
Arduino board with LCD screen
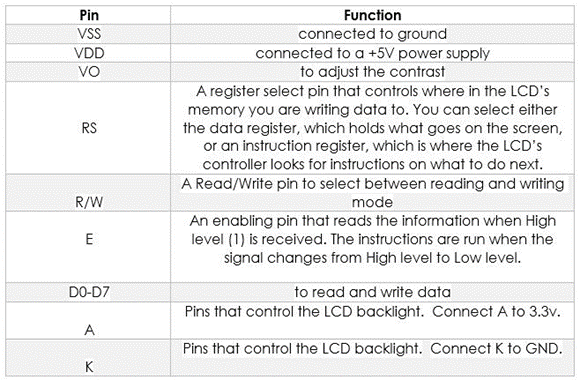
LCD1602, or 1602 character-type liquid crystal display, is a kind of dot matrix module to show letters, numbers, and characters and so on. It’s composed of 5x7 or 5x11 dot matrix positions; each position can display one character. There’s a dot pitch between two characters and a space between lines, thus separating characters and lines. The model 1602 means it displays 2 lines of 16 characters.

In this section, we will use LCD and Arduino to display some letters and scroll round and round.
Connect Uno and LCD as the following picture. The potentiometer is to tune screen contrast.

Upload the code below:
#include < Wire.h>
#include < LiquidCrystal_I2C.h>
int lcd_Columns = 16; // Number of columns in display
int lcd_Rows = 2; // Number of Rows in display
LiquidCrystal_I2C lcd(0x27, lcd_Columns, lcd_Rows);
// set the LCD address and number of Rows and Columns
String text = "TomorrowsWonderTeam"; // Put your required Text here
int speed_Adjust = 300; // Speed of moving Text
int rest_Time = 400; // Resting time of Text animation at the edges of display
int text_Len; // Variable to save text length
void setup()
{
lcd.init(); // initialize the lcd
lcd.backlight(); // Turn on the LCD backlight
lcd.clear(); // Clear the display
text_Len = text.length(); // Finding the number of characters in the Text
}
void loop()
{
for (int j = 0; j < lcd_Rows; j++) {
for (int i = 0; i < (lcd_Columns - text_Len + 1); i++) {
lcd.clear();
lcd.setCursor(i, j);
lcd.print(text);
delay(speed_Adjust);
}
delay(rest_Time);
for (int i = (lcd_Columns - text_Len); i > -1; i--) {
lcd.clear();
lcd.setCursor(i, j);
lcd.print(text);
delay(speed_Adjust);
}
delay(rest_Time);
}
for (int j = lcd_Rows - 1; j >= 0; j--) {
lcd.clear();
lcd.setCursor(0, j);
lcd.print(text);
delay(speed_Adjust);
}
delay(rest_Time);
}
#include < Wire.h>
#include < LiquidCrystal_I2C.h>
int lcd_Columns = 16; // Number of columns in display
int lcd_Rows = 2; // Number of Rows in display
LiquidCrystal_I2C lcd(0x27, lcd_Columns, lcd_Rows);
// set the LCD address and number of Rows and Columns
String text = "TomorrowsWonderTeam"; // Put your required Text here
int speed_Adjust = 300; // Speed of moving Text
int rest_Time = 400; // Resting time of Text animation at the edges of display
int text_Len; // Variable to save text length
void setup()
{
lcd.init(); // initialize the lcd
lcd.backlight(); }
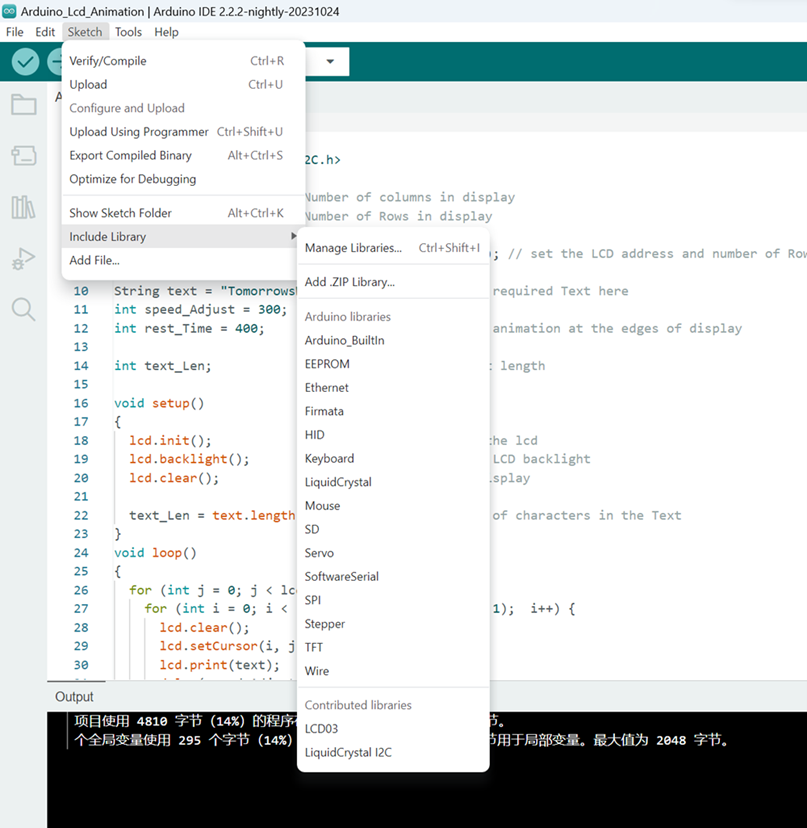
1. Ensure that the required library, in this case, "LiquidCrystal_I2C," is correctly installed in your Arduino IDE.
You can install the library by going to "Sketch" > "Include Library" > "Manage Libraries" and then searching for the "LiquidCrystal_I2C" library. Make sure it is installed and up-to-date.
2. Verify that the library is correctly included in your sketch. In your code, you should have an `#include` statement for the "LiquidCrystal_I2C.h" library at the beginning of your sketch. Make sure this statement is correctly spelled and matches the library's name.

References
https://docs.arduino.cc/hardware/uno-rev3
http://www.taichi-maker.com/homepage/reference-index/arduino-library-index/liquidcrystal-library/
https://www.arduino.cc/reference/en/libraries/liquidcrystal/
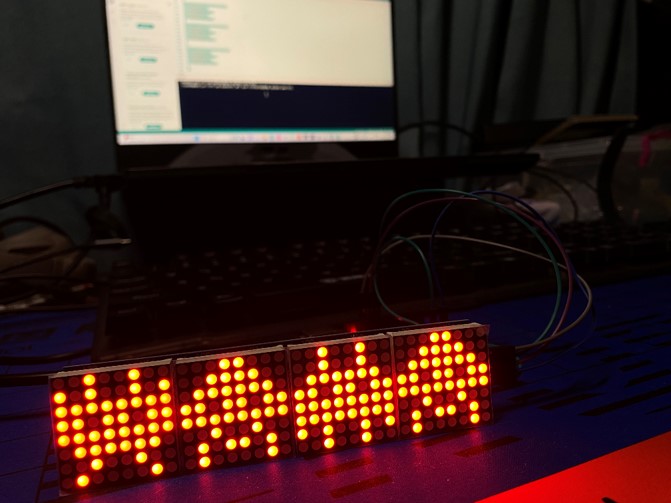
Arduino 1 in 4 LED

Step 1: Material Preparation
The pictues below shows the component needed In this tutorial:
 MAX7219 Dot Matrix (4 in 1)
MAX7219 Dot Matrix (4 in 1)
 Female to male Jumper Wire
Female to male Jumper Wire
 Arduino UNO + Cable
Arduino UNO + Cable
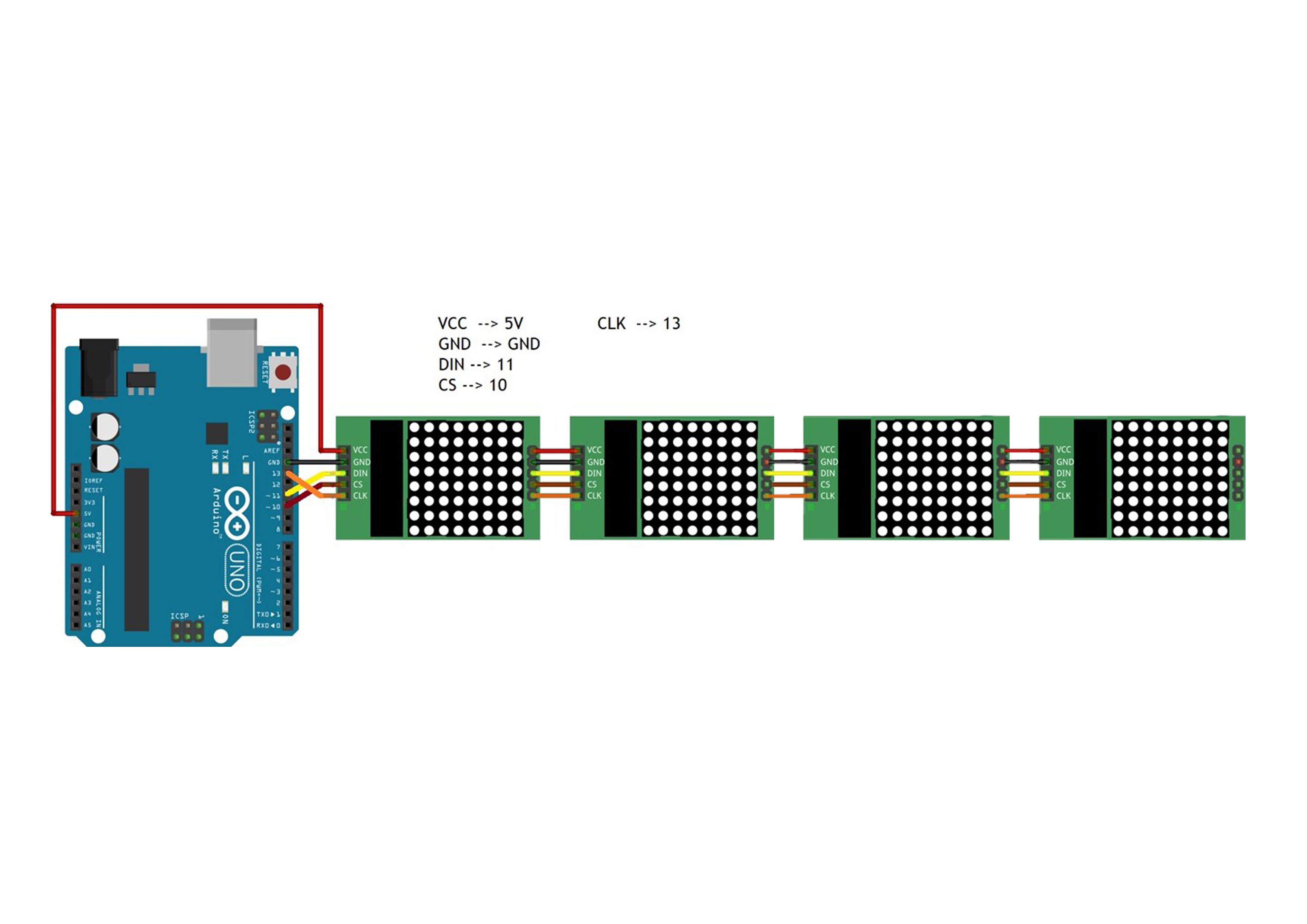
Step 2: Hardware Installation
 Connect ARDUINO to Pc Type A or B
Connect ARDUINO to Pc Type A or B
The diagram above shows the connection between MAX7219 Dot Matrix Module and Arduino Uno by using jumper wire. The detailed connection will be mentioned below:
VCC --> +5V
GND --> GND
DIN (DATA PIN) -->11
CS PIN --> 10
CLK PIN --> 13
After completing the connection, simply connect Arduino Uno to power supply/PC via USB Cable Type A to B.
Step 3: Source Code
https://content.instructables.com/FEA/M3YY/JQWT0SFO
#include "LedControl.h"
LedControl lc=LedControl(11,13,10,4); // Pins: DIN,CLK,CS, # of Display connected
unsigned long delayTime=200; // Delay between Frames
// Put values in arrays
byte invader1a[] =
{
B00011000, // First frame of invader #1
B00111100,
B01111110,
B11011011,
B11111111,
B00100100,
B01011010,
B10100101
};
byte invader1b[] =
{
B00011000, // Second frame of invader #1
B00111100,
B01111110,
B11011011,
B11111111,
B00100100,
B01011010,
B01000010
};
byte invader2a[] =
{
B00100100, // First frame of invader #2
B00100100,
B01111110,
B11011011,
B11111111,
B11111111,
B10100101,
B00100100
};
byte invader2b[] =
{
B00100100, // Second frame of invader #2
B10100101,
B11111111,
B11011011,
B11111111,
B01111110,
B00100100,
B01000010
};
byte invader3a[] =
{
B00011000, // First frame of invader #1
B00111100,
B01111110,
B11011011,
B11111111,
B00100100,
B01011010,
B10100101
};
byte invader3b[] =
{
B00011000, // Second frame of invader #1
B00111100,
B01111110,
B11011011,
B11111111,
B00100100,
B01011010,
B01000010
};
byte invader4a[] =
{
B00100100, // First frame of invader #2
B00100100,
B01111110,
B11011011,
B11111111,
B11111111,
B10100101,
B00100100
};
byte invader4b[] =
{
B00100100, // Second frame of invader #2
B10100101,
B11111111,
B11011011,
B11111111,
B01111110,
B00100100,
B01000010
};
void setup()
{
lc.shutdown(0,false); // Wake up displays
lc.shutdown(1,false);
lc.shutdown(2,false);
lc.shutdown(3,false);
lc.setIntensity(0,5); // Set intensity levels
lc.setIntensity(1,5);
lc.setIntensity(2,5);
lc.setIntensity(3,5);
lc.clearDisplay(0); // Clear Displays
lc.clearDisplay(1);
lc.clearDisplay(2);
lc.clearDisplay(3);
}
// Take values in Arrays and Display them
void sinvader1a()
{
for (int i = 0; i < 8; i++)
{
lc.setRow(0,i,invader1a[i]);
}
}
void sinvader1b()
{
for (int i = 0; i < 8; i++)
{
lc.setRow(0,i,invader1b[i]);
}
}
void sinvader2a()
{
for (int i = 0; i < 8; i++)
{
lc.setRow(1,i,invader2a[i]);
}
}
void sinvader2b()
{
for (int i = 0; i < 8; i++)
{
lc.setRow(1,i,invader2b[i]);
}
}
void sinvader3a()
{
for (int i = 0; i < 8; i++)
{
lc.setRow(2,i,invader1a[i]);
}
}
void sinvader3b()
{
for (int i = 0; i < 8; i++)
{
lc.setRow(2,i,invader1b[i]);
}
}
void sinvader4a()
{
for (int i = 0; i < 8; i++)
{
lc.setRow(3,i,invader2a[i]);
}
}
void sinvader4b()
{
for (int i = 0; i < 8; i++)
{
lc.setRow(3,i,invader2b[i]);
}
}
void loop()
{
// Put #1 frame on both Display
sinvader1a();
delay(delayTime);
sinvader2a();
delay(delayTime);
// Put #2 frame on both Display
sinvader1b();
delay(delayTime);
sinvader2b();
delay(delayTime);
// Put #3 frame on both Display
sinvader3a();
delay(delayTime);
sinvader4a();
delay(delayTime);
// Put #4 frame on both Display
sinvader3b();
delay(delayTime);
sinvader4b();
delay(delayTime);
}
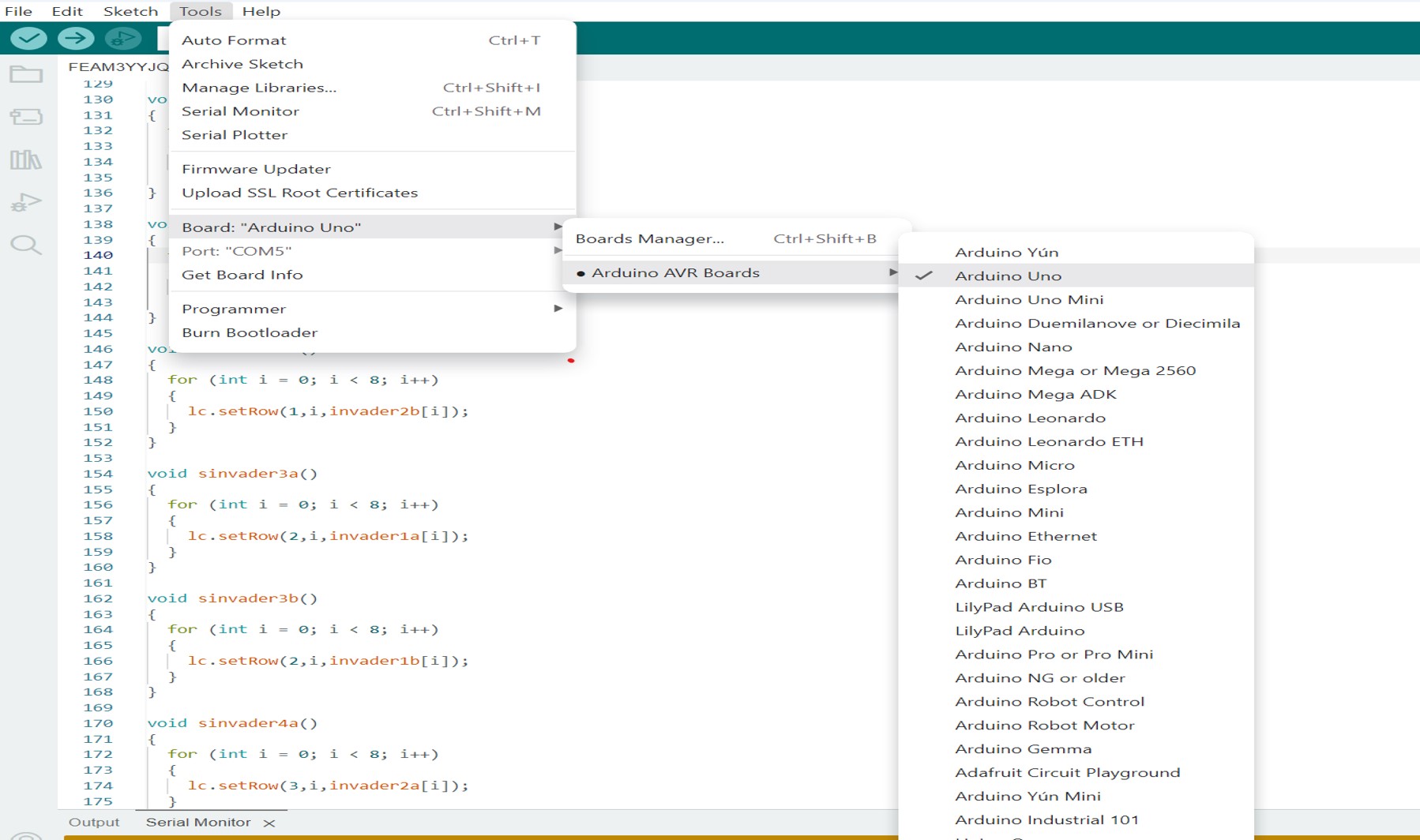
Step 4: Uploading

After open the code in Arduino IDE, go to the [Tools] --> [Boards Manager] --> select [Arduino/Genuino UNO] as we using Arduino UNO in this tutorial.
Then connecting the Arduino UNO to PC, after that select the correct port (go to [Tools] --> [Port] --> Select correct port for Arduino UNO).
Next, compile and upload the code into your Arduino UNO.
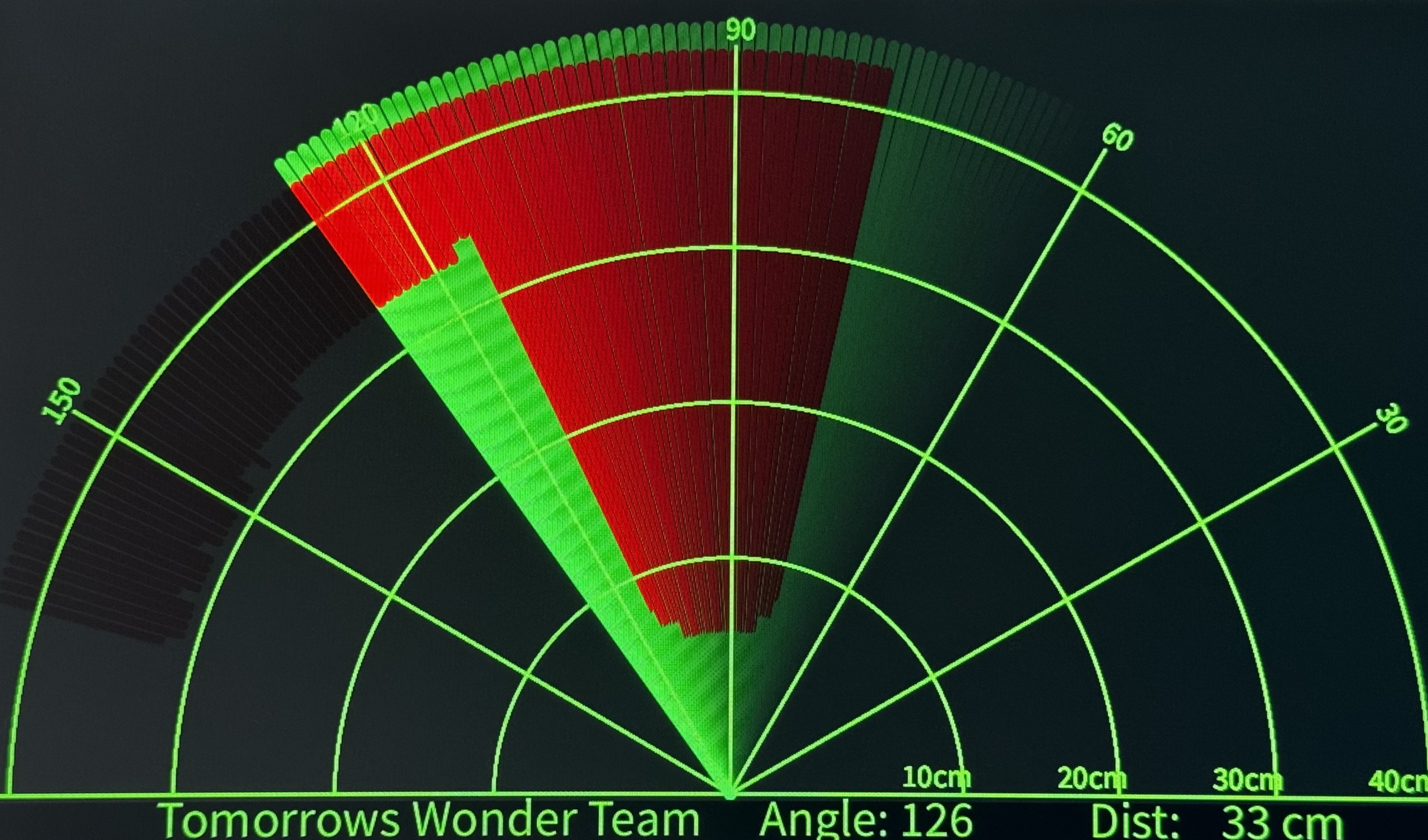
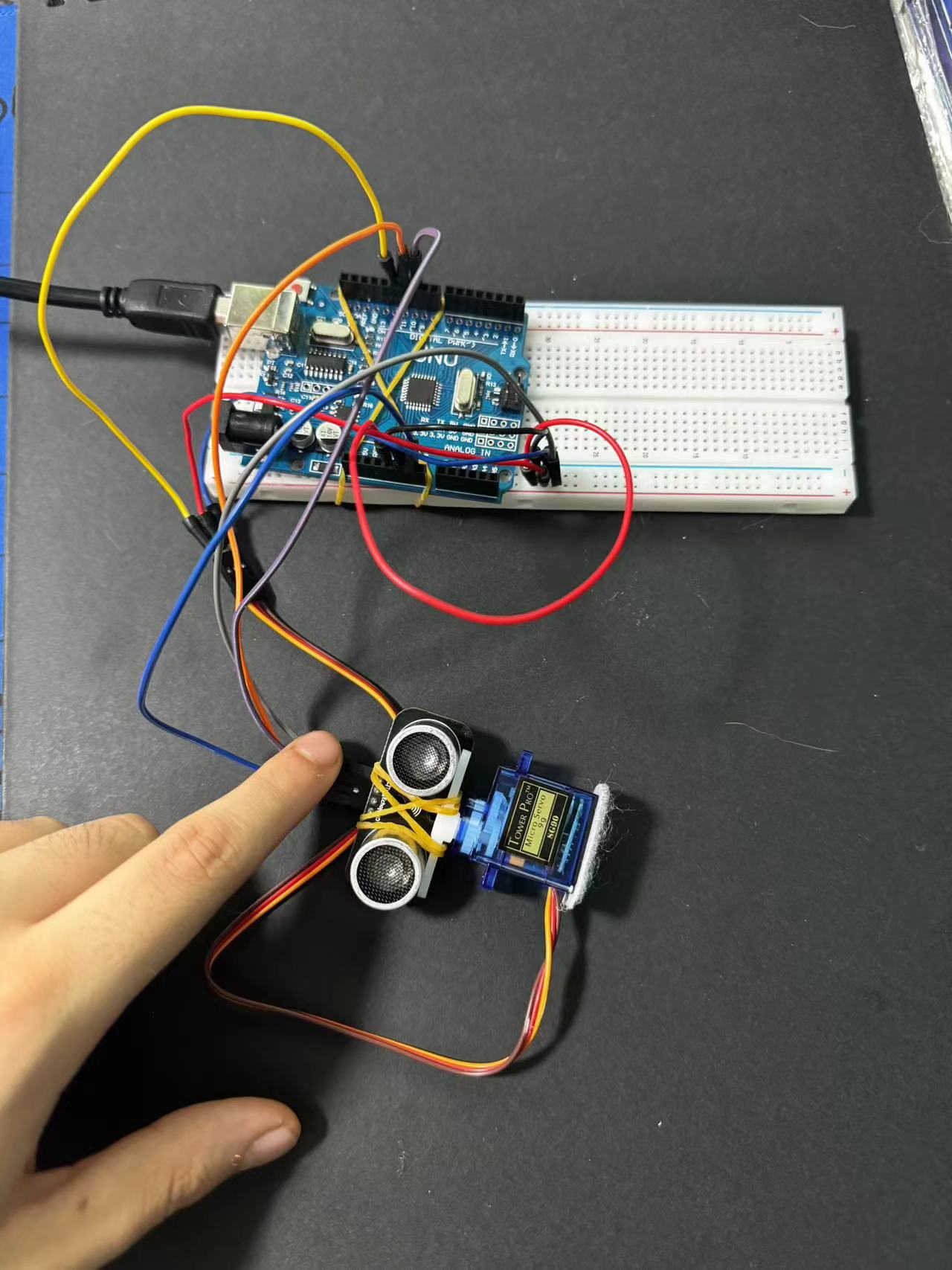
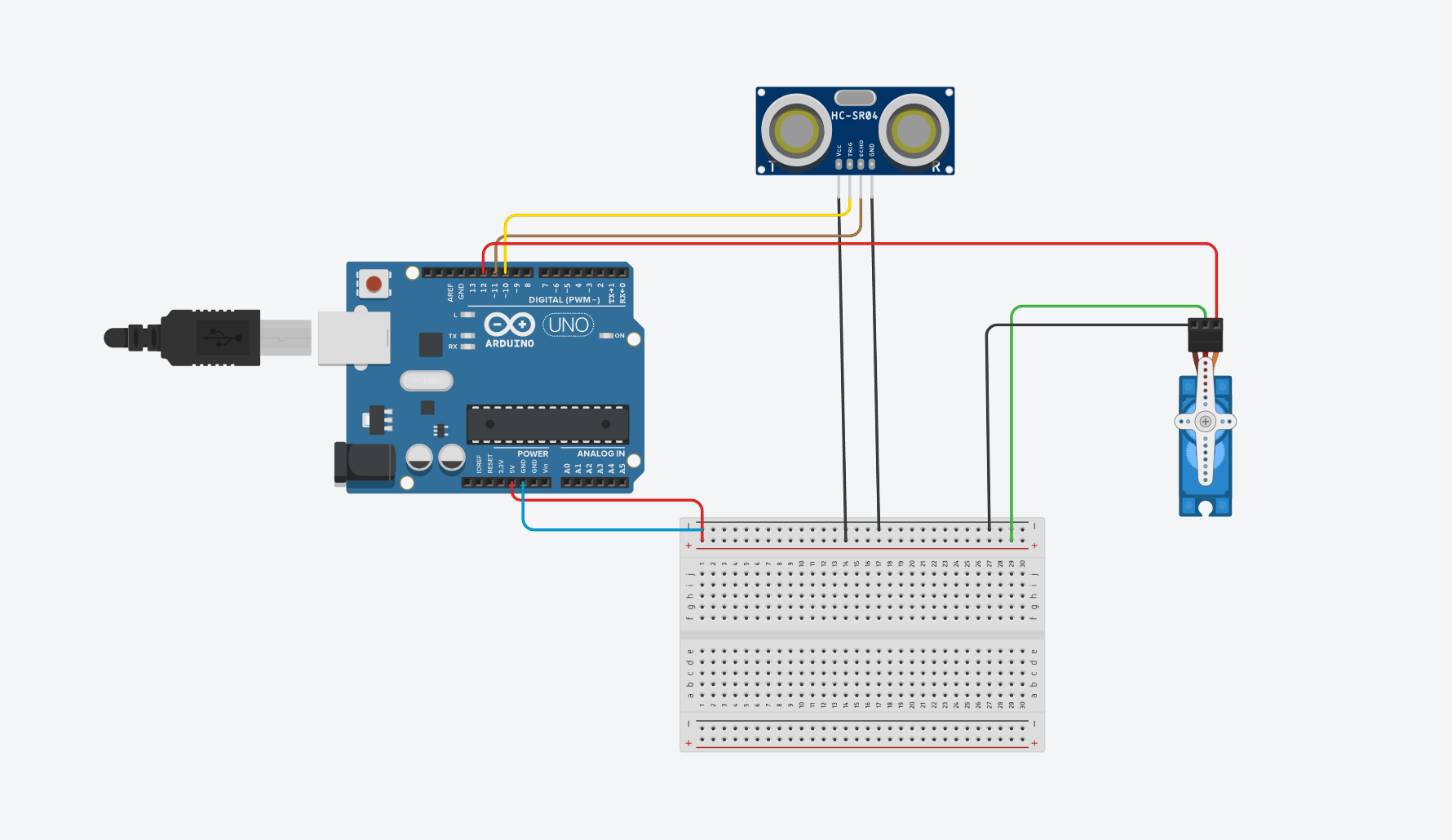
Arduino with Ultrasonic sensor



Sonar:
VCC-5V
GND-Ground
Trig-Pin10
Echo-pin11
Arduino code:
// Includes the Servo library
#include .
// Defines Tirg and Echo pins of the Ultrasonic Sensor
const int trigPin = 10;
const int echoPin = 11;
// Variables for the duration and the distance
long duration;
int distance;
Servo myServo; // Creates a servo object for controlling the servo motor
void setup() {
pinMode(trigPin, OUTPUT); // Sets the trigPin as an Output
pinMode(echoPin, INPUT); // Sets the echoPin as an Input
Serial.begin(9600);
myServo.attach(12); // Defines on which pin is the servo motor attached
}
void loop() {
// rotates the servo motor from 15 to 165 degrees
for(int i=15;i<=165;i++){
myServo.write(i);
delay(30);
distance = calculateDistance();// Calls a function for calculating the distance measured by
the Ultrasonic sensor for each degree
Serial.print(i); // Sends the current degree into the Serial Port
Serial.print(","); // Sends addition character right next to the previous value needed later
in the Processing IDE for indexing
Serial.print(distance); // Sends the distance value into the Serial Port
Serial.print("."); // Sends addition character right next to the previous value needed later
in the Processing IDE for indexing
}
// Repeats the previous lines from 165 to 15 degrees
for(int i=165;i>15;i--){
myServo.write(i);
delay(30);
distance = calculateDistance();
Serial.print(i);
Serial.print(",");
Serial.print(distance);
Serial.print(".");
}
}
// Function for calculating the distance measured by the Ultrasonic sensor
int calculateDistance(){
digitalWrite(trigPin, LOW);
delayMicroseconds(2);
// Sets the trigPin on HIGH state for 10 micro seconds
digitalWrite(trigPin, HIGH);
delayMicroseconds(10);
digitalWrite(trigPin, LOW);
duration = pulseIn(echoPin, HIGH); // Reads the echoPin, returns the sound wave travel time in
microseconds
distance= duration*0.034/2;
return distance;
}
Sketch processing:
import processing.serial.*; // imports library for serial communication
import java.awt.event.KeyEvent;
// imports library for reading the data from the serial port
import java.io.IOException;
Serial myPort; // defines Object Serial
// defubes variables
String angle="";
String distance="";
String data="";
String noObject;
float pixsDistance;
int iAngle, iDistance;
int index1=0;
int index2=0;
PFont orcFont;
void setup() {
size (1200, 700); // ***CHANGE THIS TO YOUR SCREEN RESOLUTION***
smooth();
myPort = new Serial(this,"COM4", 9600); // starts the serial communication
myPort.bufferUntil('.');
// reads the data from the serial port up to the character '.'.
So actually it reads this: angle,distance.
}
void draw() {
fill(98,245,31);
// simulating motion blur and slow fade of the moving line
noStroke();
fill(0,4);
rect(0, 0, width, height-height*0.065);
fill(98,245,31); // green color
// calls the functions for drawing the radar
drawRadar();
drawLine();
drawObject();
drawText();
}
void serialEvent (Serial myPort) {
// starts reading data from the Serial Port
// reads the data from the Serial Port up to the character '.'
and puts it into the String variable "data".
data = myPort.readStringUntil('.');
data = data.substring(0,data.length()-1);
index1 = data.indexOf(",");
// find the character ',' and puts it into the variable "index1"
angle= data.substring(0, index1);
// read the data from position "0" to position of the variable index1 or
thats the value of the angle the Arduino Board sent into the Serial Port
distance= data.substring(index1+1, data.length());
// read the data from position "index1" to the end of the data pr thats the
value of the distance
// converts the String variables into Integer
iAngle = int(angle);
iDistance = int(distance);
}
void drawRadar() {
pushMatrix();
translate(width/2,height-height*0.074);
// moves the starting coordinats to new location
noFill();
strokeWeight(2);
stroke(98,245,31);
// draws the arc lines
arc(0,0,(width-width*0.0625),(width-width*0.0625),PI,TWO_PI);
arc(0,0,(width-width*0.27),(width-width*0.27),PI,TWO_PI);
arc(0,0,(width-width*0.479),(width-width*0.479),PI,TWO_PI);
arc(0,0,(width-width*0.687),(width-width*0.687),PI,TWO_PI);
// draws the angle lines
line(-width/2,0,width/2,0);
line(0,0,(-width/2)*cos(radians(30)),(-width/2)*sin(radians(30)));
line(0,0,(-width/2)*cos(radians(60)),(-width/2)*sin(radians(60)));
line(0,0,(-width/2)*cos(radians(90)),(-width/2)*sin(radians(90)));
line(0,0,(-width/2)*cos(radians(120)),(-width/2)*sin(radians(120)));
line(0,0,(-width/2)*cos(radians(150)),(-width/2)*sin(radians(150)));
line((-width/2)*cos(radians(30)),0,width/2,0);
popMatrix();
}
void drawObject() {
pushMatrix();
translate(width/2,height-height*0.074);
// moves the starting coordinats to new location
strokeWeight(9);
stroke(255,10,10); // red color
pixsDistance = iDistance*((height-height*0.1666)*0.025);
// covers the distance from the sensor from cm to pixels
// limiting the range to 40 cms
if(iDistance<40){
// draws the object according to the angle and the distance
line(pixsDistance*cos(radians(iAngle)),-pixsDistance*sin(radians(iAngle)),
(width-width*0.505)*cos(radians(iAngle)),
-(width-width*0.505)*sin(radians(iAngle)));
}
popMatrix();
}
void drawLine() {
pushMatrix();
strokeWeight(9);
stroke(30,250,60);
translate(width/2,height-height*0.074);
// moves the starting coordinats to new location
line(0,0,(height-height*0.12)*cos(radians(iAngle)),
-(height-height*0.12)*sin(radians(iAngle)));
// draws the line according to the angle
popMatrix();
}
void drawText() { // draws the texts on the screen
pushMatrix();
if(iDistance>40) {
noObject = "Out of Range";
}
else {
noObject = "In Range";
}
fill(0,0,0);
noStroke();
rect(0, height-height*0.0648, width, height);
fill(98,245,31);
textSize(25);
text("10cm",width-width*0.3854,height-height*0.0833);
text("20cm",width-width*0.281,height-height*0.0833);
text("30cm",width-width*0.177,height-height*0.0833);
text("40cm",width-width*0.0729,height-height*0.0833);
textSize(40);
text("Tomorrows Wonder Team ", width-width*0.875, height-height*0.0277);
text("Angle: " + iAngle +" ", width-width*0.48, height-height*0.0277);
text("Dist:", width-width*0.26, height-height*0.0277);
if(iDistance<40) {
text(" " + iDistance +" cm", width-width*0.225, height-height*0.0277);
}
textSize(25);
fill(98,245,60);
translate((width-width*0.4994)+width/2*cos(radians(30)),
(height-height*0.0907)-width/2*sin(radians(30)));
rotate(-radians(-60));
text("30 ",0,0);
resetMatrix();
translate((width-width*0.503)+width/2*cos(radians(60)),
(height-height*0.0888)-width/2*sin(radians(60)));
rotate(-radians(-30));
text("60 ",0,0);
resetMatrix();
translate((width-width*0.507)+width/2*cos(radians(90)),
(height-height*0.0833)-width/2*sin(radians(90)));
rotate(radians(0));
text("90 ",0,0);
resetMatrix();
translate(width-width*0.513+width/2*cos(radians(120)),
(height-height*0.07129)-width/2*sin(radians(120)));
rotate(radians(-30));
text("120 ",0,0);
resetMatrix();
translate((width-width*0.5104)+width/2*cos(radians(150)),
(height-height*0.0574)-width/2*sin(radians(150)));
rotate(radians(-60));
text("150 ",0,0);
popMatrix();
}
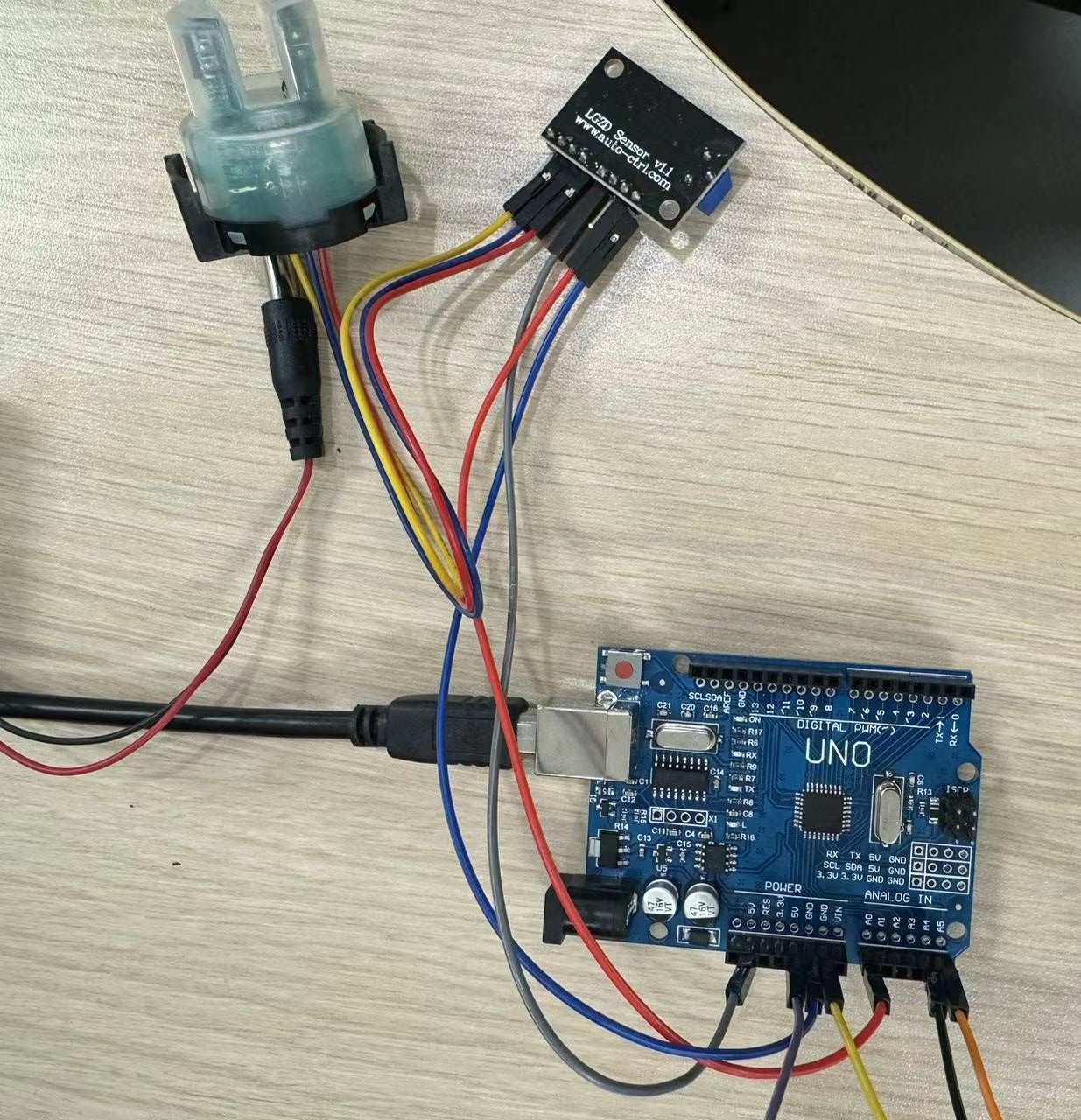
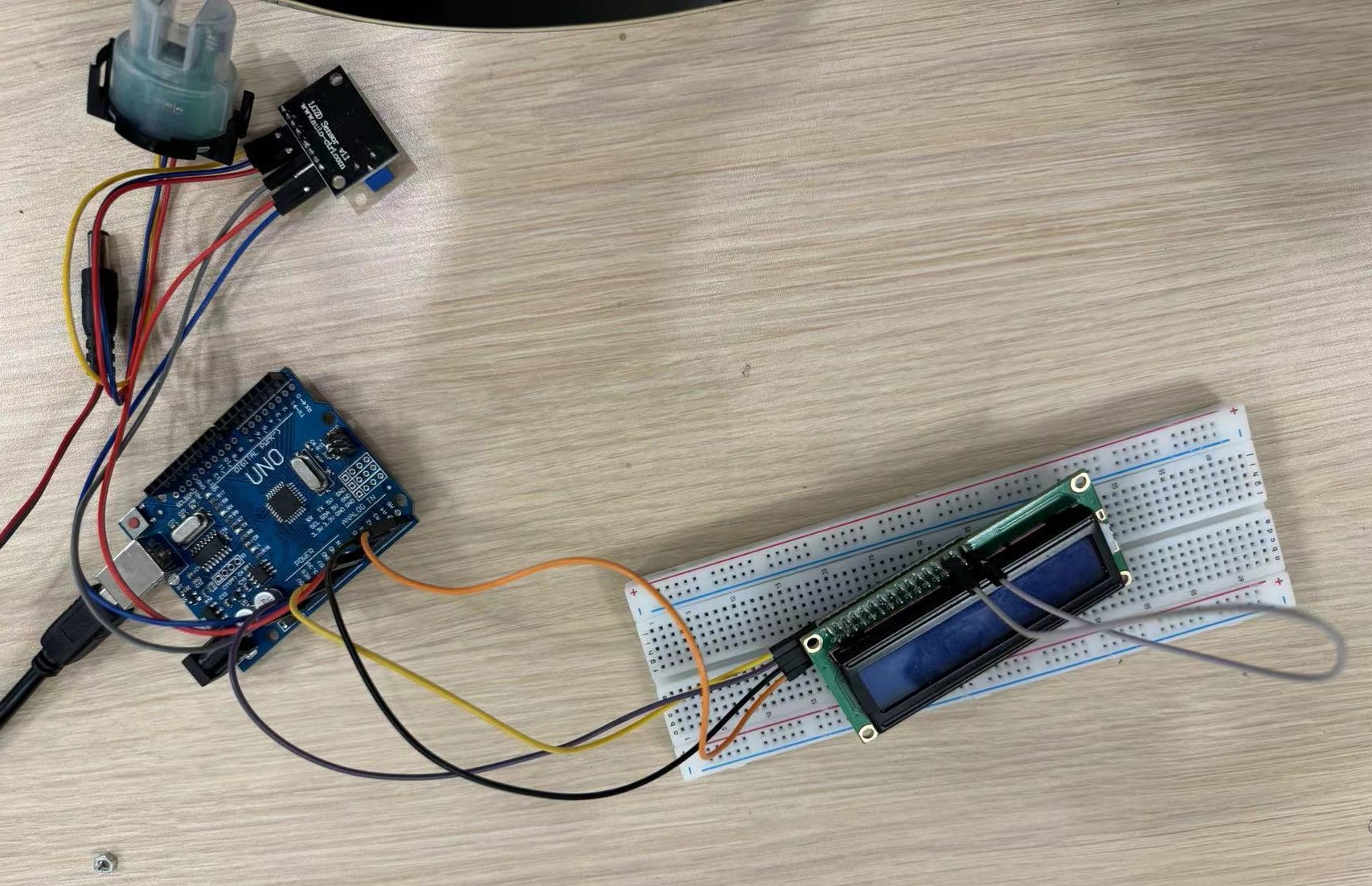
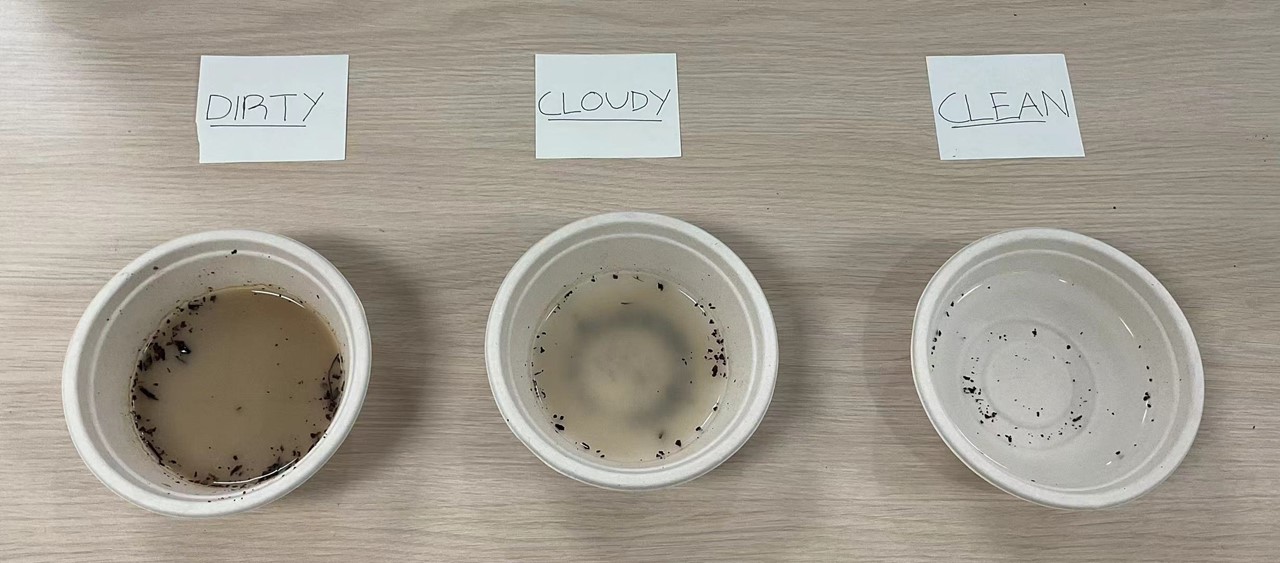
Water Purification check with Arduino (Our final project)
Turbidity Monitoring:The turbidity sensor is placed in the water to be filtered. It continuously measures turbidity levels in the water.
Arduino Processing:
The Arduino reads turbidity sensor data.
It categorizes water quality into:

based on predefined thresholds
Arduino code:
#include <Wire.h>
#include <LiquidCrystal_I2C.h>
LiquidCrystal_I2C lcd(0x27, 16, 2);
int sensorPin = A0;
void setup() {
Serial.begin(9600);
lcd.begin(16, 2); // Initialize the LCD with 16 columns and 2 rows
pinMode(2, OUTPUT);
pinMode(3, OUTPUT);
pinMode(4, OUTPUT);
}
void loop() {
int sensorValue = analogRead(sensorPin);
Serial.println(sensorValue);
int turbidity = map(sensorValue, 0, 750, 100, 0);
delay(100);
lcd.setCursor(0, 0);
lcd.print("turbidity:");
lcd.print(" ");
lcd.setCursor(10, 0);
lcd.print(turbidity);
delay(100);
if (turbidity < 20) {
digitalWrite(2, HIGH);
digitalWrite(3, LOW);
digitalWrite(4, LOW);
lcd.setCursor(0, 1);
lcd.print(" its CLEAR ");
}
if ((turbidity > 20) && (turbidity < 50)) {
digitalWrite(2, LOW);
digitalWrite(3, HIGH);
digitalWrite(4, LOW);
lcd.setCursor(0, 1);
lcd.print(" its CLOUDY ");
}
if (turbidity > 50) {
digitalWrite(2, LOW);
digitalWrite(3, LOW);
digitalWrite(4, HIGH);
lcd.setCursor(0, 1);
lcd.print(" its DIRTY ");
}
}